Footer Styles
Use the information below to determine which footer styles work best with what kind of site you're working with, and what kind of content the customer wants placed in the footer.
Simple Footer
This layout is best for a simple clean footer section with minimal content.

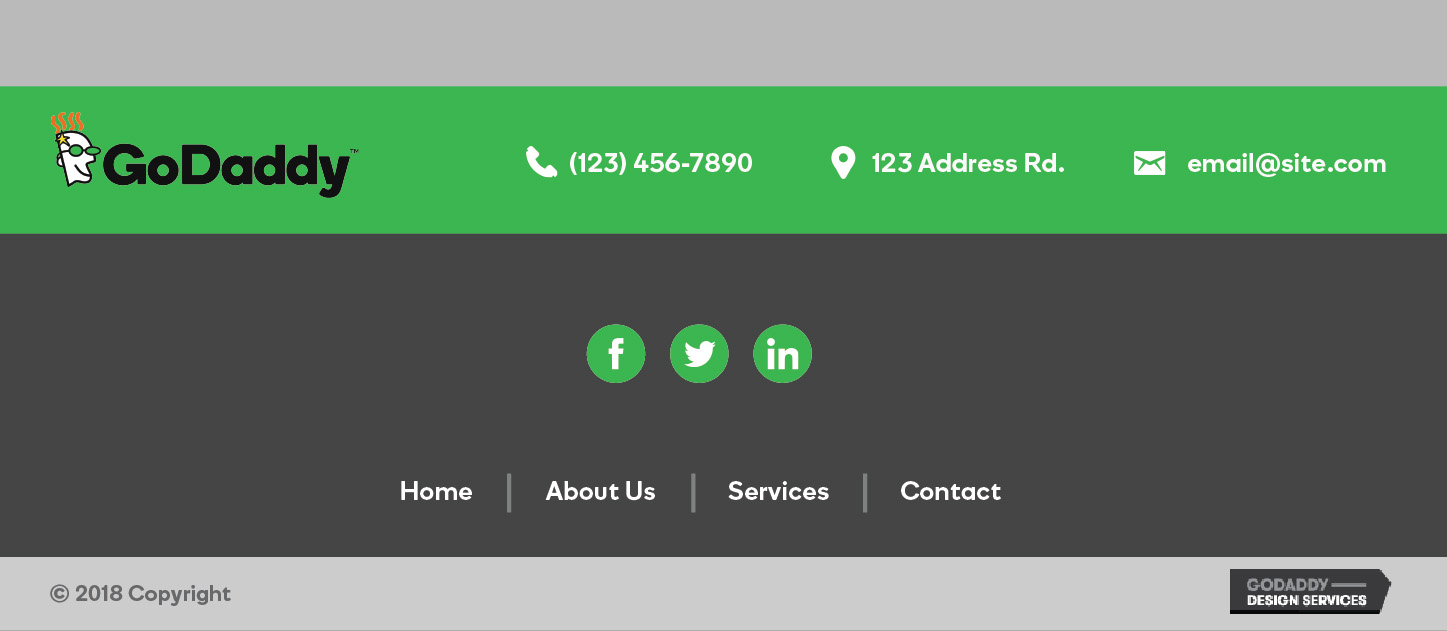
Footer Layout 1
Features: Logo image/site Name, brief contact info, social icons, simple menu
Contact & Map
This footer layout is best for sites that want to emphasize their contact information, location, and perhaps display a short description/guarantee/mission statement/disclaimer on all pages.

