QSC & V6
About the V6 platform, how to recognize one if you've received a ticket in it, and how to navigate or make updates within it.
Resources
Making Updates in V6
Use Firefox
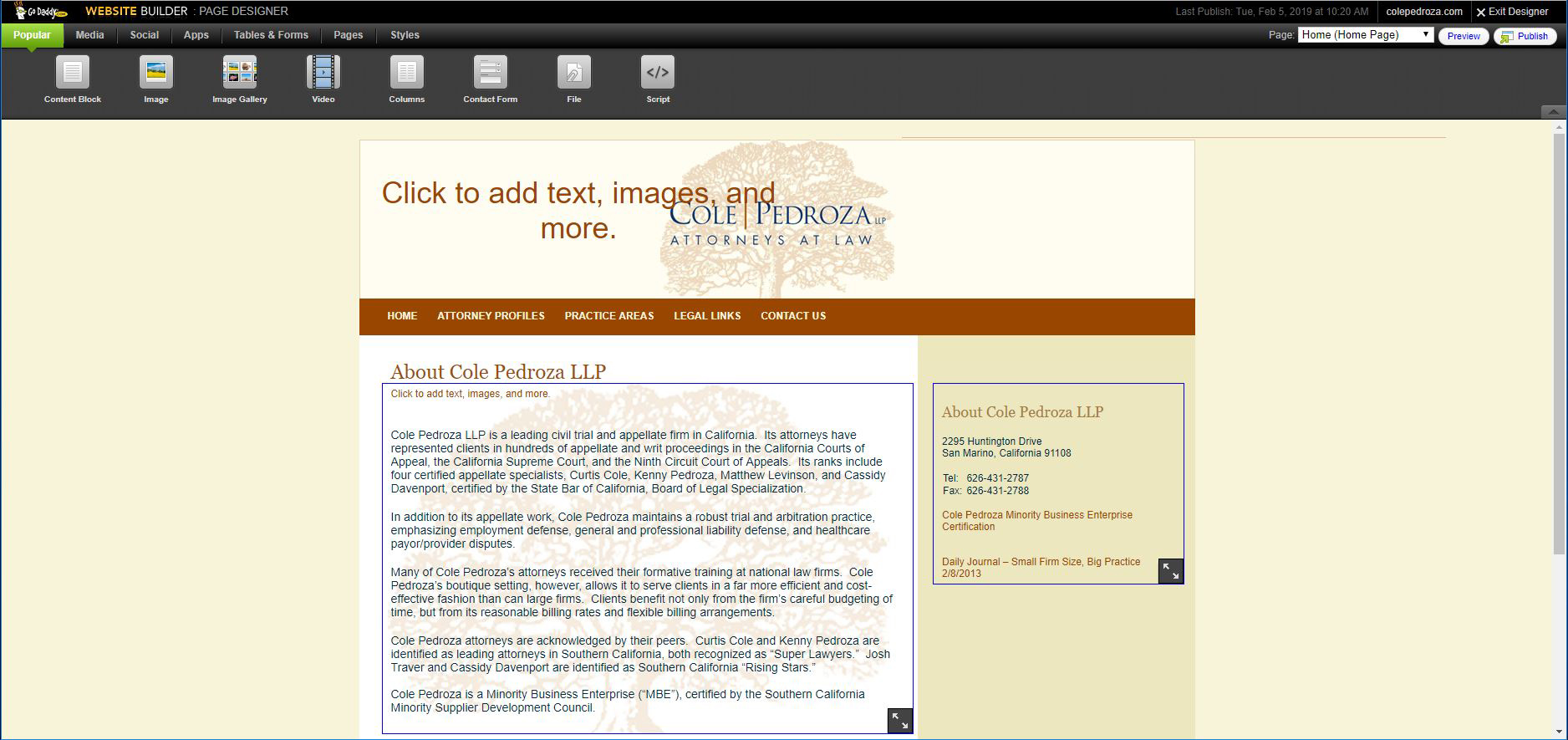
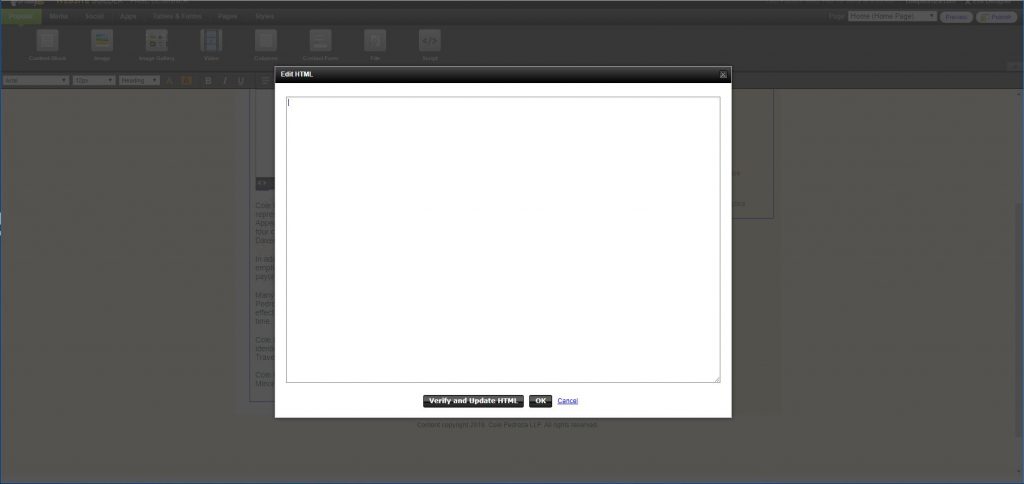
Editing Text
If the update request involves editing text, follow these steps to make changes:
