How to use Demo Gallery as a Showcase
The Demo Gallery is a resource for anyone outside the design or development teams to explore and understand specific areas of the website build process. It demonstrates how sections align with our latest quality standards, offering insights into design patterns, usability, and implementation practices.
Purpose of the Demo Gallery as a Showcase
The Demo Gallery provides a hands-on way to explore the building blocks of our websites. It demonstrates how individual sections and modules are designed, developed, and implemented with a focus on quality, usability, and consistency. As a showcase, the Demo Gallery helps:
Who Can Benefit from the Demo Gallery?
Key Features of the Demo Gallery
How to Use the Demo Gallery

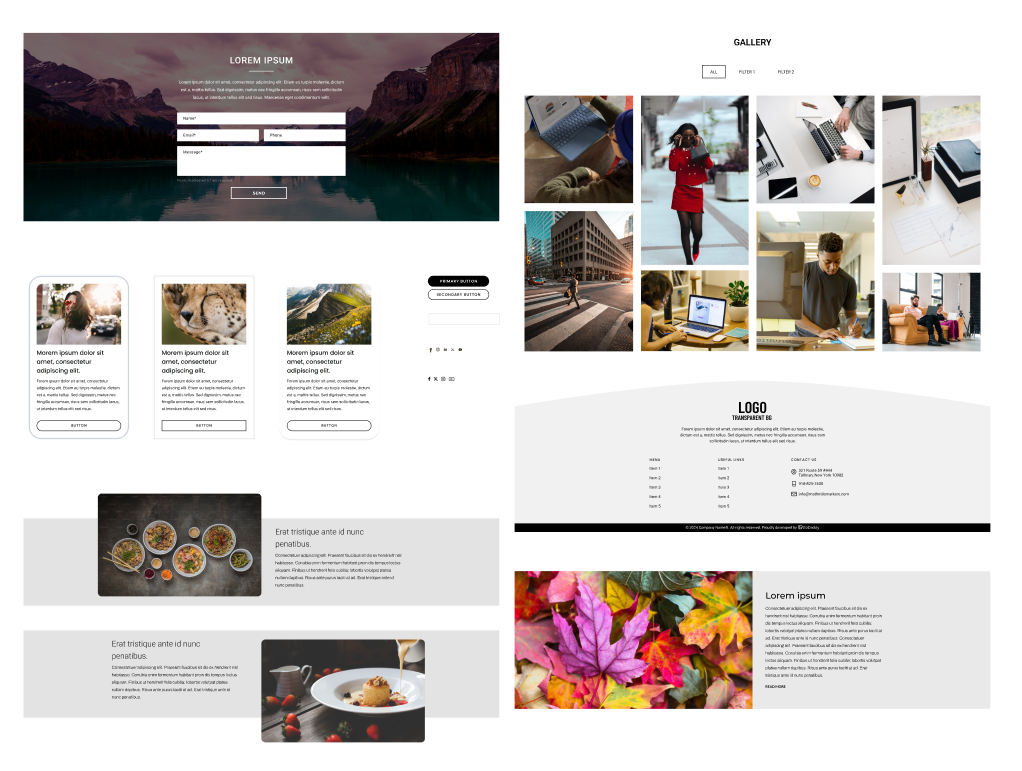
Demo Site

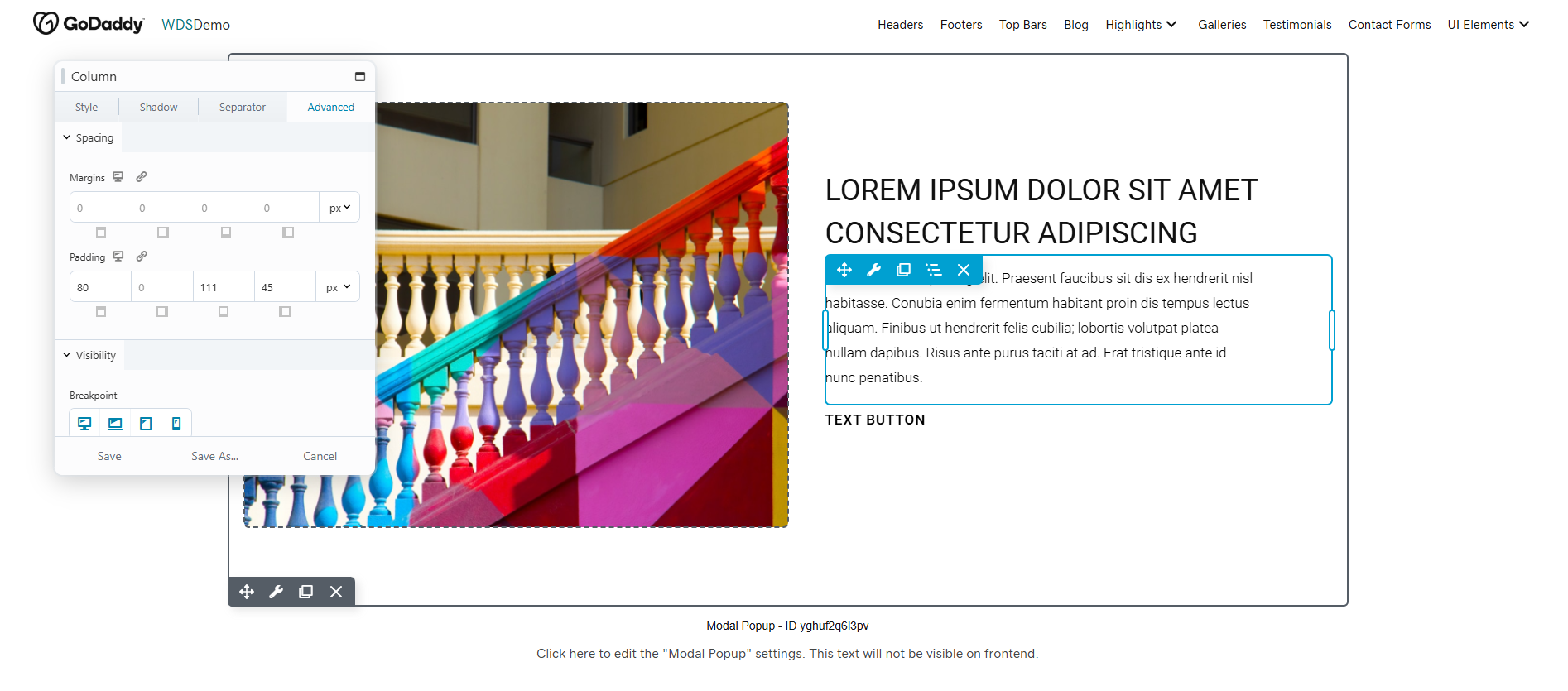
Using Beaver Builder

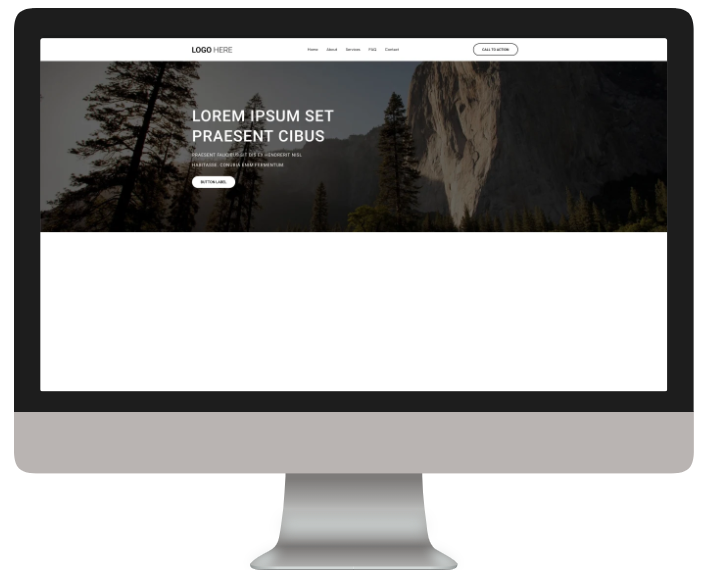
Header and Hero Section

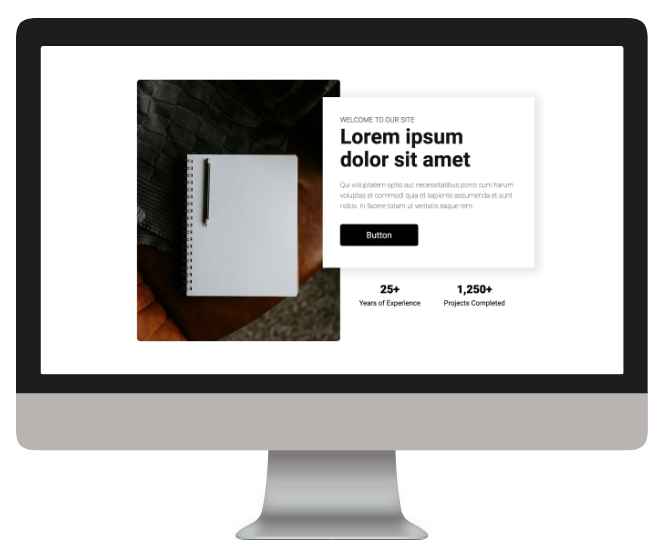
About Us Section

Demo Gallery Elements
Table of Contents
