Custom Property Listings
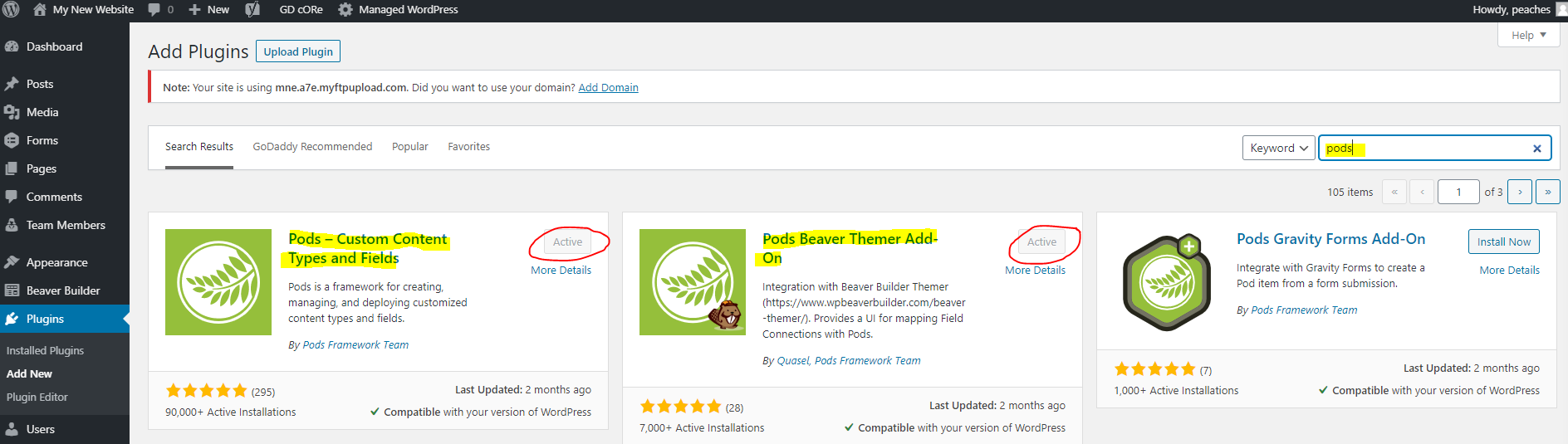
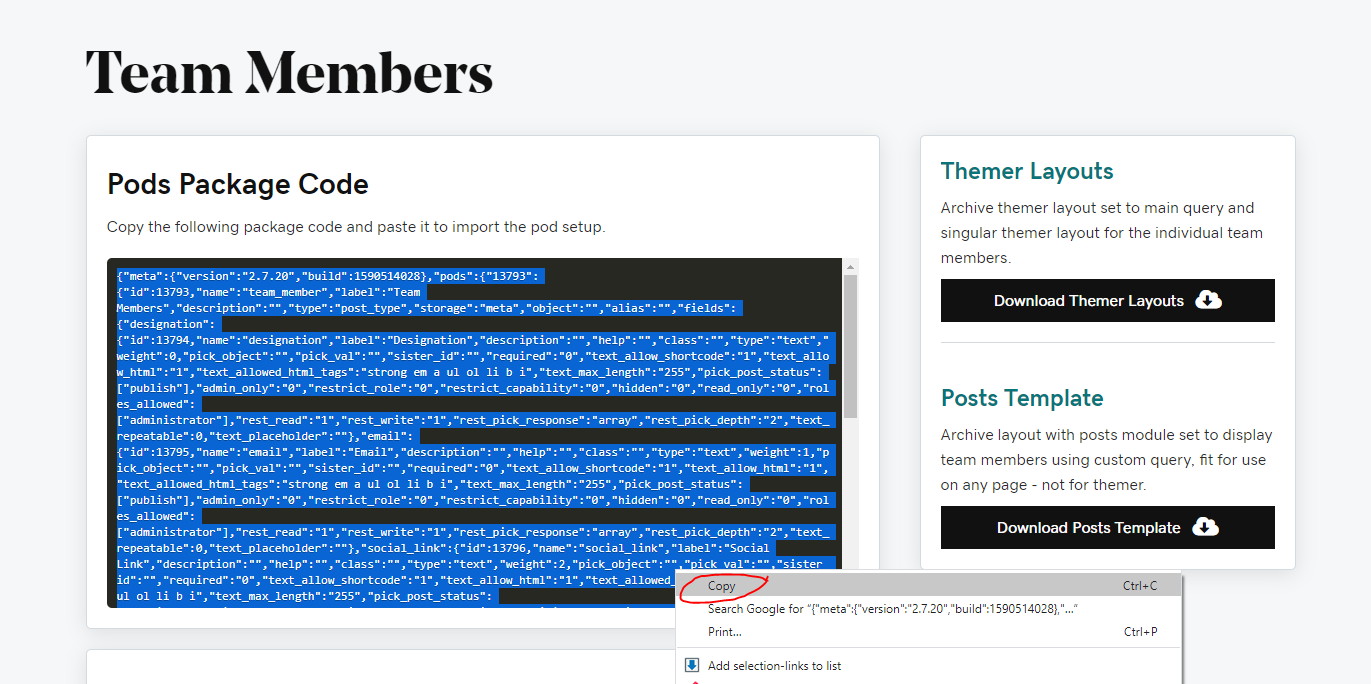
Pods Package Code
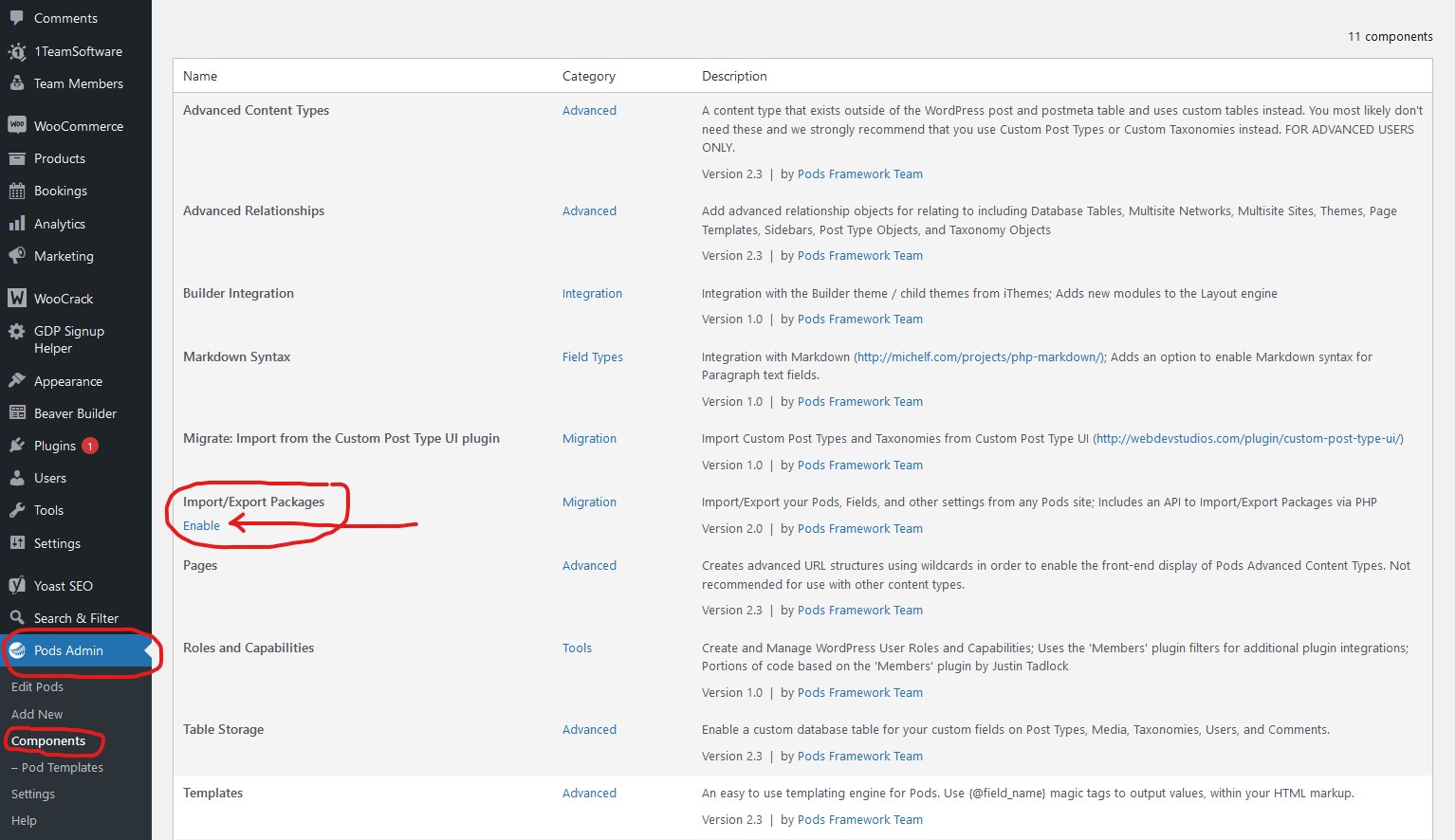
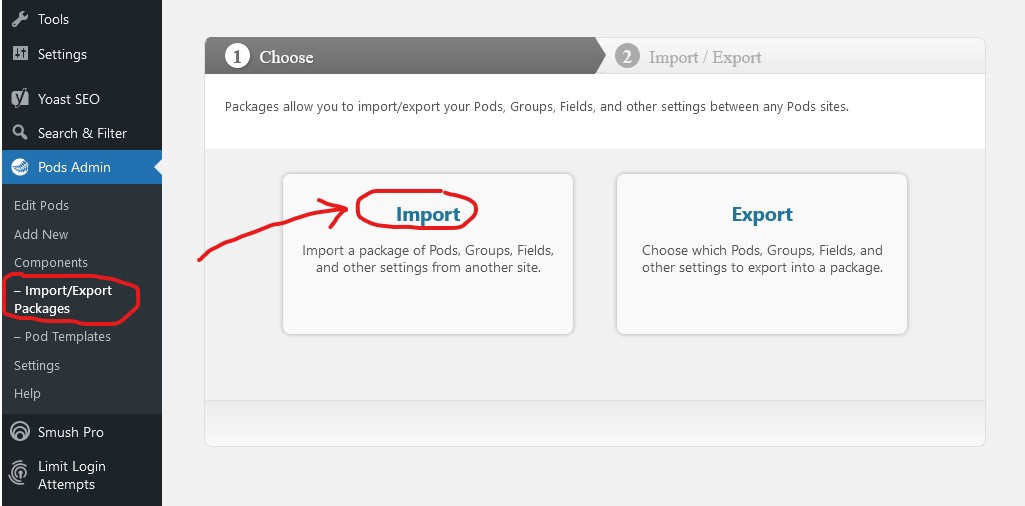
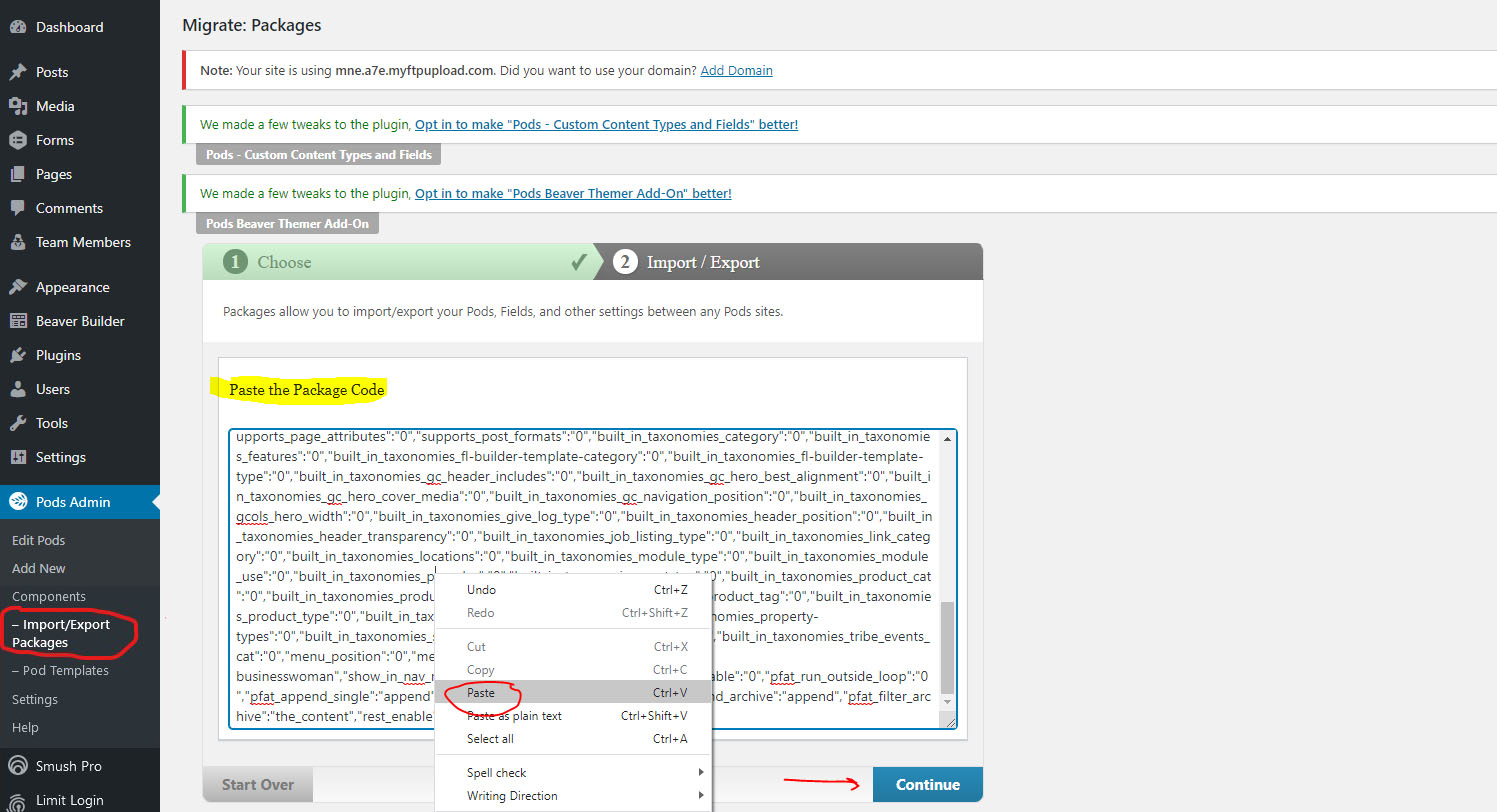
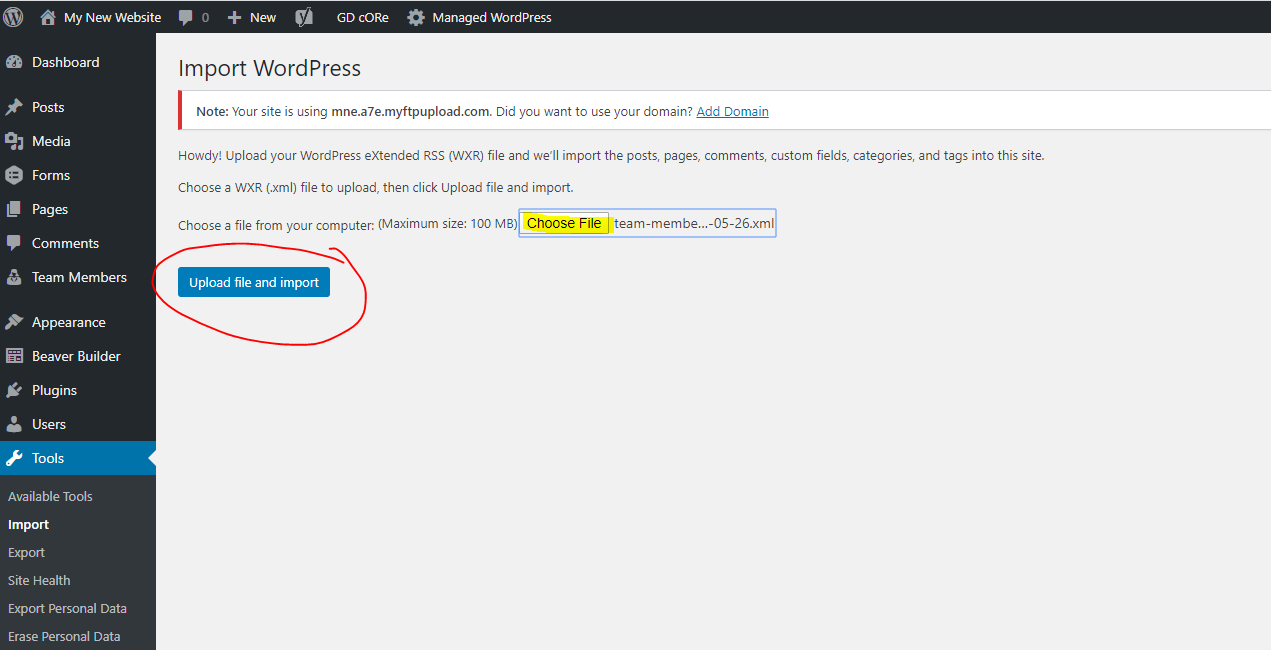
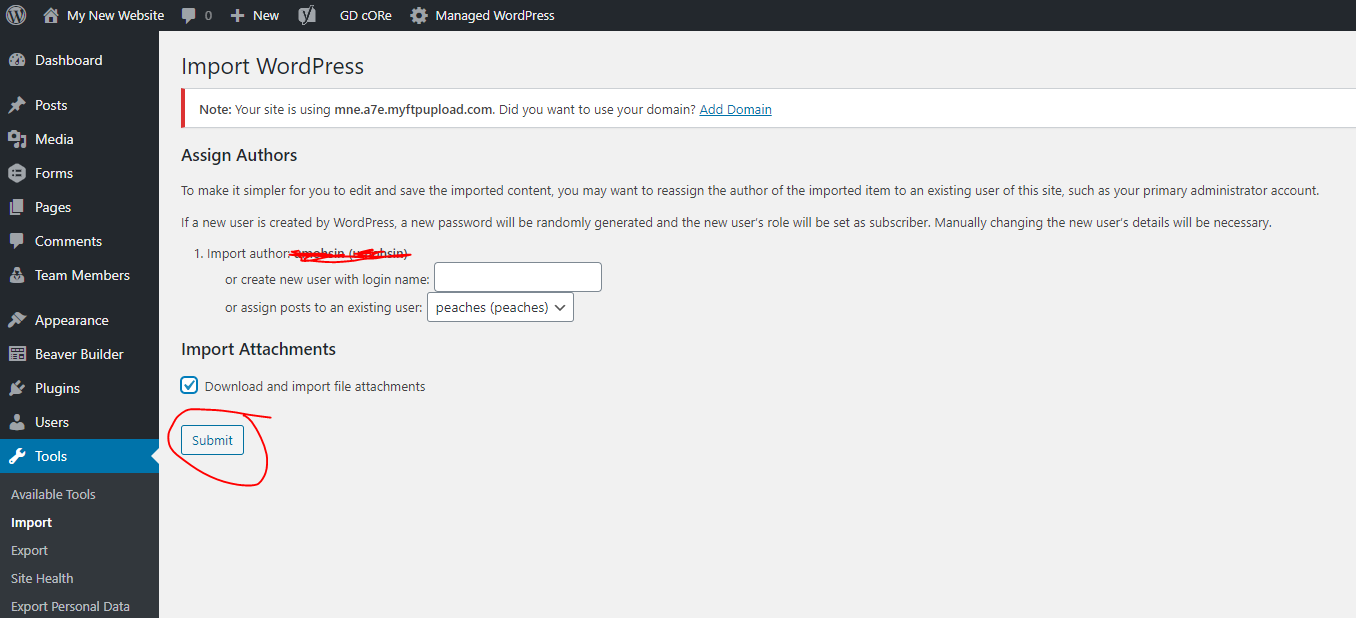
