Design Practices V2
Layout Consistency
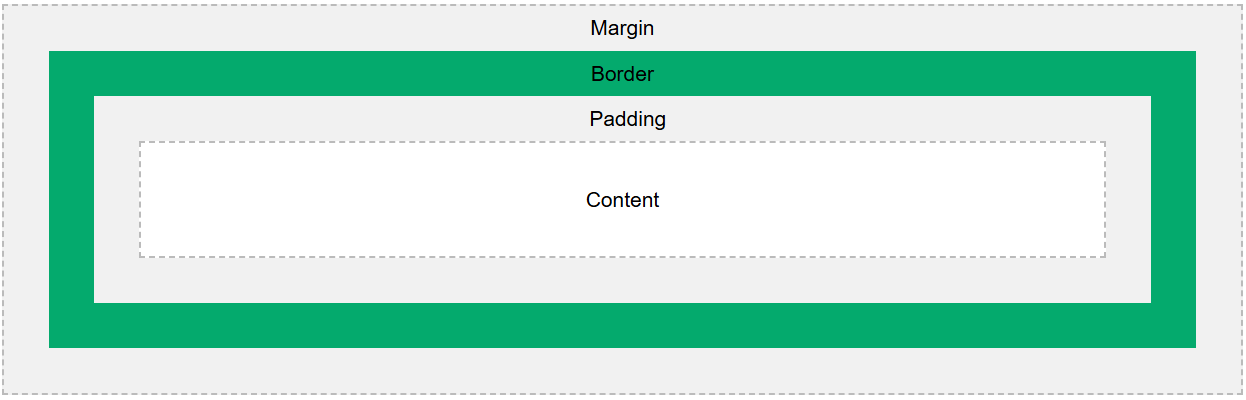
Margins and Padding

Source: W3schools
General Styling Rules
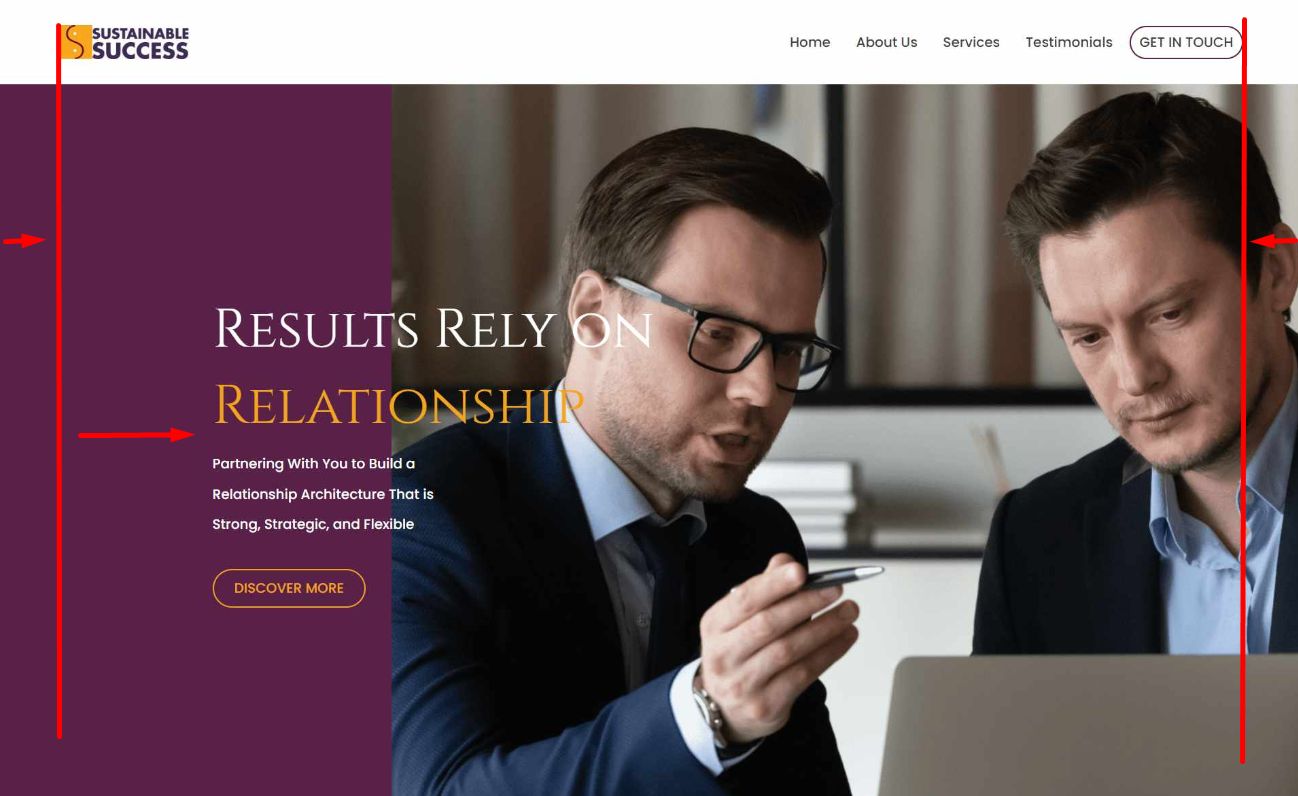
Alignment and Balance
Consistency in Alignment

