Testimonials
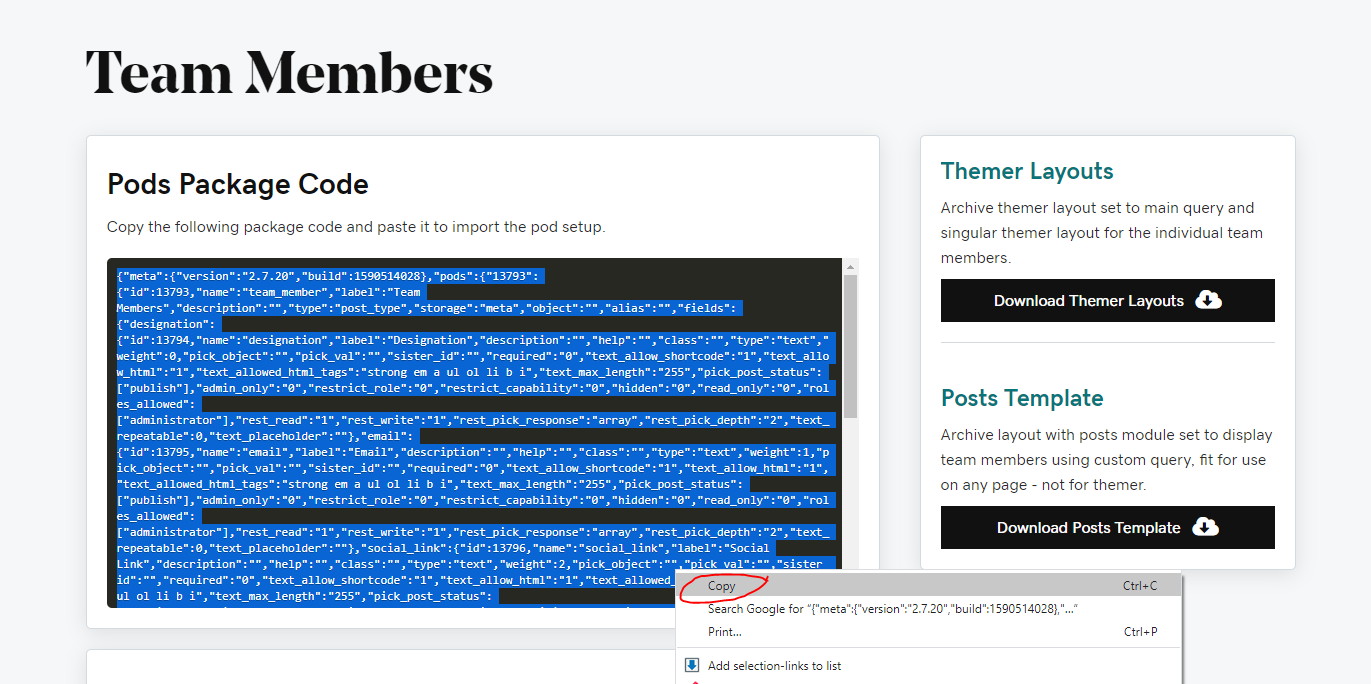
Pods Package Code
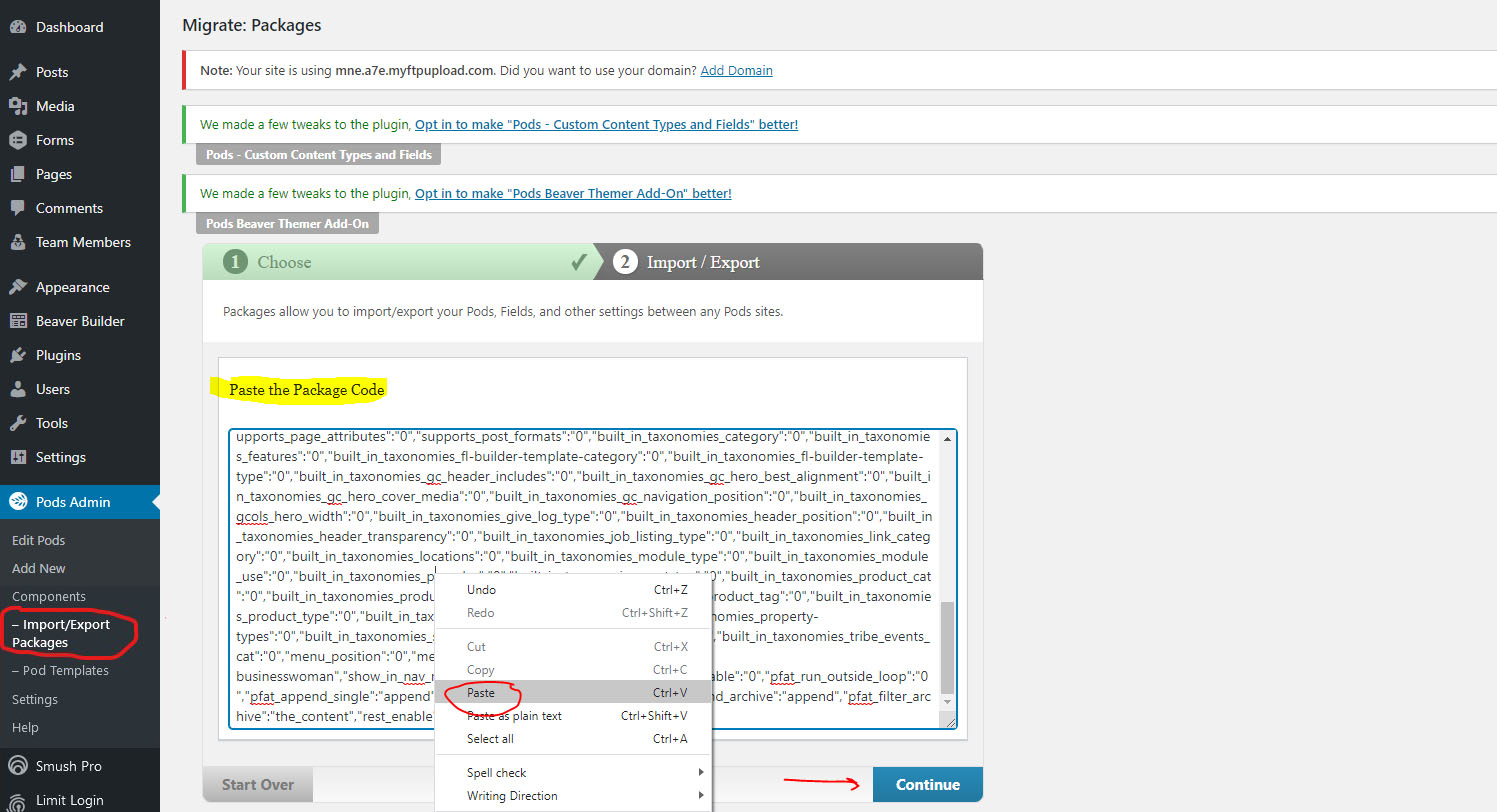
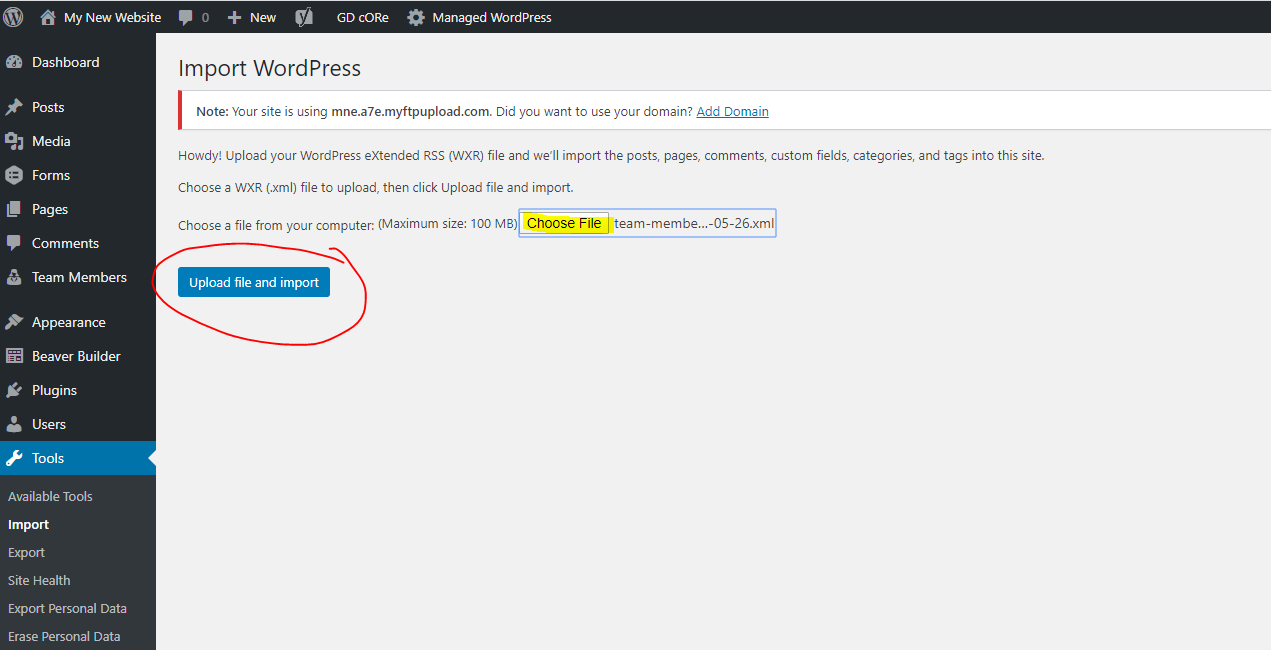
Copy the following package code and paste it to import the pod setup.
{"meta":{"version":"2.7.20","build":1590609665},"pods":{"13837":{"id":13837,"name":"testimonial","label":"Testimonials","description":"","type":"post_type","storage":"meta","object":"","alias":"","fields":{"designation":{"id":13838,"name":"designation","label":"Designation","description":"","help":"","class":"","type":"text","weight":0,"pick_object":"","pick_val":"","sister_id":"","required":"0","text_allow_shortcode":"1","text_allow_html":"1","text_allowed_html_tags":"strong em a ul ol li b i","text_max_length":"255","pick_post_status":["publish"],"admin_only":"0","restrict_role":"0","restrict_capability":"0","hidden":"0","read_only":"0","roles_allowed":["administrator"],"rest_read":"1","rest_write":"1","rest_pick_response":"array","rest_pick_depth":"2","text_repeatable":0,"text_placeholder":""}},"show_in_menu":"1","label_singular":"Testimonial","public":"1","show_ui":"1","supports_title":"1","supports_editor":"1","publicly_queryable":"1","exclude_from_search":"0","capability_type":"post","capability_type_custom":"testimonial","capability_type_extra":"1","has_archive":"1","hierarchical":"0","rewrite":"1","rewrite_with_front":"1","rewrite_feeds":"0","rewrite_pages":"1","query_var":"1","can_export":"1","default_status":"draft","supports_author":"0","supports_thumbnail":"1","supports_excerpt":"0","supports_trackbacks":"0","supports_custom_fields":"0","supports_comments":"0","supports_revisions":"0","supports_page_attributes":"0","supports_post_formats":"0","built_in_taxonomies_category":"0","built_in_taxonomies