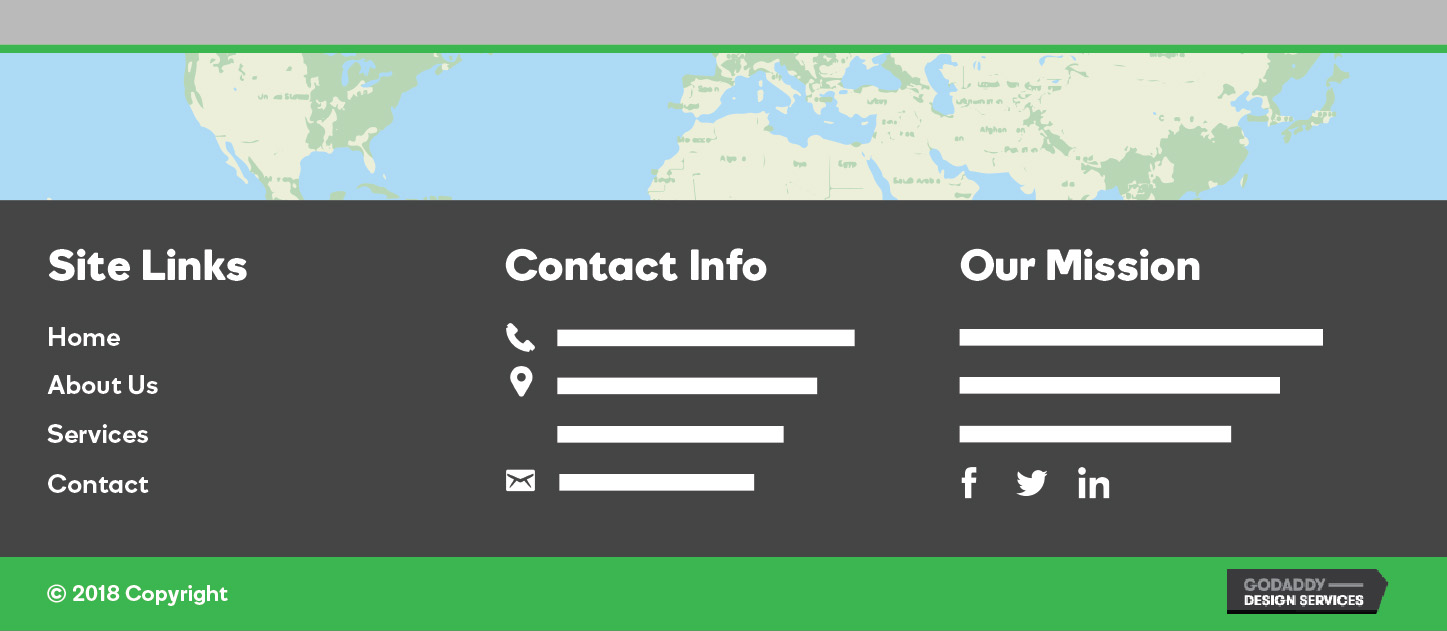
Footer Layout 2
Emphasis on Contact Info
Features: Google map, simple menu, contact info, custom text, social icons
Note: The map is an embed pasted inside a Custom HTML module. Either replace the embed code with a new one, OR replace the module with a maps module (but this option requires customer's google API)
Call-to-Action