Copy the following package code and paste it to import the pod setup.
Package Includes
The following layouts are already built out and included in the themer download package. You can modify them as needed depending on the task.
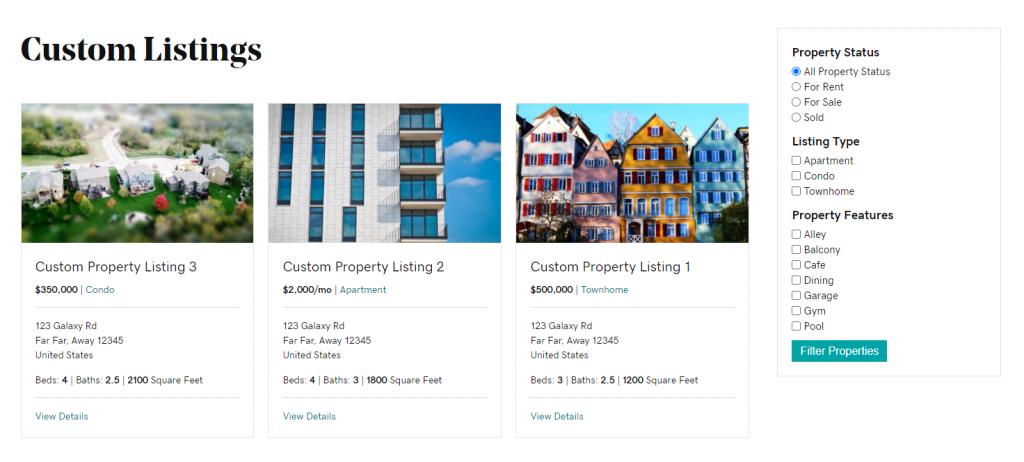
Use these pods layouts for property listings that need custom styled themer layouts. WP listings and iHomefinder don’t allow themer layouts, so if the customer has requested that their listings appear a certain way, we can use this pods version for them instead. This property listings pod is not specific to any market and can be used for all of them.
Before you use: Make sure the customer does not intend to connect any MLS/IDX in the future. Do not use this layout if the customer intends to connect their MLS/IDX since this pod is not capable of connecting to such a feature and most MLS/IDX plugins don’t have themer styling functionality built in to them.