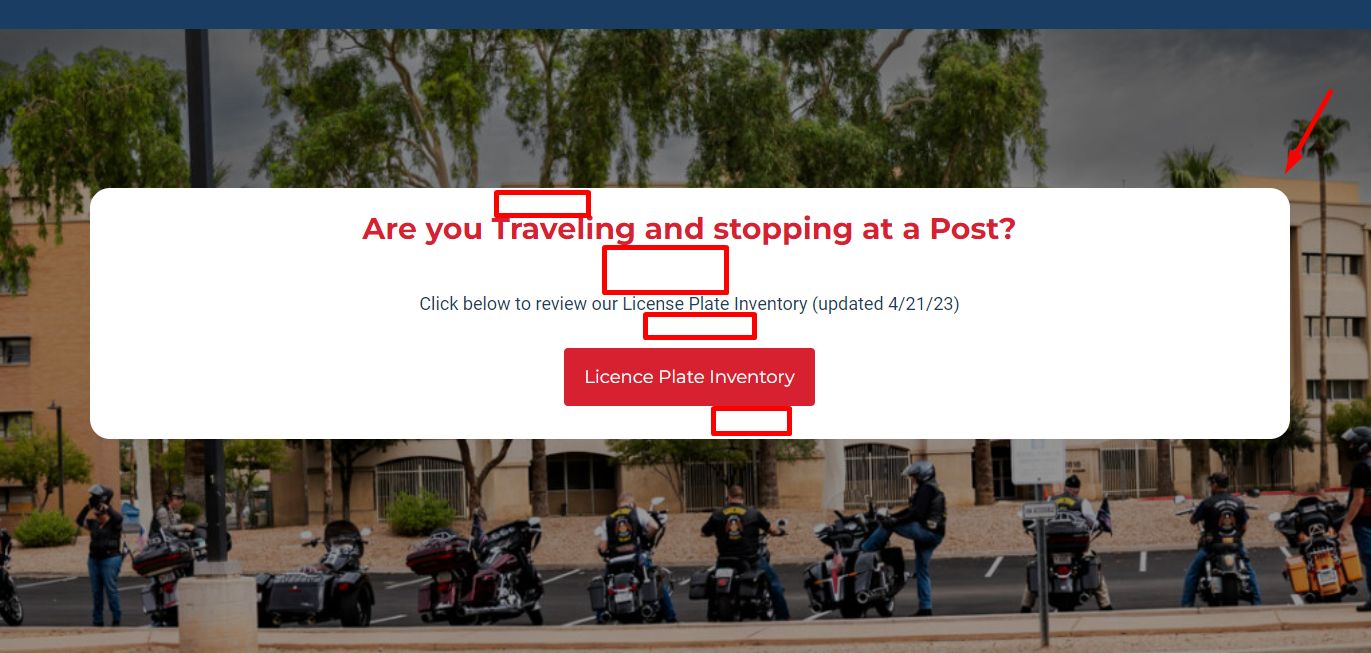
Example of inconsistent spacing

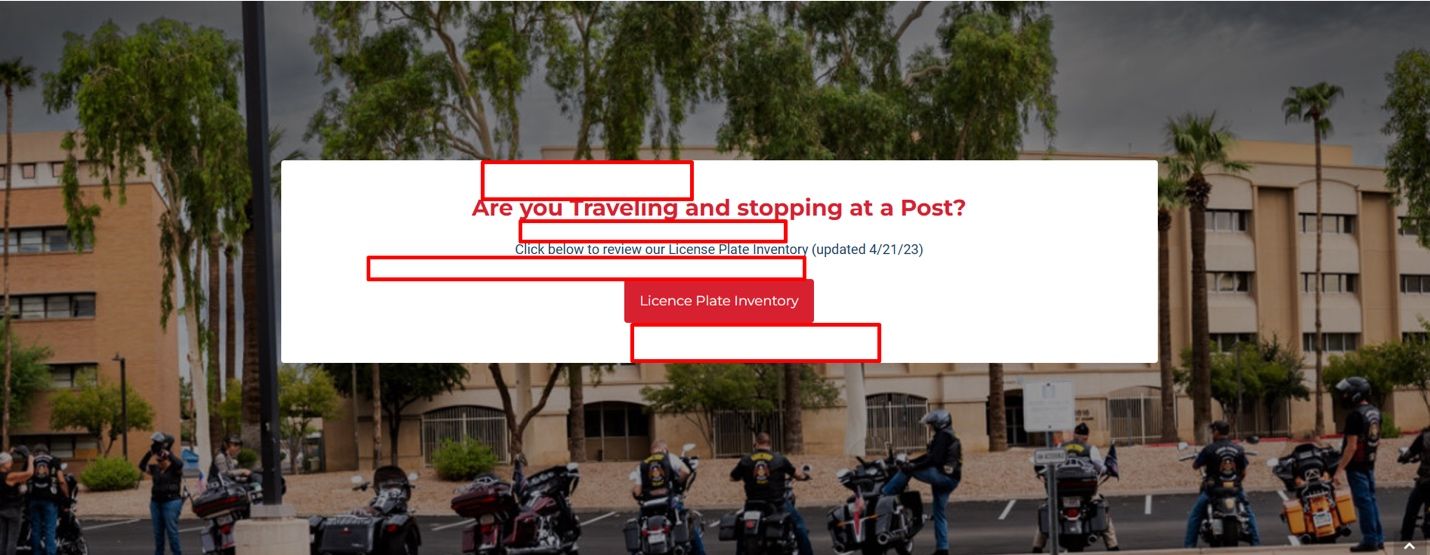
Example of consistent spacing
Creating Balance

An example of poorly alignment

An example of good alignment
Branding Consistency
Styling Modules
Maintaining a Unified Look
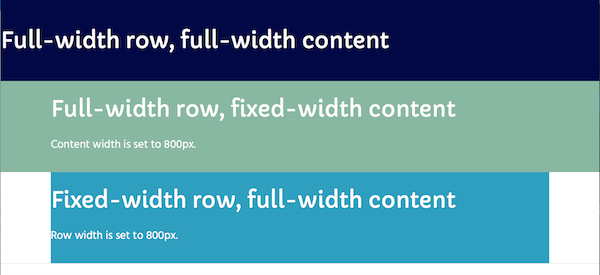
Row Styling
Effective Row Design