_features":"0","built_in_taxonomies_fl-builder-template-category":"0","built_in_taxonomies_fl-builder-template-type":"0","built_in_taxonomies_gc_header_includes":"0","built_in_taxonomies_gc_hero_best_alignment":"0","built_in_taxonomies_gc_hero_cover_media":"0","built_in_taxonomies_gc_navigation_position":"0","built_in_taxonomies_gcols_hero_width":"0","built_in_taxonomies_give_log_type":"0","built_in_taxonomies_header_position":"0","built_in_taxonomies_header_transparency":"0","built_in_taxonomies_ingredient_tag":"0","built_in_taxonomies_job_listing_type":"0","built_in_taxonomies_link_category":"0","built_in_taxonomies_locations":"0","built_in_taxonomies_module_type":"0","built_in_taxonomies_module_use":"0","built_in_taxonomies_pa_color":"0","built_in_taxonomies_post_tag":"0","built_in_taxonomies_product_cat":"0","built_in_taxonomies_product_shipping_class":"0","built_in_taxonomies_product_tag":"0","built_in_taxonomies_product_type":"0","built_in_taxonomies_product_visibility":"0","built_in_taxonomies_property-types":"0","built_in_taxonomies_recipe_category":"0","built_in_taxonomies_recipe_tag":"0","built_in_taxonomies_site_goal":"0","built_in_taxonomies_specialty":"0","built_in_taxonomies_status":"0","built_in_taxonomies_tribe_events_cat":"0","menu_position":"0","menu_icon":"dashicons-format-status","show_in_nav_menus":"1","show_in_admin_bar":"1","pfat_enable":"0","pfat_run_outside_loop":"0","pfat_append_single":"append","pfat_filter_single":"the_content","pfat_append_archive":"append","pfat_filter_archive":"the_content","rest_enable":"1","read_all":"1","write_all":"1"}}}
Package Includes
The following layouts are already built out and included in the themer download package. You can modify them as needed depending on the task.