Pod Settings
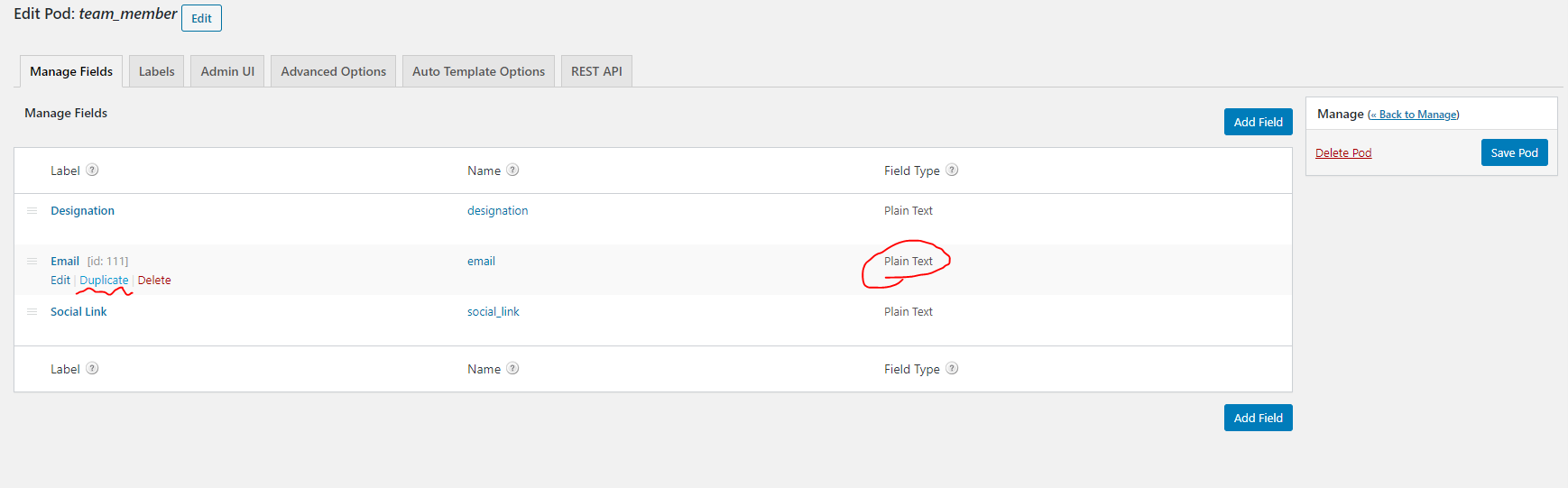
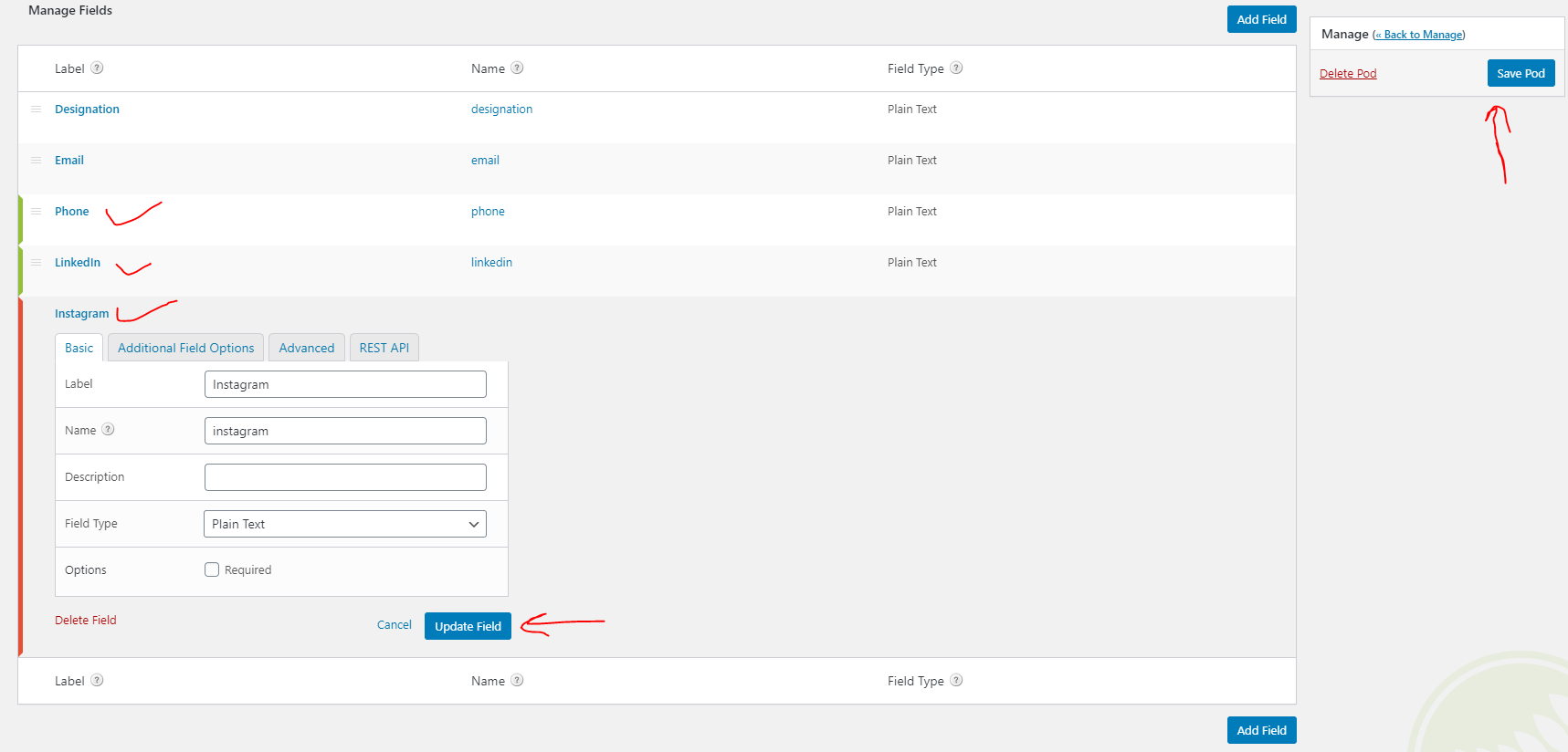
- Manage Fields tab:
- Property Price:
- Label: Property Price
- Name: property_price
- Field Type: plain text field
- Additional field options: allow shortcodes, allow html
- Rest API: Read via REST API? Yes, Write via REST API? Yes
- Open House Date and Time:
- Label: Open House Date and Time
- Name: open_house
- Field Type: date/time field
- Additional field options: allow empty value, Enable HTML5 Input Field
- Rest API: Read via REST API? Yes, Write via REST API? Yes
- Street Address – Field Type: plain text field – settings same as property price
- City – Field Type: plain text field – settings same as property price
- State – Field Type: plain text field – settings same as property price
- Country – Field Type: plain text field – settings same as property price
- ZIP – Field Type: plain text field – settings same as property price
- MLS Number – Field Type: plain text field – settings same as property price
- Year built – Field Type: plain text field – settings same as property price
- Floors – Field Type: plain text field – settings same as property price
- Square feet – Field Type: plain text field – settings same as property price
- Bedrooms – Field Type: plain text field – settings same as property price
- Bathrooms – Field Type: plain text field – settings same as property price
- Property Price:
- Labels tab:
- Label: Custom Listings
- Singular label: Custom Listing
- Admin UI tab:
- Menu Icon: dashicons-admin-multisite
- Advanced options tab:
- Enable Archive Page: yes
- Supports: title, featured image
- Built-in Taxonomies: listing property features, listing property types, property status
- Rest API tab:
- Enable: yes
- Show All Fields (read-only): yes
- Allow All Fields To Be Updated: yes
Archive themer layout settings
- Title: Custom Property Listing Archive
- Type: themer layout
- Layout: archive
- Location: custom property listing archive, listing property features archive, listing property types archive, property status archive