This footer layout is great for sites that would like a custom message along with a call-to-action button displayed at the bottom of all pages. It also features the ability to sign-up for a mailing list, but this row can be removed if necessary.

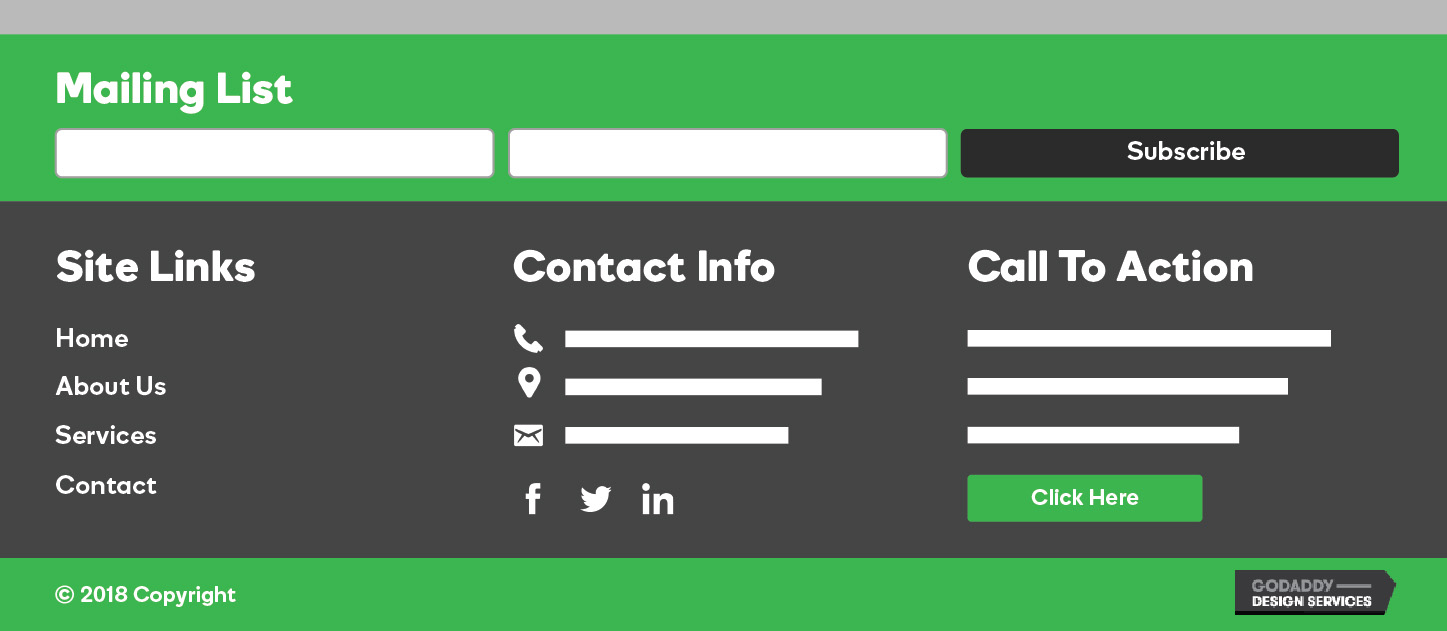
Footer Layout 3
Emphasis on "Call-to-Action"
Features: Mailing list subscribe form, simple menu, contact info, social icons, custom call-to-action text and linked button