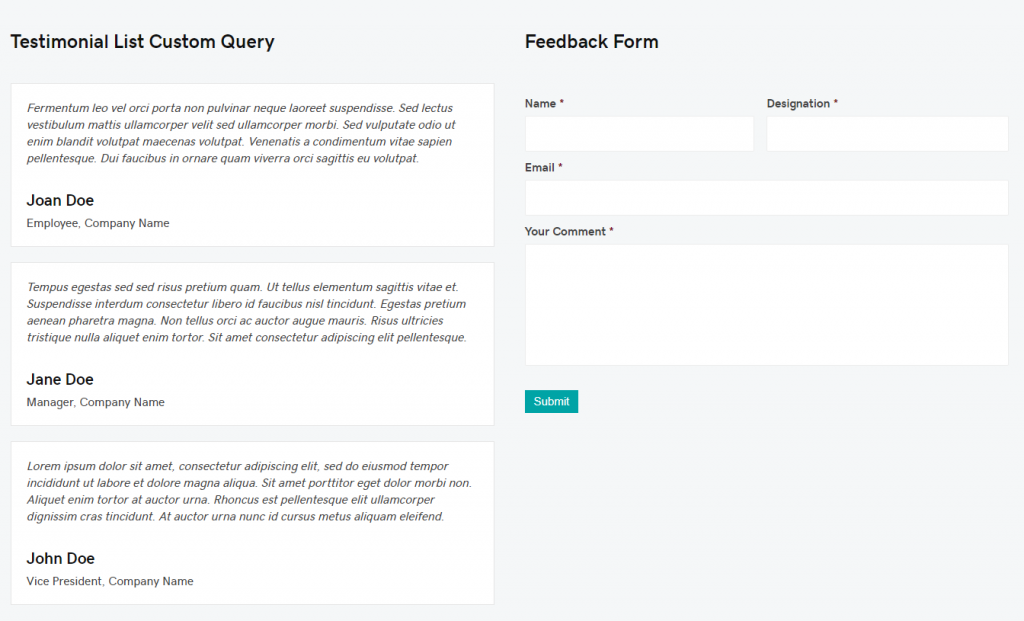
Feedback Form Setup
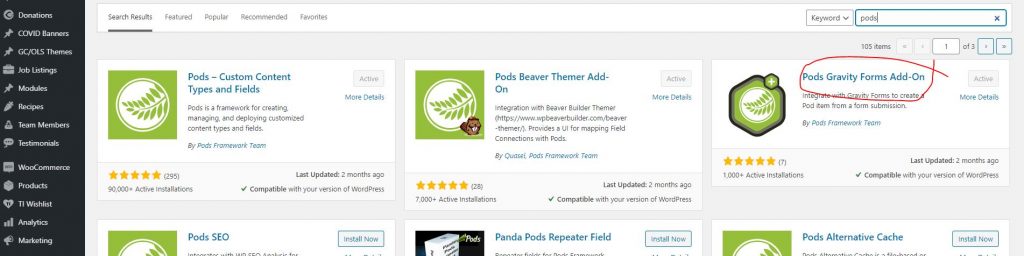
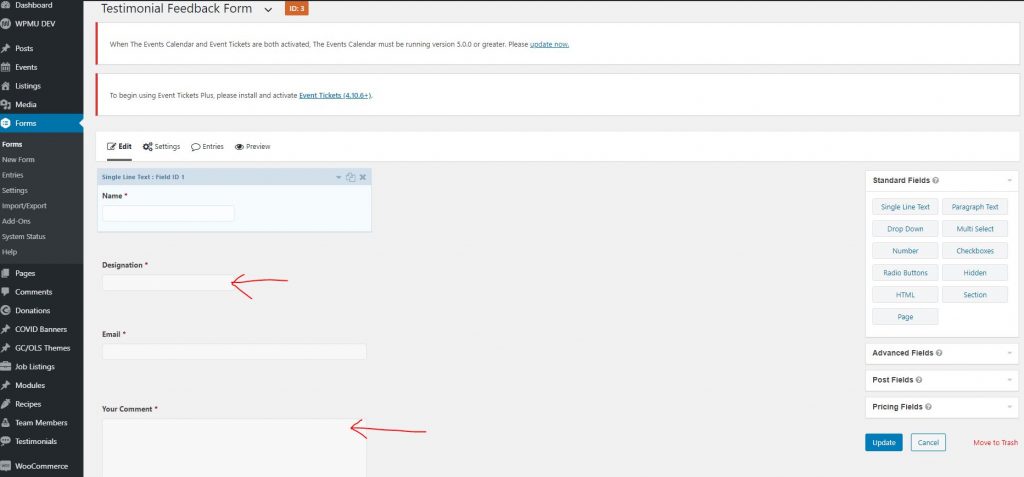
After the pods installation and import, follow these steps to set up a gravity form to gather entries:
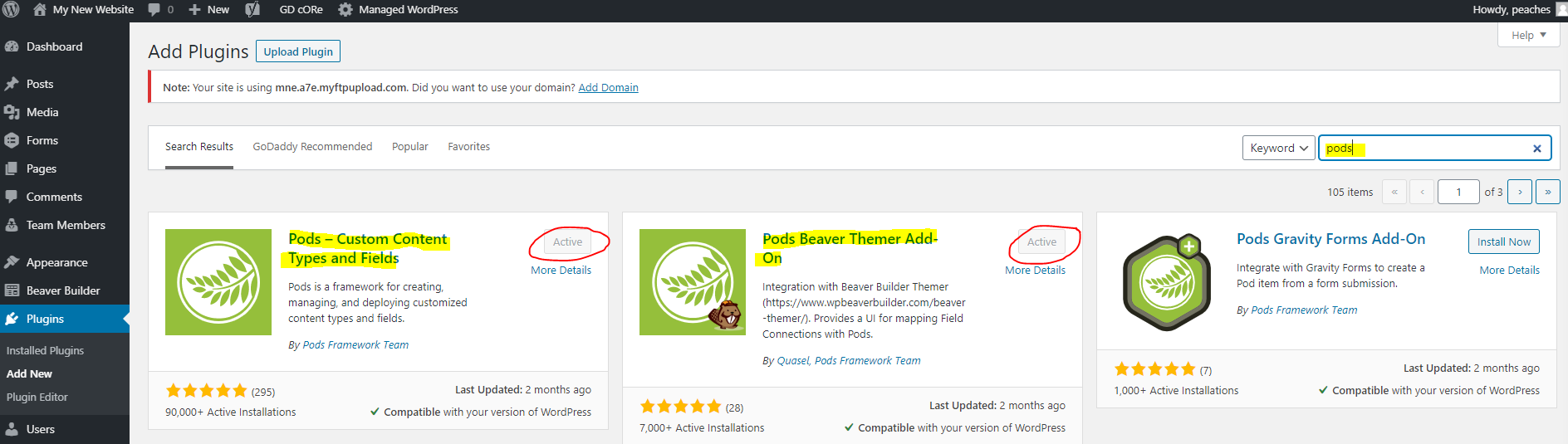
Install the Pods Gravity Forms Add-On – go to dashboard > plugins > add new > install and activate it

- Go to forms, add a new form and name it something relevant
- Add a single text field for “name”
- Add an “email” field
- Add a single text field for “designation”
- Add a paragraph text field for “comment”

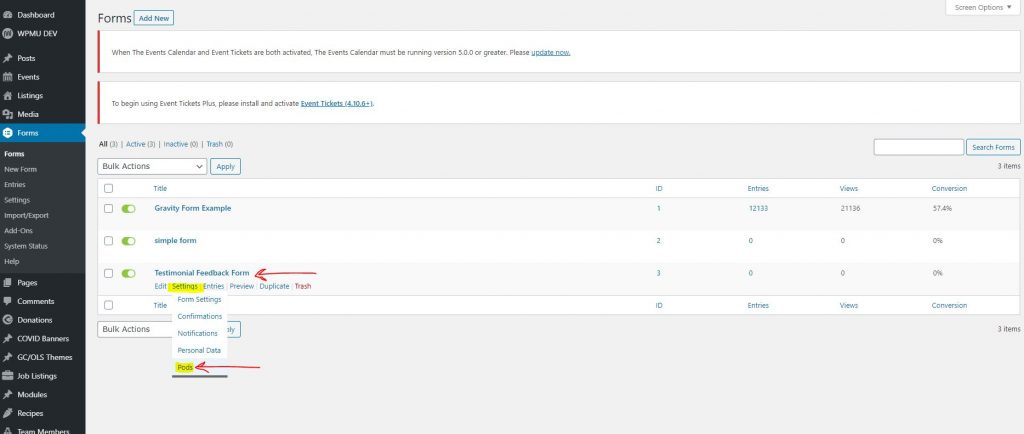
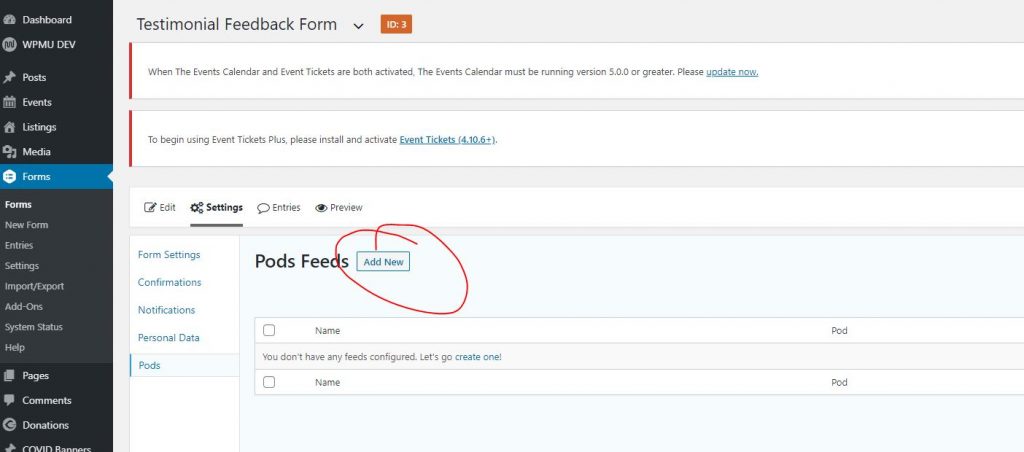