Source: Beaver Builder Knowledgebase - Row layouts
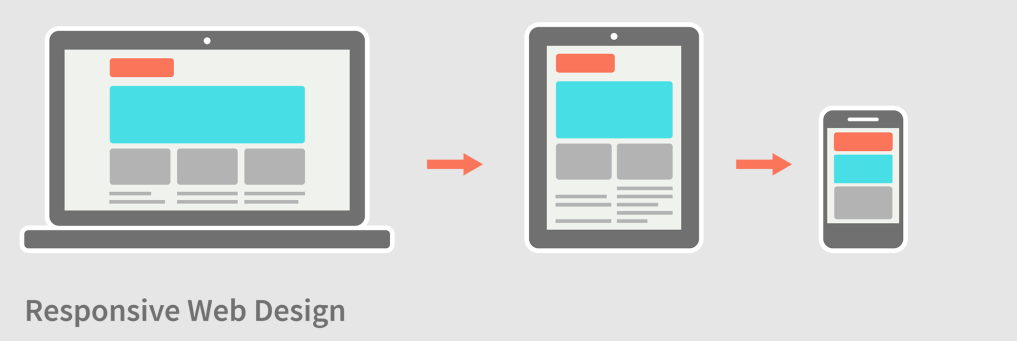
Responsiveness