- Modules:
- Heading module: field connection set to archive title
- Text module: field connection set to archive description
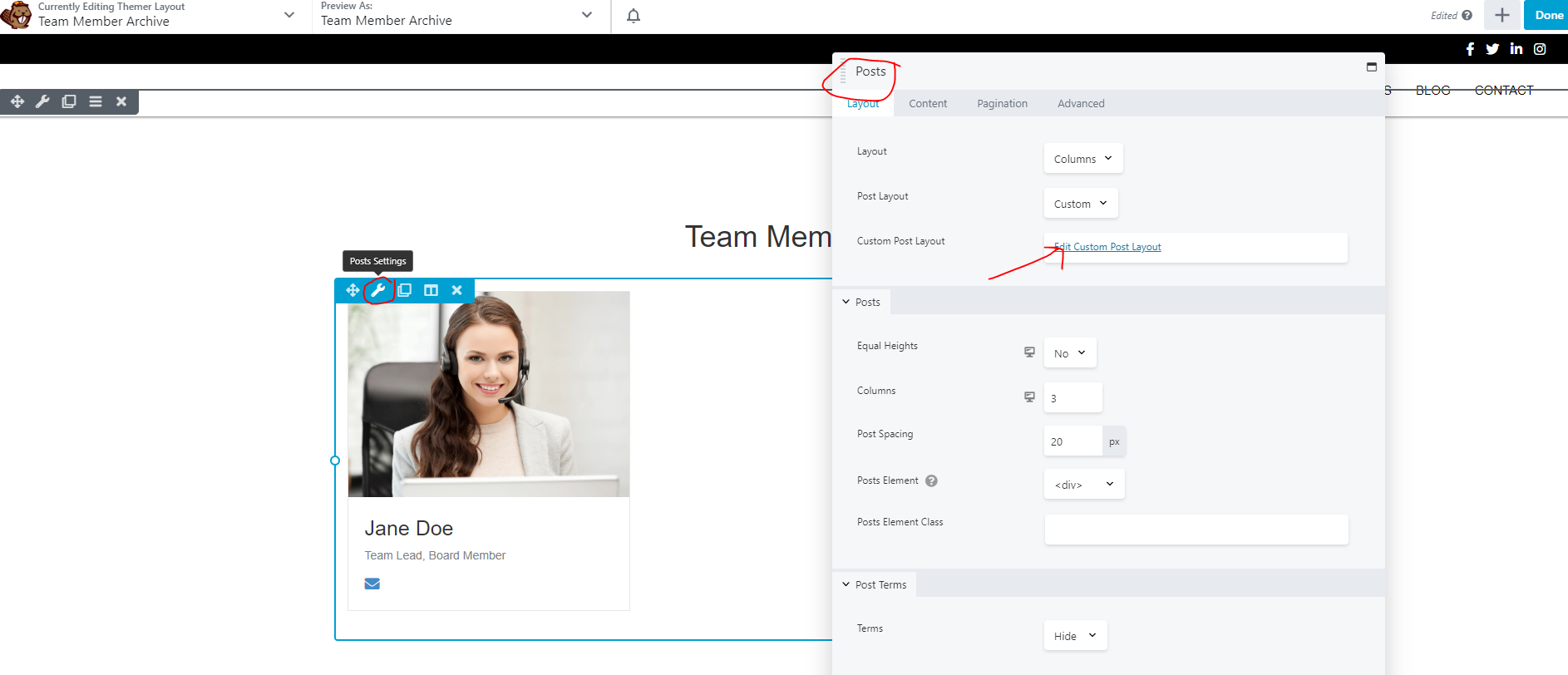
- Standard posts module: content set to main query
- Layout: columns
- Post layout: custom
- Post spacing: 20px
Custom post layout HTML:
Remove code tags before pasting into module
<code>
[wpbb-if post:featured_image]
<div class="fl-post-image">
[wpbb post:featured_image size="large" display="tag" linked="yes"]
</div>
[/wpbb-if]
<div class="fl-post-text">
<h3 class="fl-post-title">[wpbb post:link text="title"]</h3>
<div class="fl-post-excerpt">
<b>$[wpbb post:pods_display field='property_price']</b> | [wpbb post:terms_list taxonomy='listing_property_type' html_list='no' display='name' separator=', ' limit='' linked='yes']
</div>
<hr>
<div class="fl-post-meta">
[wpbb-if post:custom_field key='st_address']
[wpbb post:custom_field key='st_address']<br>
[/wpbb-if]
[wpbb-if post:custom_field key='city']
[wpbb post:custom_field key='city'],
[/wpbb-if]
[wpbb-if post:custom_field key='state']
[wpbb post:custom_field key='state']
[/wpbb-if]
[wpbb-if post:custom_field key='zip']
[wpbb post:custom_field key='zip']<br>
[/wpbb-if]
[wpbb-if post:custom_field key='country']
[wpbb post:custom_field key='country']
[/wpbb-if]
</div>
<div class="fl-post-excerpt">
Beds: <strong> [wpbb post:pods_display field='bedrooms']</strong> |
Baths:<strong> [wpbb post:pods_display field='bathrooms']</strong> |
<strong> [wpbb post:pods_display field='square_feet']</strong> Square Feet
</div>
<hr>
<div class="fl-post-more-link">
[wpbb post:link text="custom" custom_text="View Details"]
</div>
</div>
</code>Custom post layout CSS:
.fl-post-grid-post {
font-size: 14px;
}
.fl-post-image img {
width: 100%;
height: 200px;
object-fit: cover;
}
.fl-post-text {
padding: 20px;
}
.fl-post-title {
font-size: 20px;
line-height: 26px;
margin: 0;
padding: 0 0 10px;
}
.fl-post-meta {
padding: 0 0 15px;
}Sidebar – Search and Filter Shortcode