- Save the form, then hover over “settings” and click “pods”
- Add a new pods feed
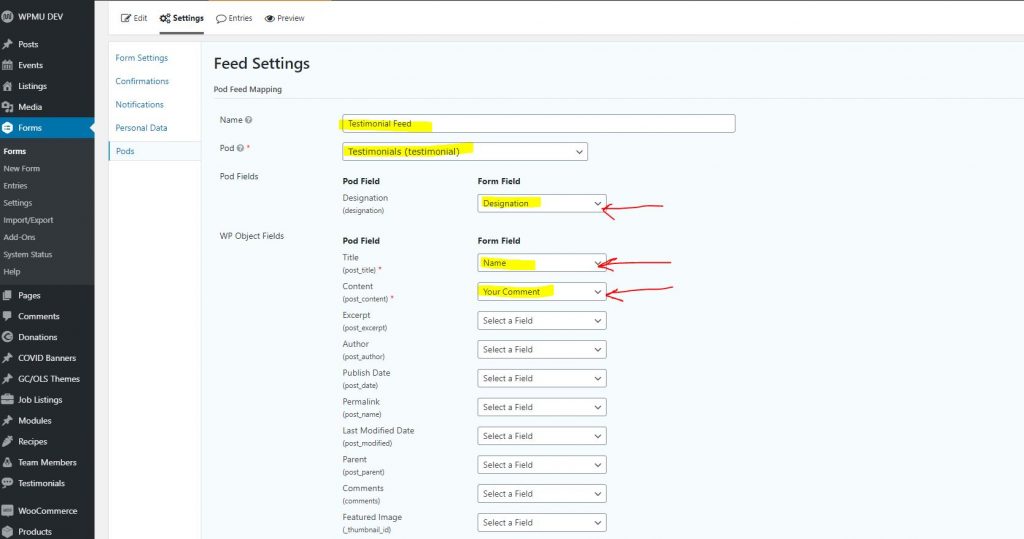
- Once you name it something and choose a pod from the dropdown, it will adjust to show you available post fields that you can connect your existing fields to
- Make sure the designation pod field is set to the designation form field
- Set the post title to the name field
- Set the post content to your comment field
- If you end up adding fields to the pod, make sure you adjust them in the pods feed for the form as well, especially if they depend on content entered by the person filling out the form
- Save your feed settings
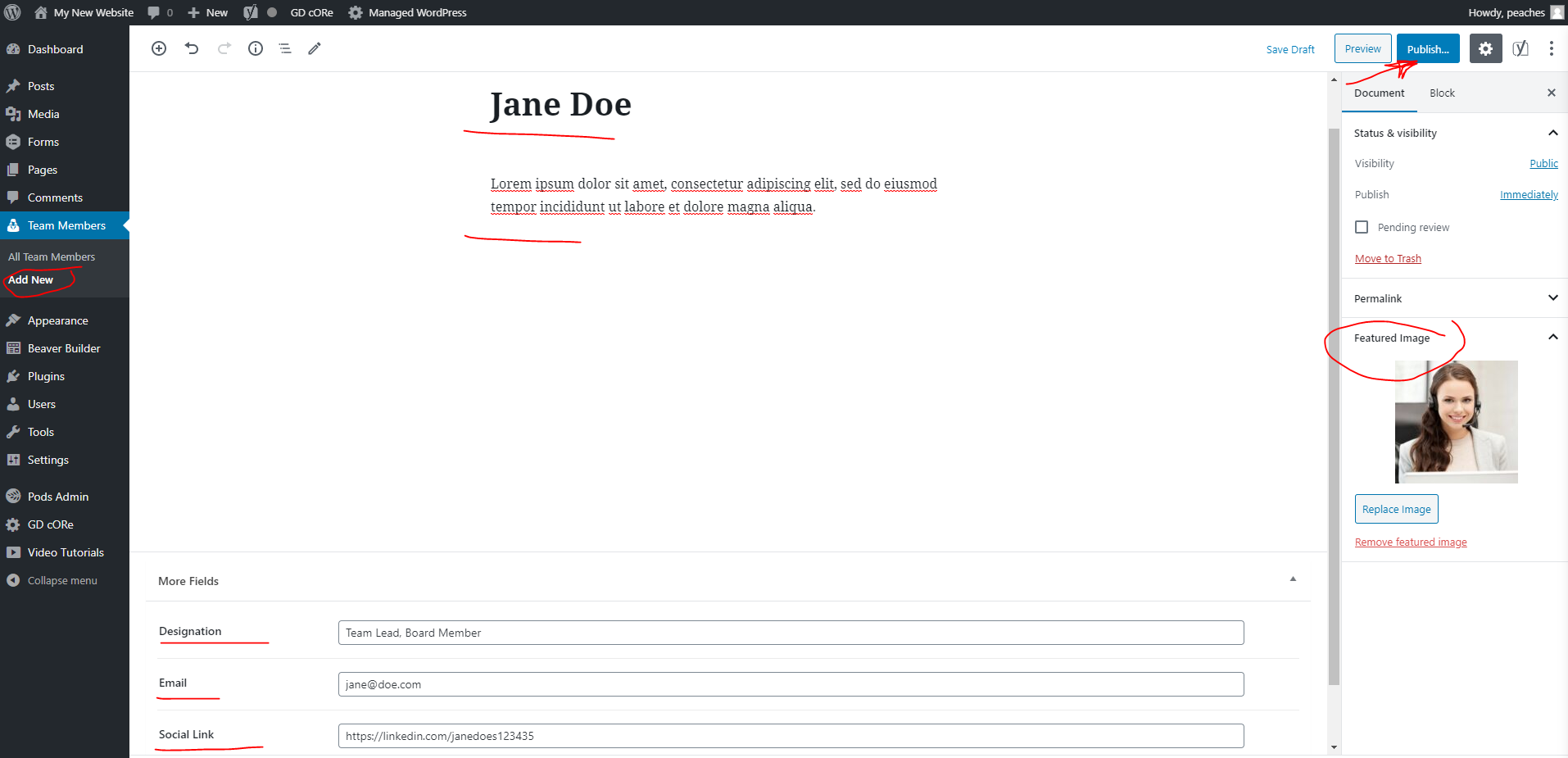