Responsive design
Using Rows

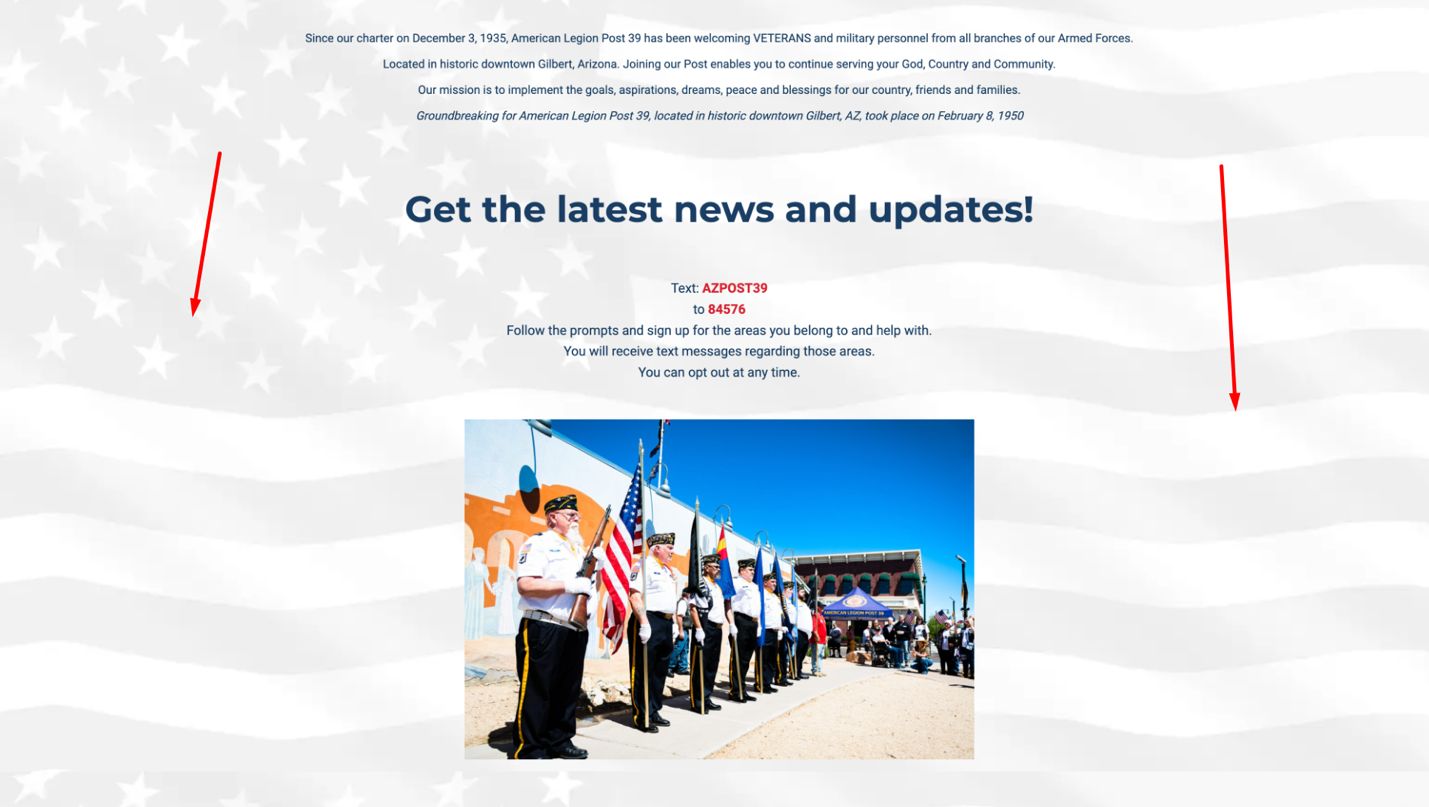
Site content with a lot of empty spaces