This layout’s sidebar requires that the Search & Filter (free version) plugin be installed, and consists of a custom HTML module with the following shortcode to filter by Property Status, Listing Type, and Property Features:
[searchandfilter fields="property_status,listing_property_type,listing_property_feature" headings="Property Status,Listing Type,Property Features" types="radio,checkbox,checkbox" hierarchical="1,1,0" operators="AND,OR,OR" post_types="custom_listing" submit_label="Filter Properties"]Archive Layout’s Custom CSS
This layout uses custom CSS. While in the builder, click the tools dropdown at the top left of the screen > then click Layout CSS / JavaScript to access the CSS styling applied to the Search Filter shortcode in the custom HTML module and make adjustments as needed. This is what it looks like:
/* Search & Filter Styles */
.searchandfilter p {
margin: 0;
display:inline-block;
}
.searchandfilter ul {
display: block;
width: 100%;
padding: 0;
margin: auto;
}
.searchandfilter li {
list-style: none;
display: block;
padding-right: 0;
margin: auto;
}
/* If in a widget area make a single column by adding display block */
.widget-area .searchandfilter li, .widget-area .searchandfilter p {
display:block;
}
.searchandfilter label {
display: flex;
margin: auto;
align-items: center;
width: 100%;
font-size: 15px;
font-weight: 500;
}
.searchandfilter h4 {
margin: 10px 0 5px;
font-size: 18px;
font-weight: 700;
}
.searchandfilter ul > li > ul:not(.children) {
margin: 0 auto 10px;
}
.searchandfilter ul > li > ul:not(.children) li {
margin: auto;
padding-right: 5px;
}
.searchandfilter label input[type=checkbox], .searchandfilter label input[type=radio] {
margin: 0 4px 0 0;
}
.searchandfilter select, .searchandfilter input[type=text] {
width: 100%;
height: 36px;
/* padding: 0 4px; */
border-radius: 0;
/* border: 1px solid #111111; */
margin-bottom: 15px;
/* font-size: 15px; */
}
.searchandfilter select option, .searchandfilter select {
padding: 0 5px;
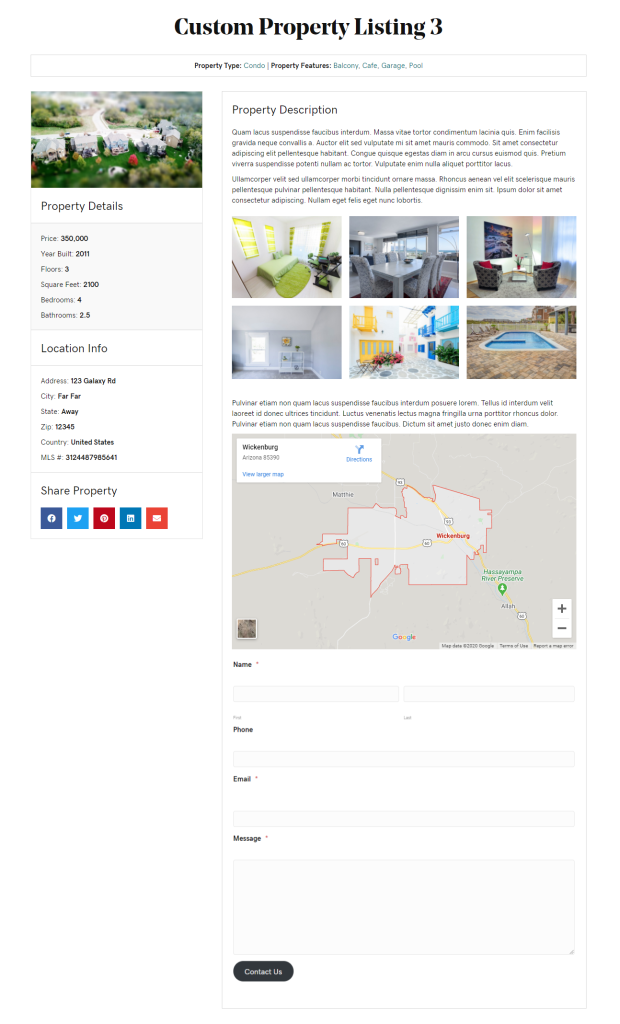
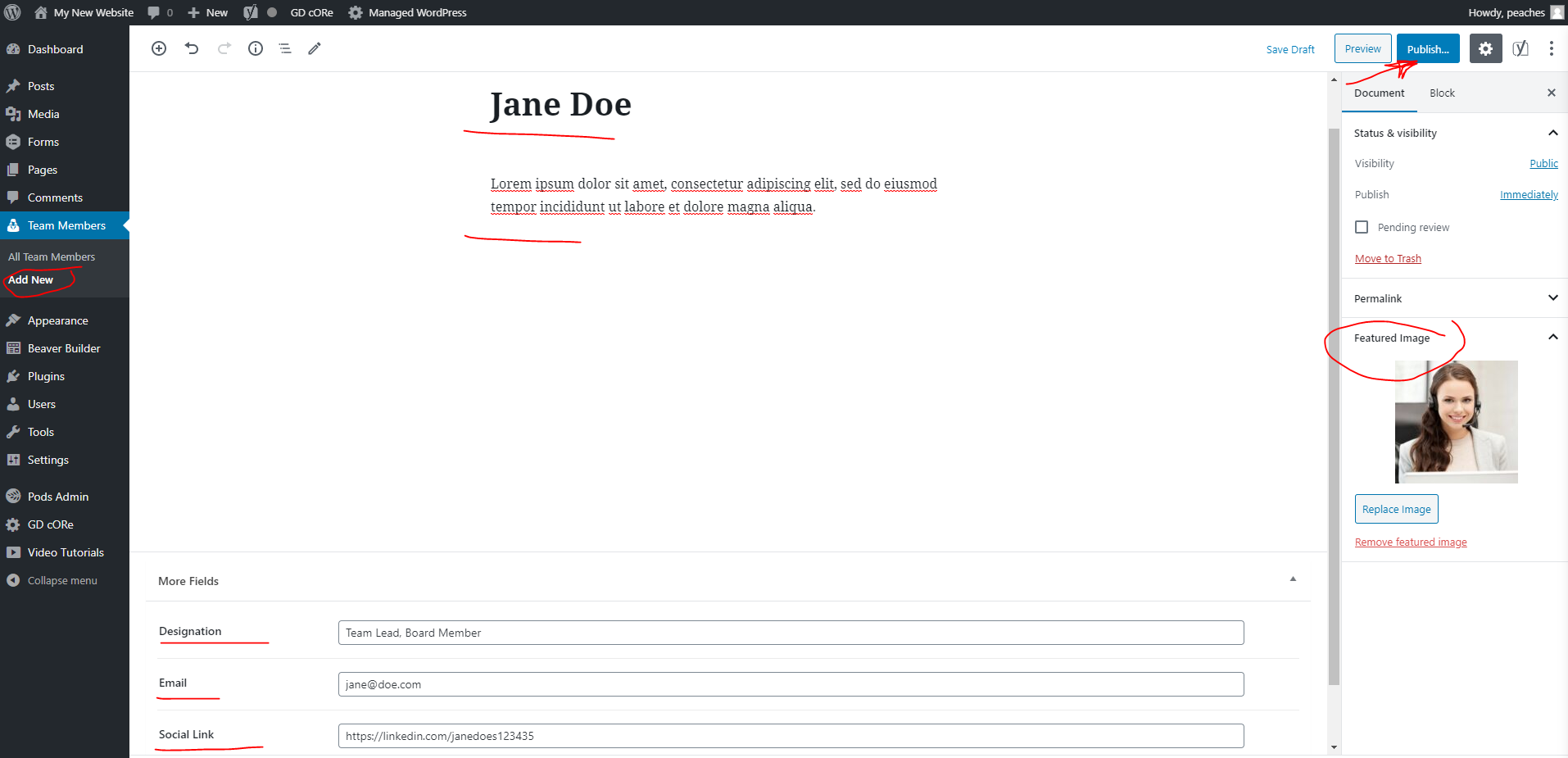
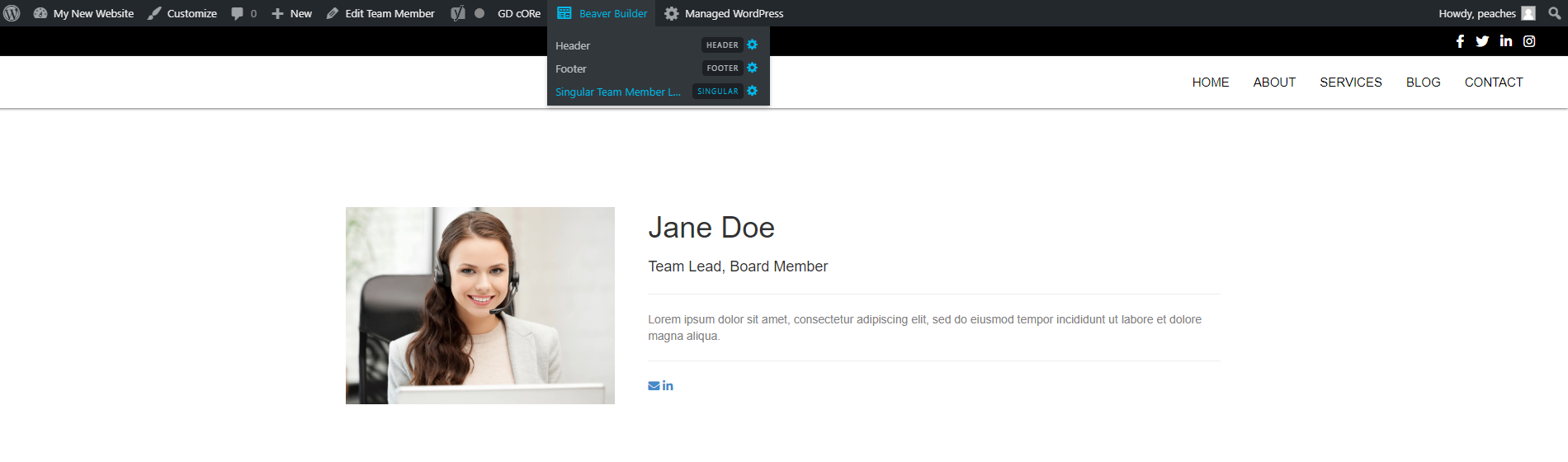