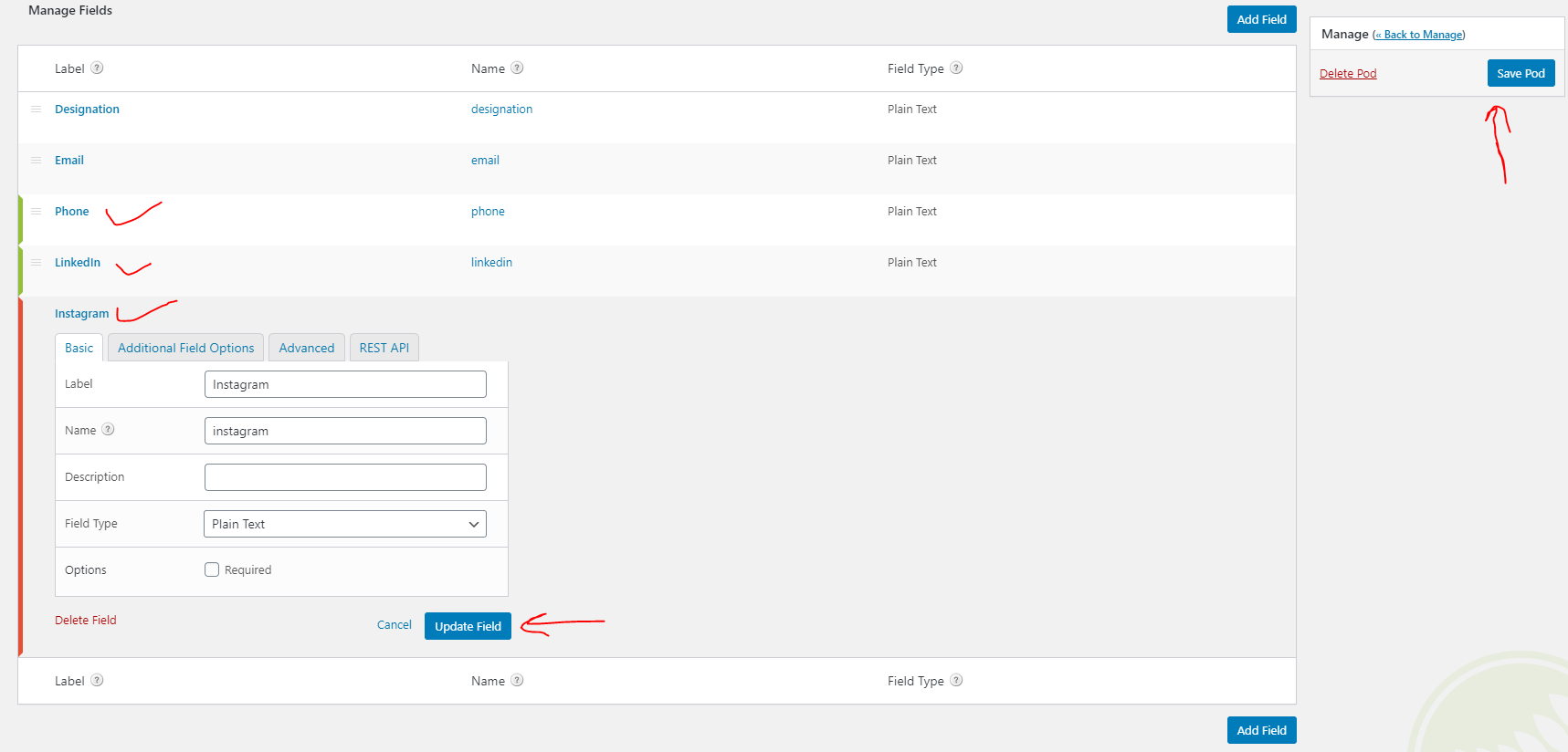
Pod Settings
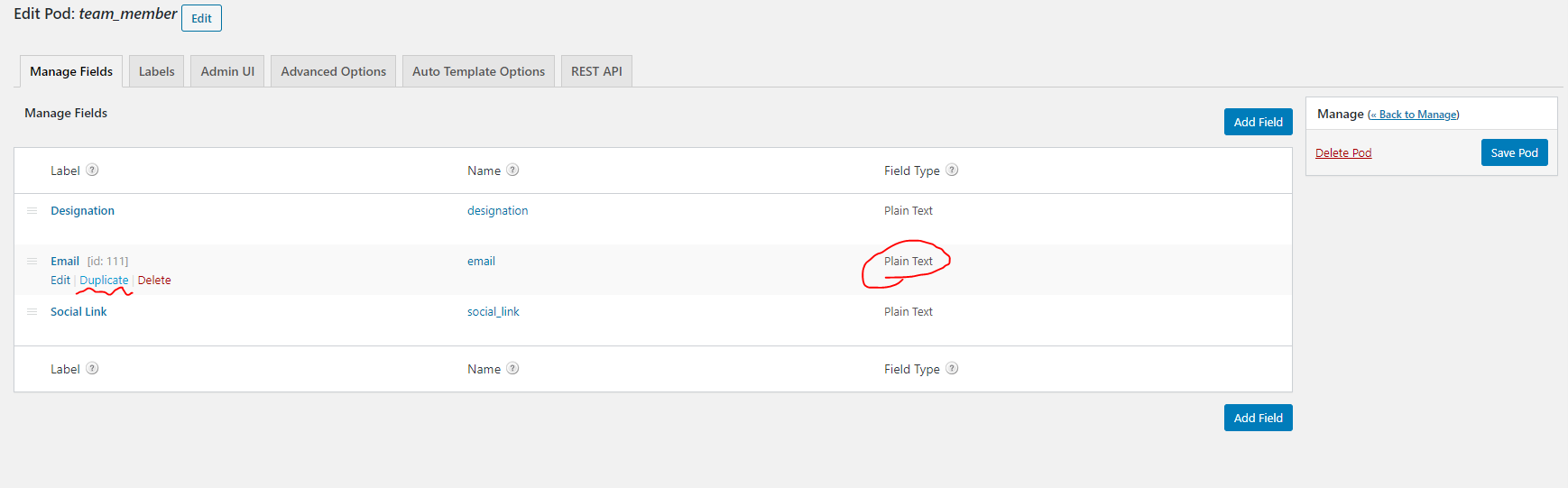
- Manage Fields tab:
- Designation:
- Label: Designation
- Name: designation
- Field Type: plain text field
- Additional field options: allow shortcodes, allow html
- Rest API: Read via REST API? Yes, Write via REST API? Yes
- Designation:
- Labels tab:
- Label: Testimonials
- Singular label: Testimonial
- Admin UI tab:
- Menu Icon: dashicons-format-status
- Advanced options tab:
- Enable Archive Page: yes
- Supports: title, editor, featured image
- Rest API tab:
- Enable: yes
- Show All Fields (read-only): yes
- Allow All Fields To Be Updated: yes
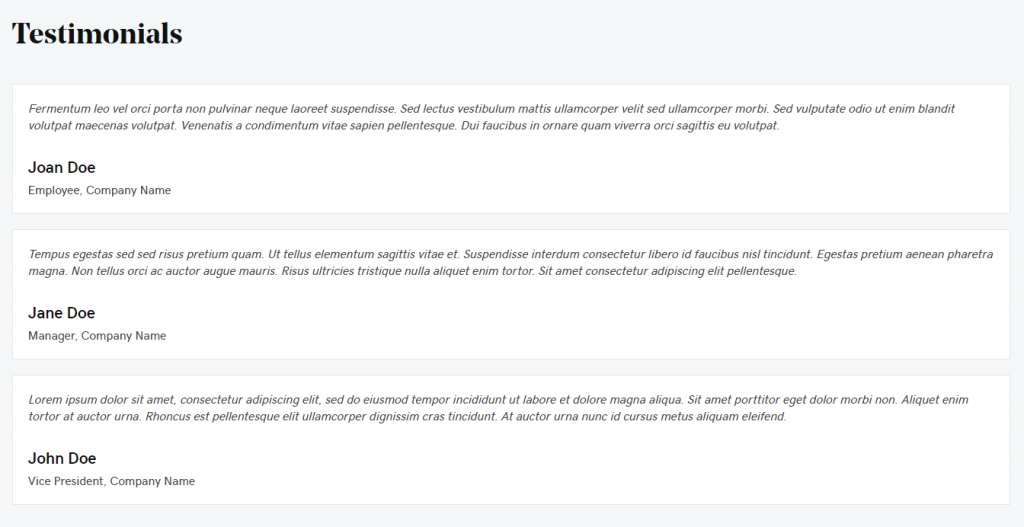