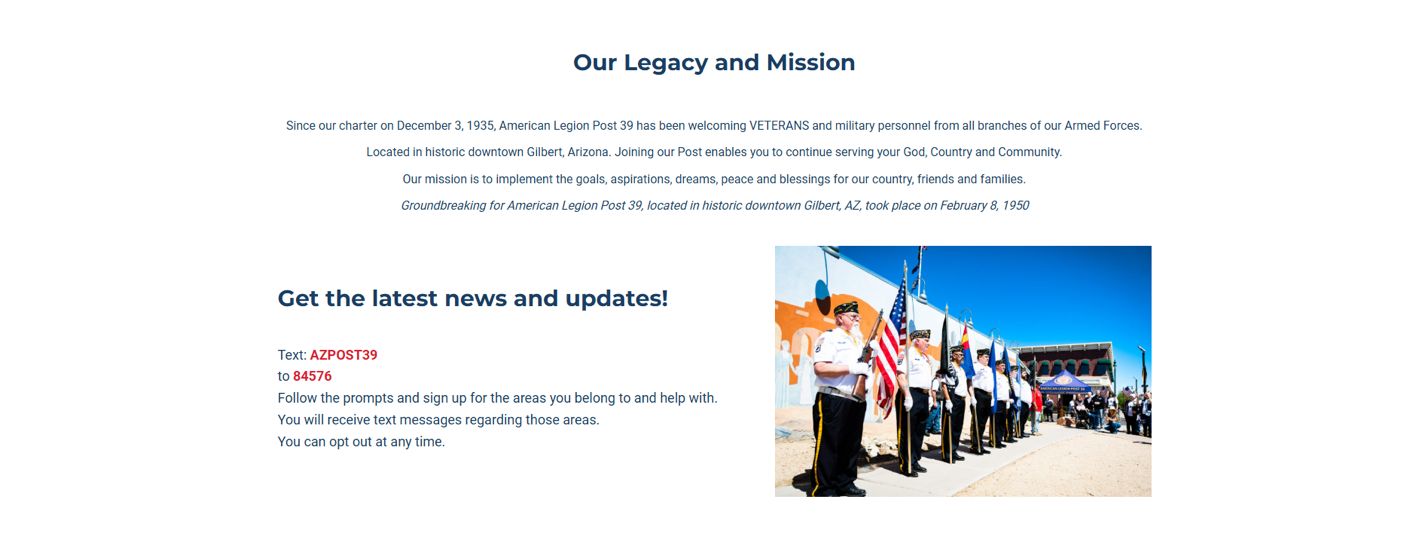
Well organized content section
Row Backgrounds
Image Backgrounds

