Accessibility Features
We use a set of different steps to improve the website’s overall accessibility for different groups of users that use an accessibility aid (glasses, screen reader, etc).
We will implement all the technical steps needed to ensure that the content on the website is optimized for various accessibility aids and allow different groups of people to adapt the website's user experience to their specific needs.
During the design phase, we'll focus on these aspects, while the plugin will manage this feature.
Accessibility helper plugin setup
Two commonly used plugins for adding accessibility features to websites are UserWay and WP Accessibility.
These plugins add an accessibility menu, which allows the website’s users to use a variety of built-in accessibility settings to adjust the website’s appearance, layout, and/or functionality per their needs.
UserWay setup
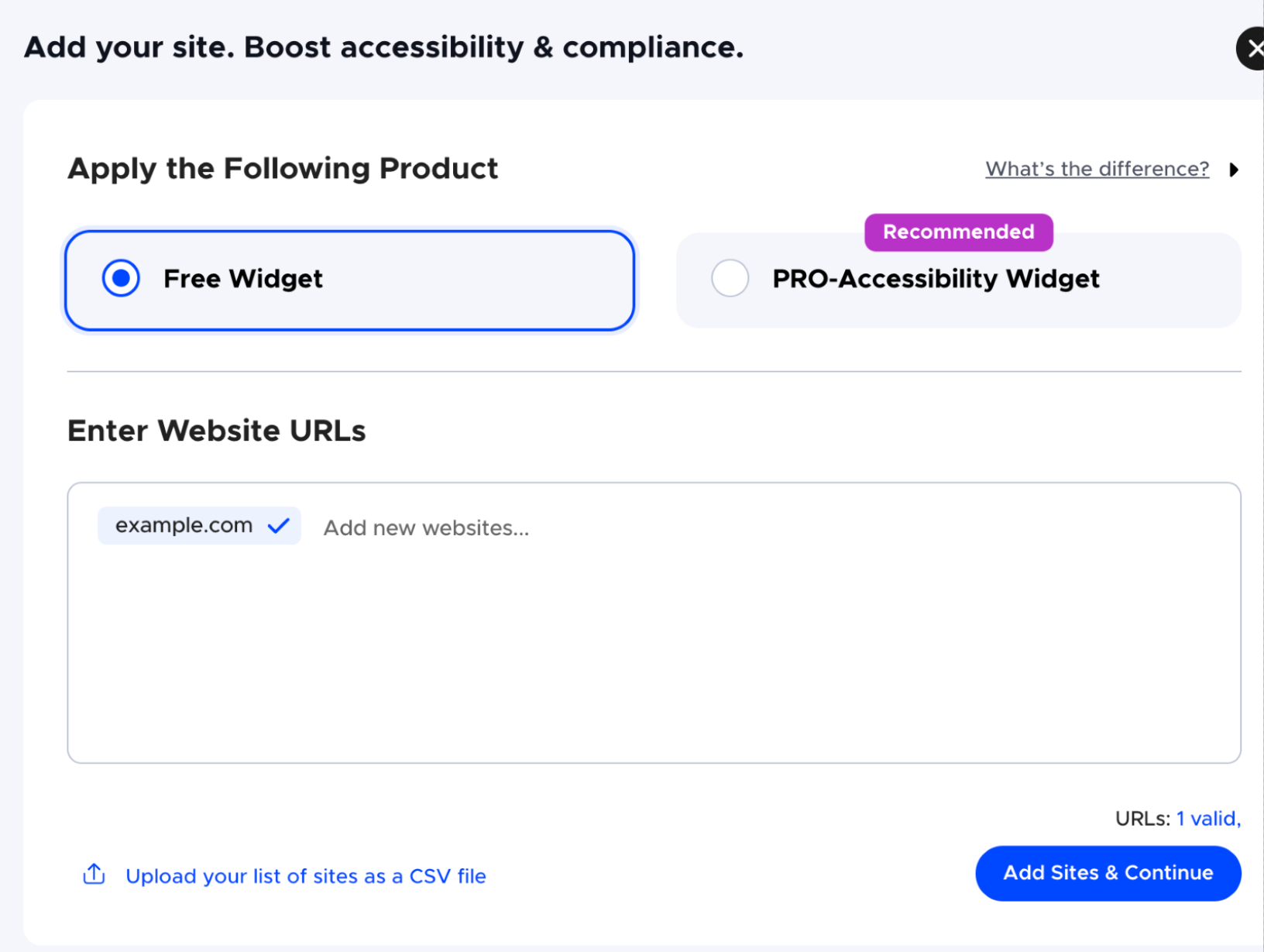
To set up Userway, you need to log into the Google Account and click the Add site button. From there, you will be prompted to add the domain used on the website. The first step is to choose the Free version of the widget.



Achieving full ADA compliance or alternative equivalent accessibility standards requires that customer ensures their website’s accessibility policy adheres to the market’s legal requirements. Additionally, user testing by different groups of users is the only way to ensure a website is fully accessible.