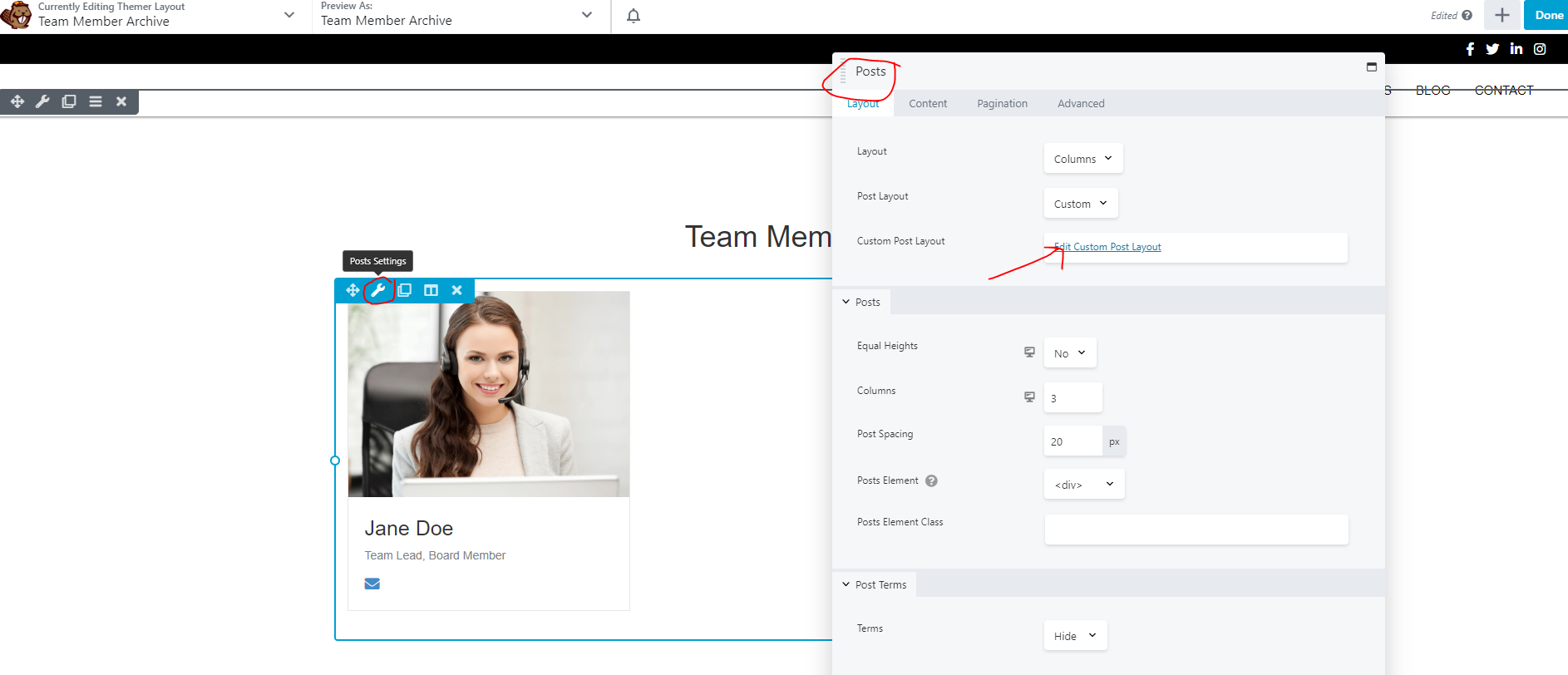
Archive themer layout settings
- Title: Testimonial Archive
- Type: themer layout
- Layout: archive
- Location: Testimonial Archive
- Modules:
- Heading module: field connection set to archive title
- PowerPack Content Grid: content set to main query
- Layout: columns
- Post layout: custom
- Post spacing: 20px
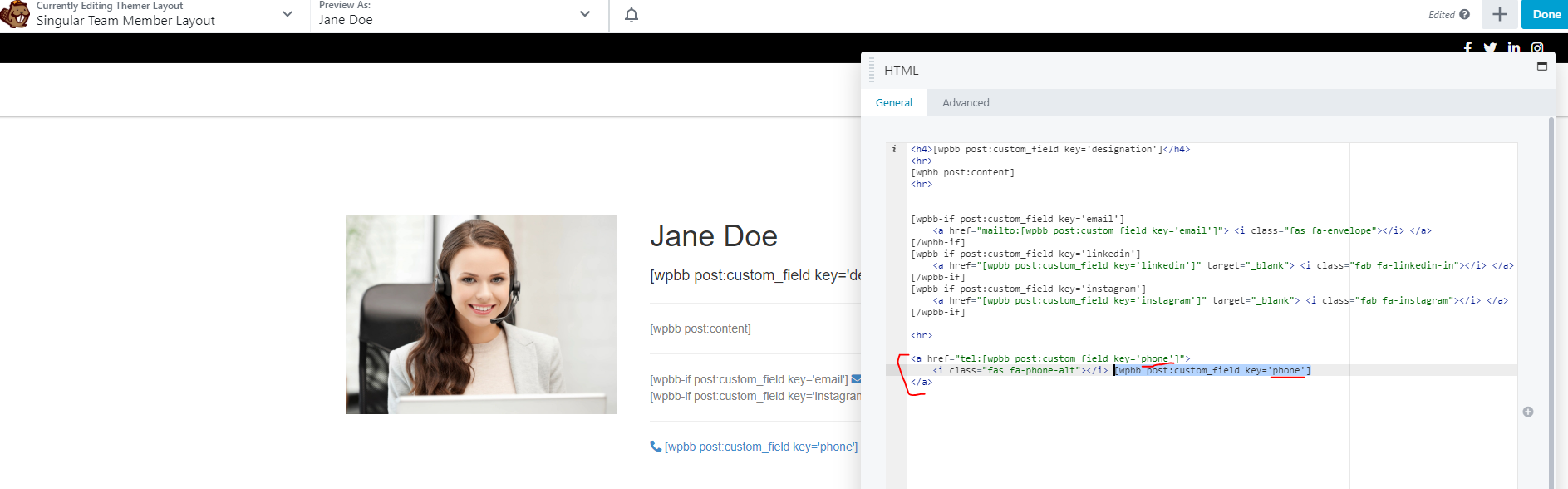
Custom post layout HTML:
<div class="pp-content-grid-post">
<h3 class="pp-content-grid-post-title">[wpbb post:link text="title"]</h3>
<div class="pp-content-grid-post-meta">
[wpbb post:date format='m/d/Y']
</div>
<div class="pp-content-grid-separator"></div>
<div class="pp-content-grid-post-meta">