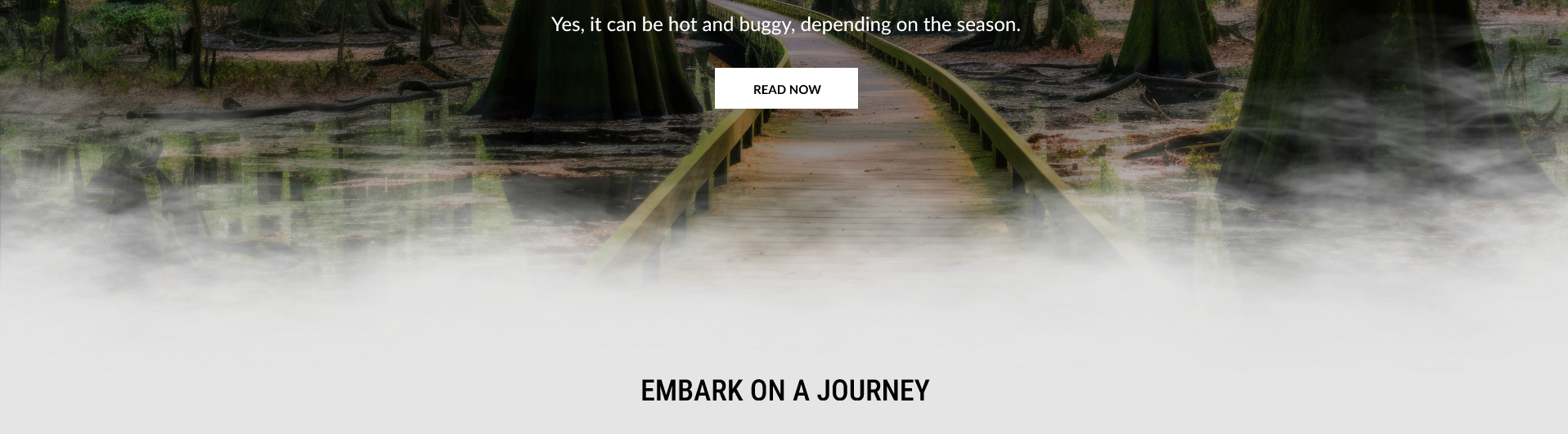
Example of image background row
Patterns and Textures
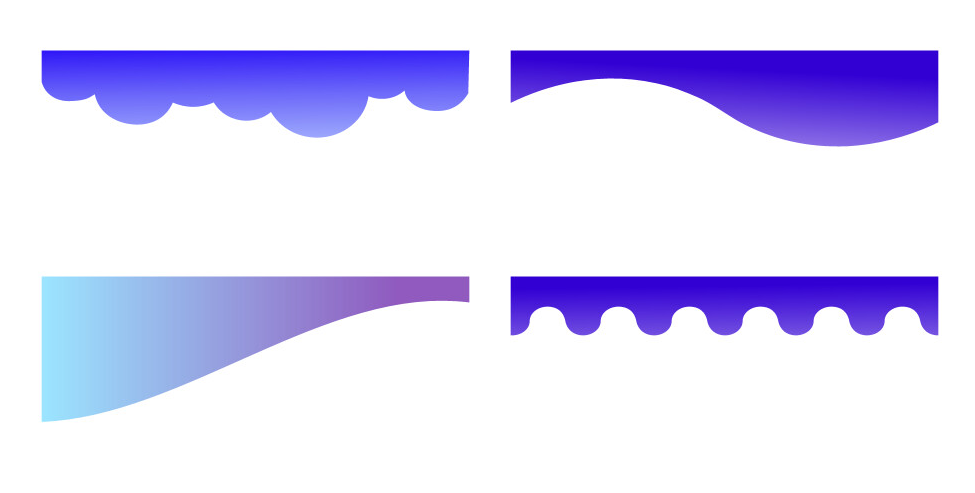
Image Separators

