How to use Figma Library as a Designer
The Figma Library provides a foundation of ready-to-use sections and elements, which can be adjusted to fit specific project requirements. This approach saves time and ensures adherence to design standards while allowing flexibility for customization.
Utilizing the file
When sharing a Figma Library (.fig file) with a team, there are multiple technical methods to enable the team to access, use, and integrate it effectively into their workflow. Here are the key approaches:
| Method | Best For | Key Tools/Steps |
|---|---|---|
| Standalone File | One-off sharing | Export the .fig file, and share via cloud storage or email. |
| Shared Library | Continuous collaboration | Publish and invite team via Figma's Library Settings. |
| Export/Import | Isolated usage | Export file, team imports locally. |
| Figma Team/Project Sharing | Centralized team access | Add library to shared project and assign permissions. |
| Read-Only Components | Restricted subset access | Share specific components in a duplicate, read-only file. |
| Tool Integration | Cross-tool collaboration (e.g., Devs) | Export specs via Zeplin or Figma’s Inspect feature. |
How to design using Figma Library modules

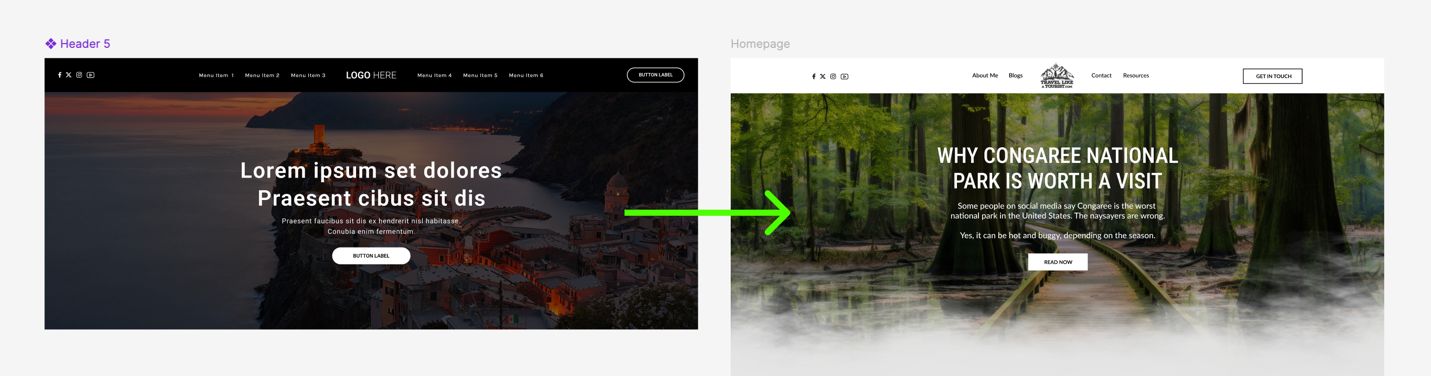
The image demonstrates how a “Header 5” module from the Figma Library (left) was adapted to create a finalized header design (right). Here’s how the transformation occurred:
1. Base Structure from the Library
The initial module (left) provides the basic layout:
2. Custom Adjustments for the Design
The designer modified the module to suit the specific website’s needs:
- The background image was swapped for a client-specific photograph, enhancing the design’s relevance.
- Fonts and Font Styles: The fonts were updated to align with the client's branding, and font styles (such as weights and sizes) were adjusted for better readability and emphasis.
- Paddings and Spacings: The padding and spacing within the header were fine-tuned to create a balanced and visually appealing composition, ensuring that the design works cohesively across devices.