}Singular themer layout settings
- Title: Singular Custom Listing Layout
- Type: themer layout
- Layout: singular
- Location: Custom Listing – all Custom Listings
- Modules:
- Photo module – set to featured image via field connection
- Heading module – h1, field connection set to post title
- PowerPack social share module
- Text module – set to post content via field connection
- The map is an embed of a google location where the iframe has been placed in a custom HTML block from the block editor when editing the custom listing post type
- The form is an image on the demo site, however, it is in actuality a form block from the block editor with its subject settings set to display name of user being interested in the name of property, and is placed on listing posts individually
- Text modules with the following shortcodes:
1) <strong>Property Type:</strong> [wpbb post:terms_list taxonomy='listing_property_type' html_list='no' display='name' separator=', ' limit='' linked='yes'] | <strong>Property Features:</strong> [wpbb post:terms_list taxonomy='listing_property_feature' html_list='no' display='name' separator=', ' limit='' linked='yes']
2) Price:<strong> [wpbb post:pods_display field='property_price']</strong> - For year built and all other fields, the layout is using the same shortcode as property price with the “field” name being replaced with the names of the respective fields.
[wpbb post:pods_display field='']- If an open house date and time are requested to be added to the listings, replace the shortcodes in the property type and features text module under the h1 tag with the following code instead:
<strong>Property Type:</strong> [wpbb post:terms_list taxonomy='listing_property_type' html_list='no' display='name' separator=', ' limit='' linked='yes'] | <strong>Property Features:</strong> [wpbb post:terms_list taxonomy='listing_property_feature' html_list='no' display='name' separator=', ' limit='' linked='yes'] | <strong>Open House Date & Time:</strong> [wpbb post:pods_display field='open_house']