[wpbb post:custom_field key='designation']
</div>
<div class="pp-content-grid-post-text">
[wpbb post:content]
</div>
</div>Custom post layout CSS:
.pp-content-grid-post {
font-size: 16px;
padding: 10px;
}
.pp-content-grid-post-image {
padding: 20px;
padding-bottom: 0;
}
.pp-content-grid-post-text {
font-style: italic;
padding: 0 0;
}
.pp-content-grid-post-title {
font-size: 20px;
margin: 0;
padding: 0 0 5px;
}
.pp-content-grid-post-meta {
padding: 0;
}
.pp-content-grid-post-meta a {
text-decoration: none;
}
.pp-content-grid-post-meta,
.pp-content-grid-post-meta a {
color: #888;
font-size: 16px;
padding: 0 0 5px;
}
.pp-content-grid-post-meta a:hover {
color: #000;
}
.pp-content-grid-separator {
min-height: 2px;
width: 60px;
background: #dddddd;
margin-top: 10px;
margin-bottom: 20px;
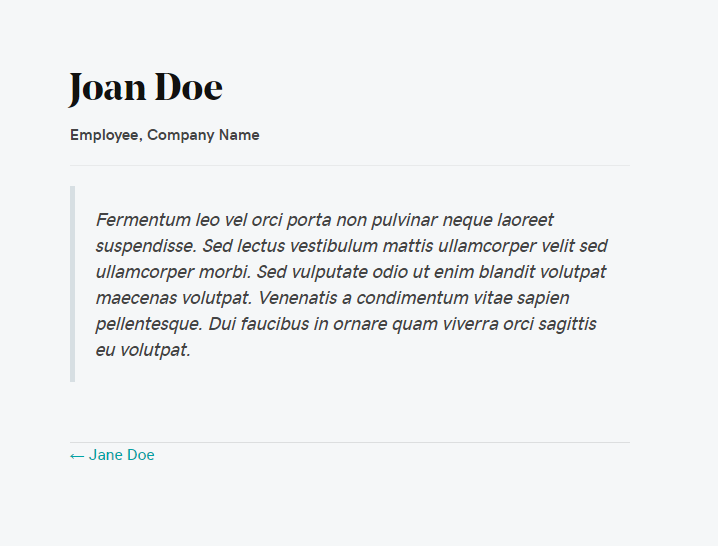
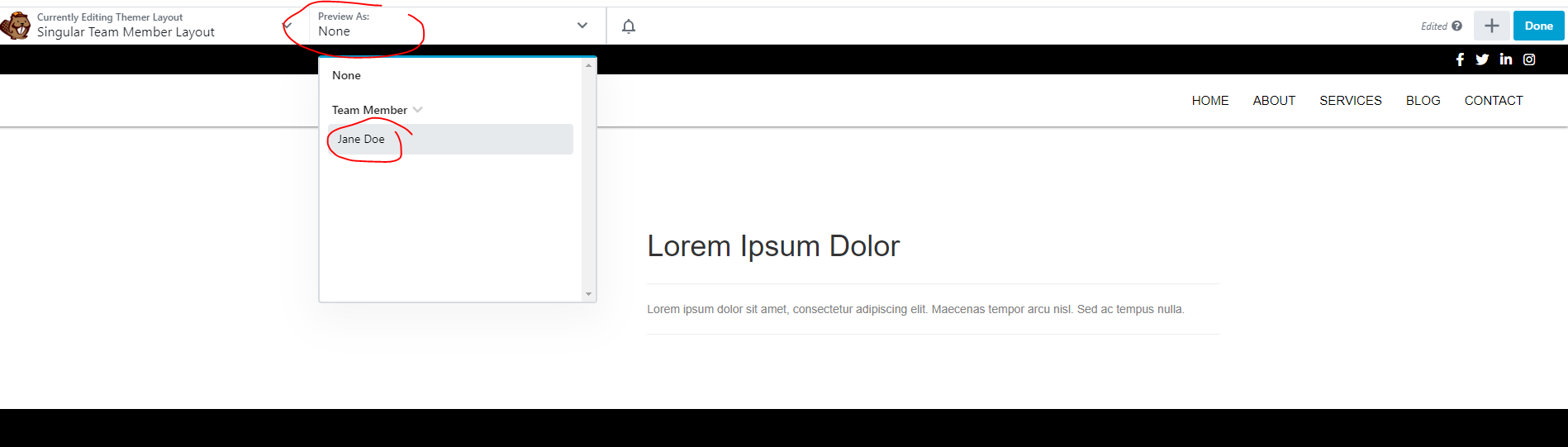
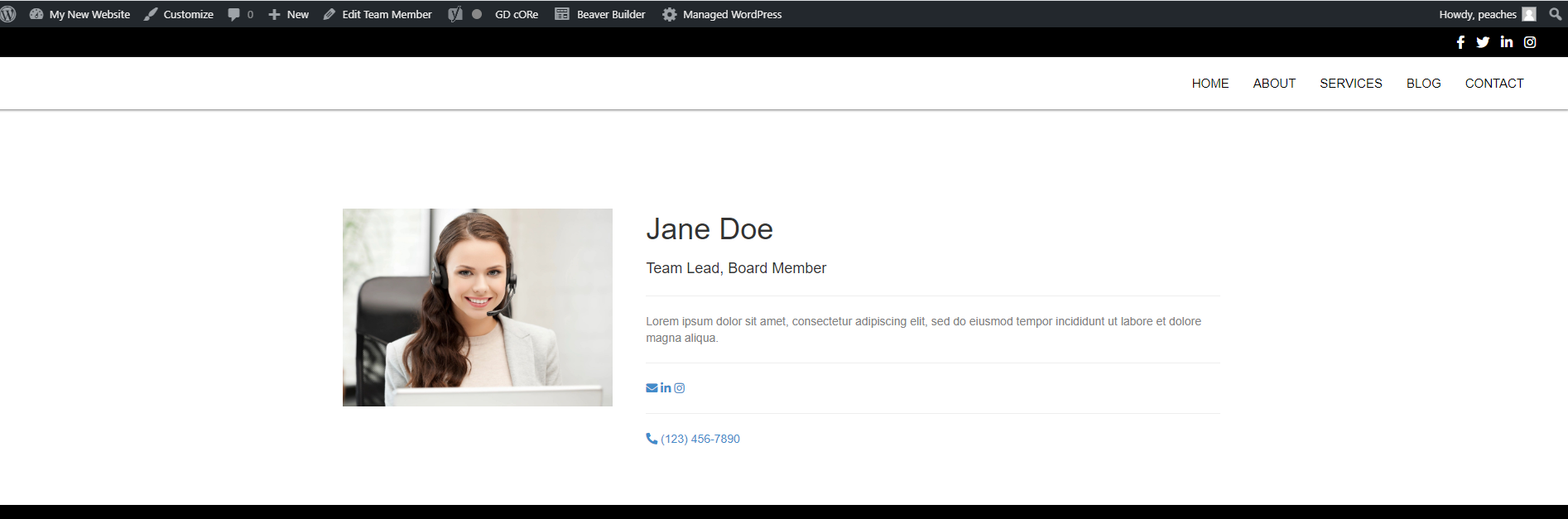
}Singular themer layout settings
- Title: Singular Testimonial
- Type: themer layout
- Layout: singular
- Location: Testimonial – all Testimonials
- Modules:
- Heading module – h1, field connection set to post title, margin-bottom: 0
- Themer post navigation module
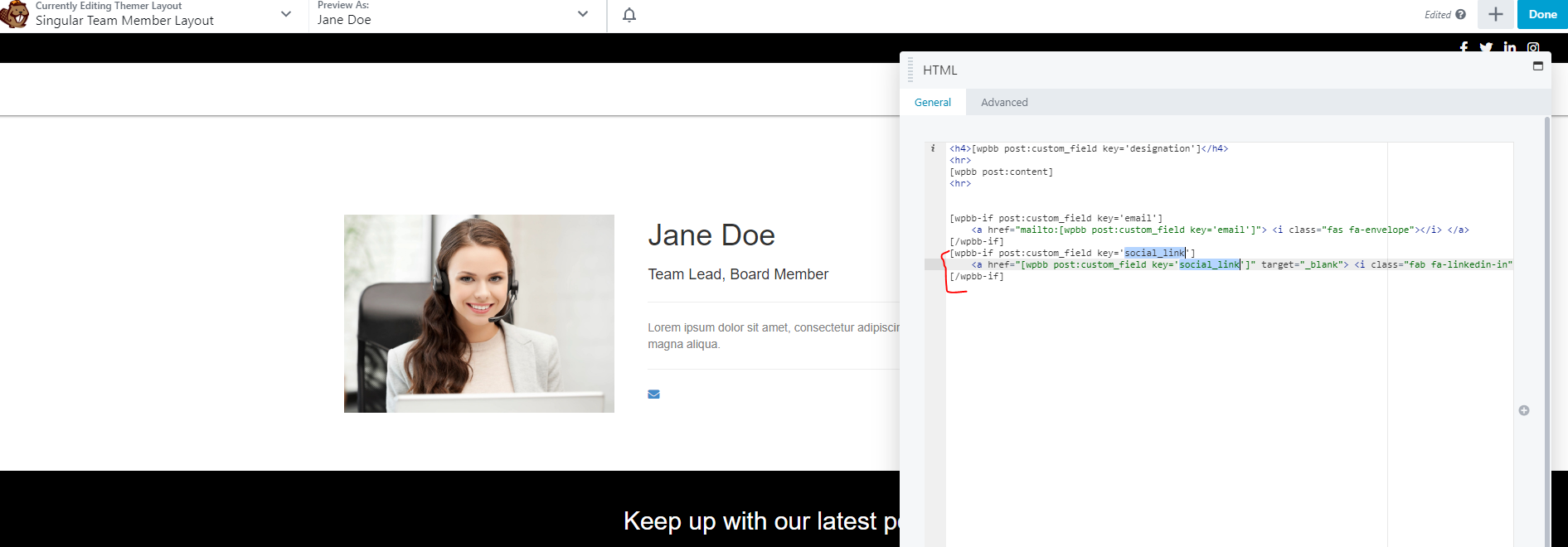
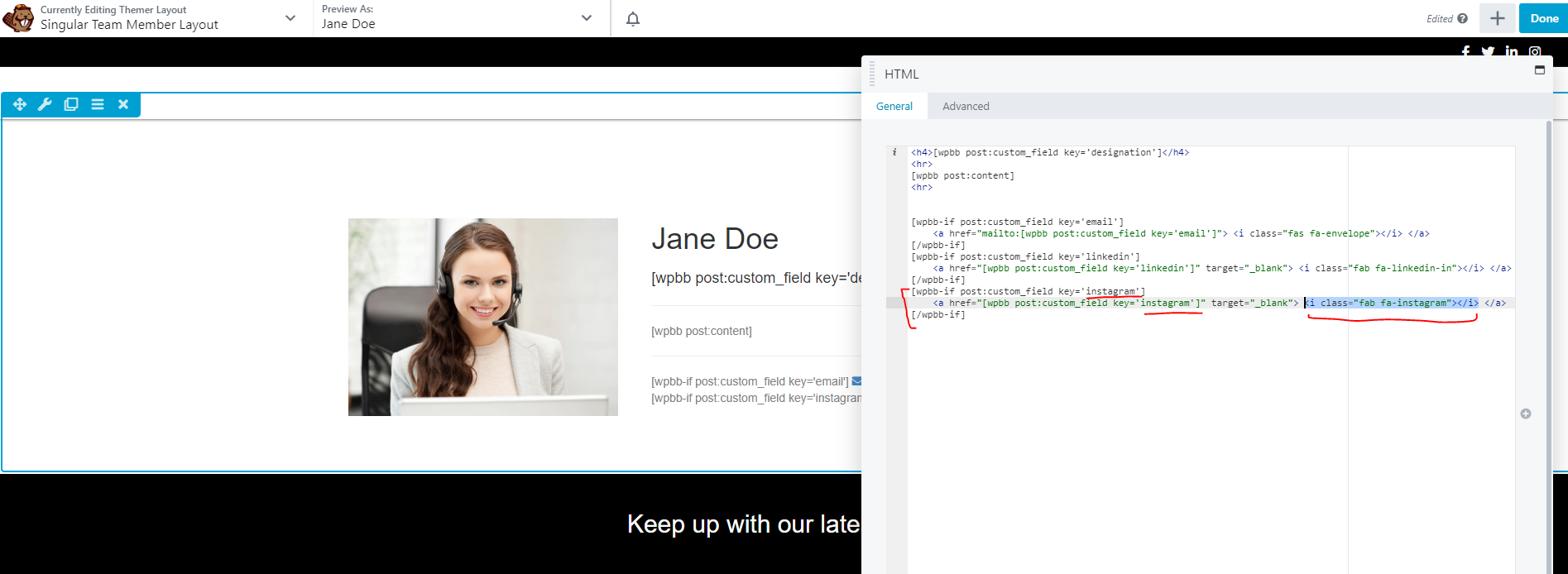
- Text module including the following shortcodes:
[wpbb post:pods_display field='designation']
<blockquote><em>[wpbb post:content]</em></blockquote>