Image separators

Example of image separator usage
Accessibility Best Practices

Poorly contrast ratio

Good contrast ratio
Performance Optimization
*Recommendations in this section are general guidelines and may not apply to every build. They can vary based on specific customer requests or the nature of the service being provided.
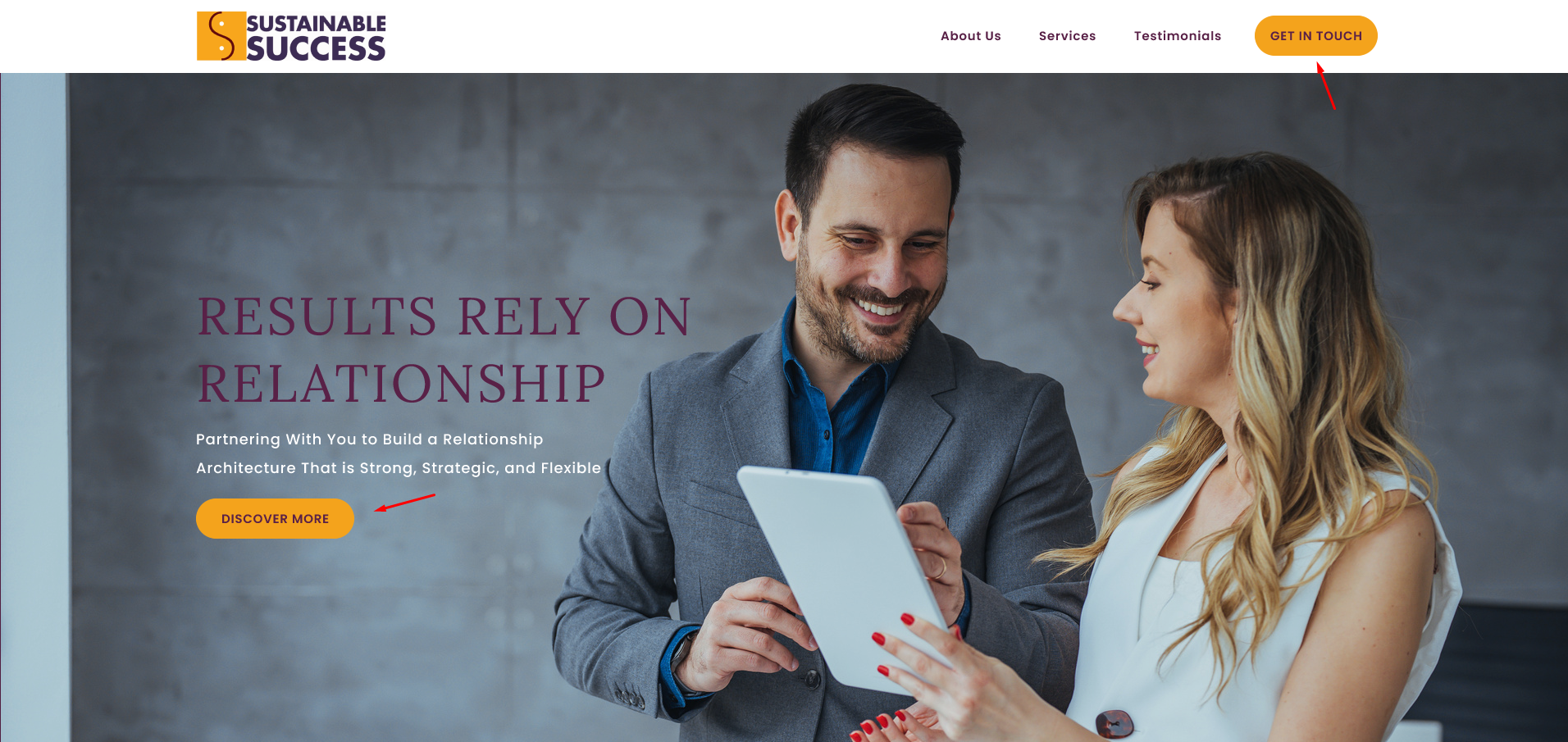
User Experience (UX) Enhancements