Blog Oriented
This footer layout is designed to work best with sites that are majorly blog post focused.

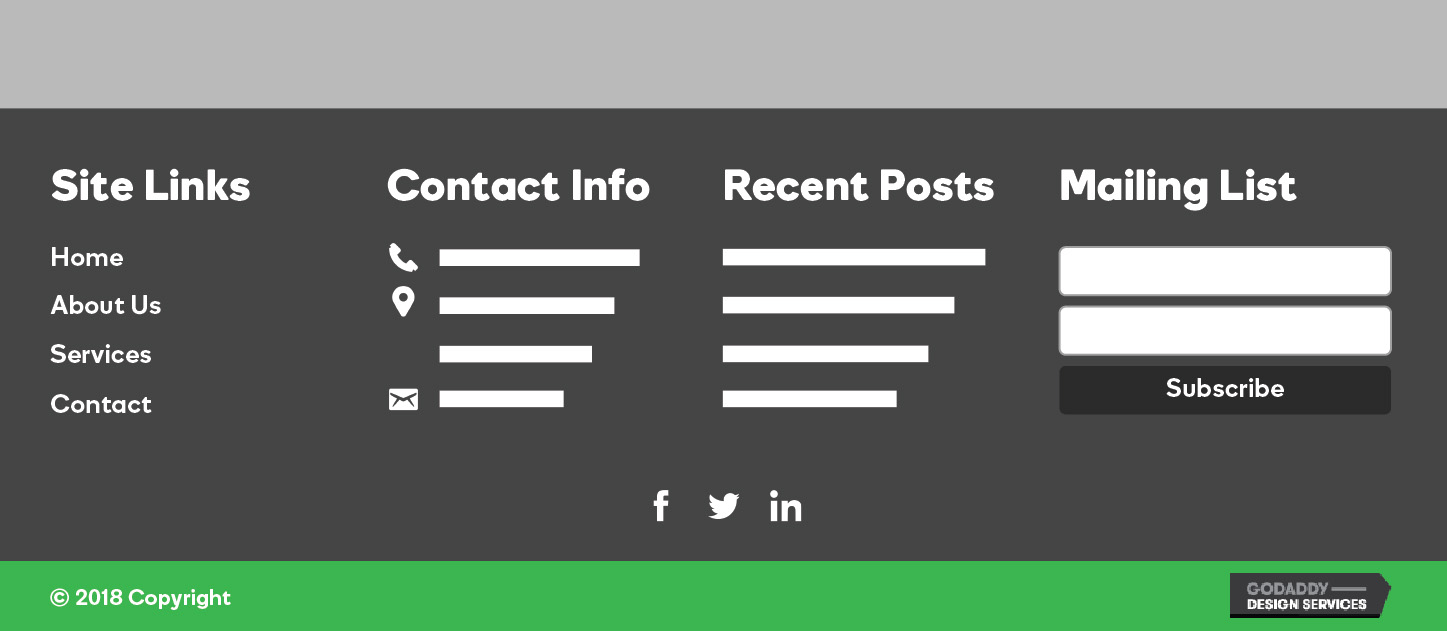
Footer Layout 4
Features: Simple menu, contact info, recent posts widget, mailing list subscribe form, social icons
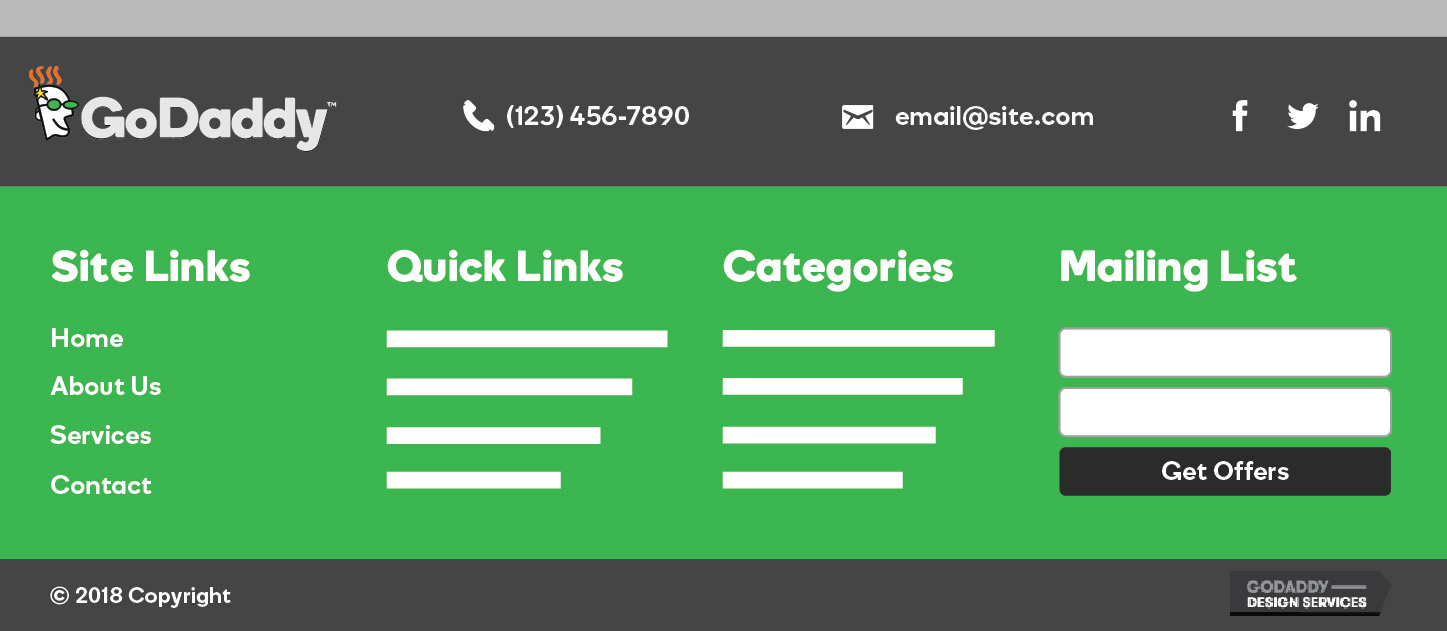
Shop Oriented
This footer layout is only designed to work with WooCommerce sites.

Footer Layout 5
Features: Logo image/site name, contact info, social icons, simple menu, quick links menu to shop related pages, product categories widget, mailing list subscribe form, product search bar
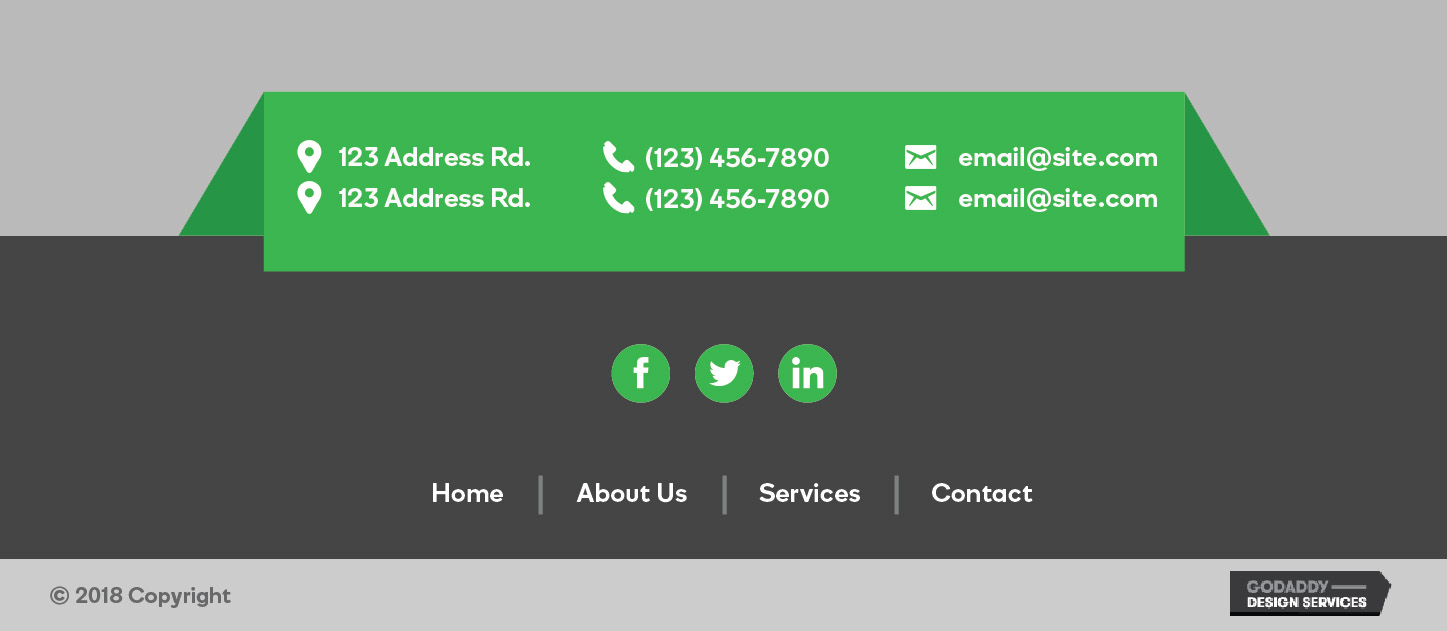
Footer Tent - (Legacy)
Custom HTML layout built to resemble Pharmacy Theme's (V2) footer tent widget

Footer Layout 6
Features: footer tent, contact info, social icons, simple menu
Note: This footer layout is only to be used if pharmacy tent contact section is being specifically requested.
How to build the footer tent from scratch
- Grab an HTML widget in beaver builder and place it a full width row at the top of footer by itself
- Paste the below HTML clipping in it
- Click "advanced" tab on the HTML widget, scroll down and place "contact-us-tent" in the "ID" field at the bottom of the module, then save
- Make sure the row in which its placed is set to "full width", and its content width is set to "fixed"
- Also make sure the row has a background of some sorts
- Then save the layout, open the customizer on front of site OR from Dashboard > Appearance > Customizer, and paste the below accompanying CSS in the additional CSS panel