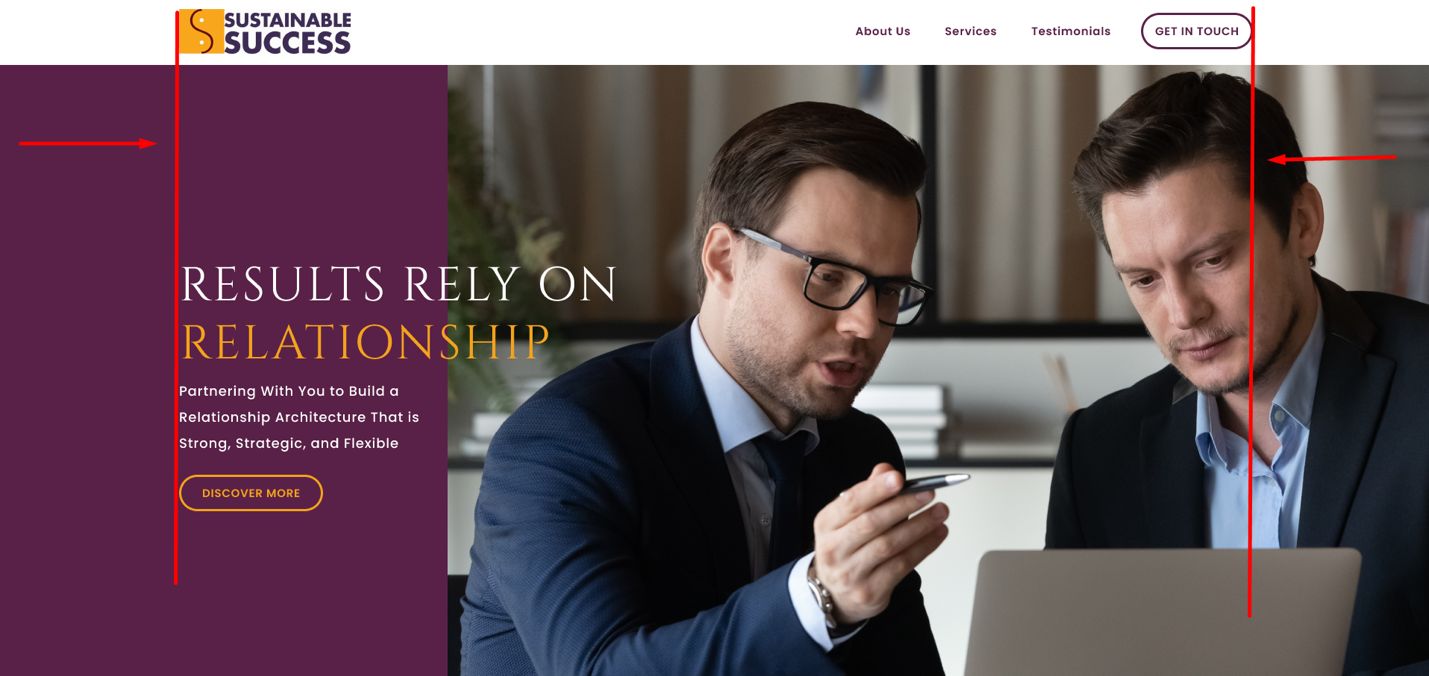
An excellent example of the strategic placement of primary and secondary calls-to-action (CTAs)
*Recommendations in this section are general guidelines and may not apply to every build. They can vary based on specific customer requests or the nature of the service being provided.
SEO-Friendly Design
*Recommendations in this section are general guidelines and may not apply to every build. They can vary based on specific customer requests or the nature of the service being provided.
Animation and Interactivity
*Recommendations in this section are general guidelines and may not apply to every build. They can vary based on specific customer requests or the nature of the service being provided.
Table of Contents