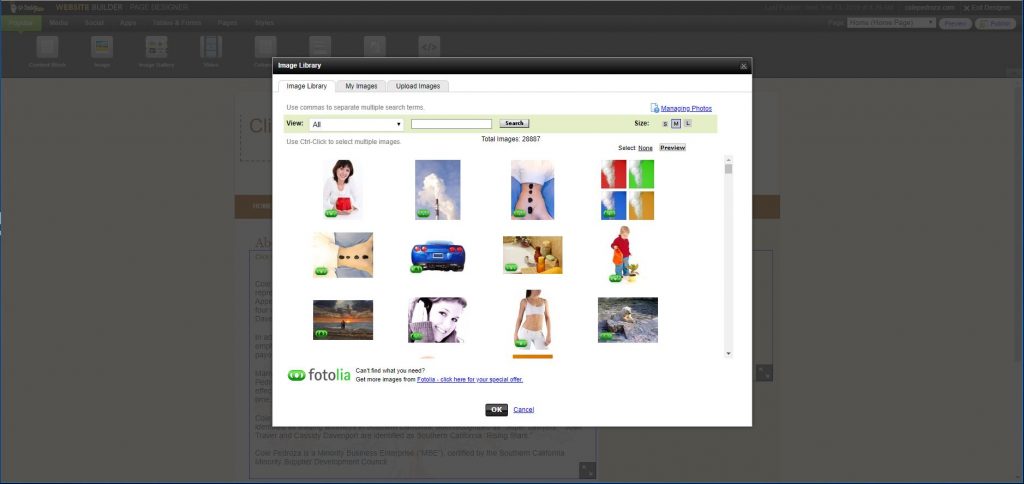
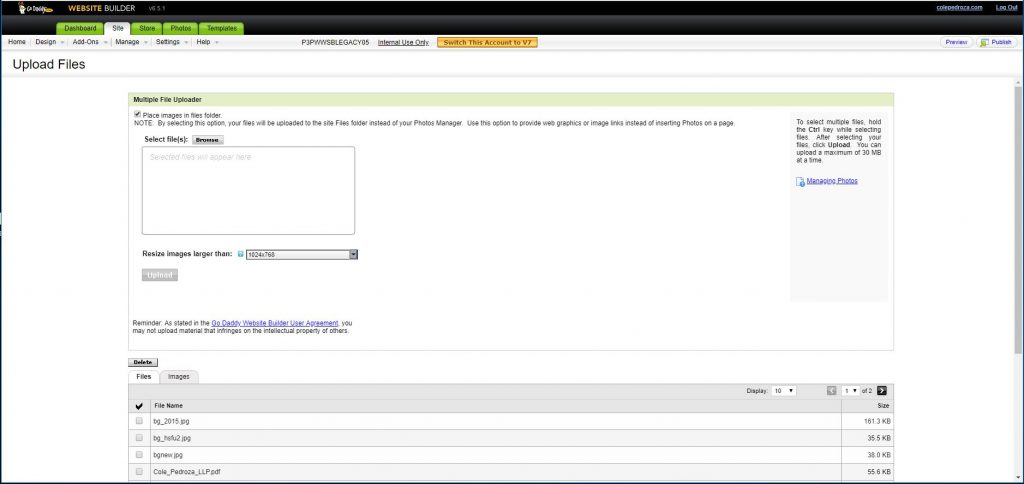
Working with Images
In V6, images can be added through the image library (common image on page/galleries) or via the "upload files" link in the dashboard including images that have been added to the page via custom CSS. PDFs and Word Documents are also uploaded using the "upload files" link in the dashboard.
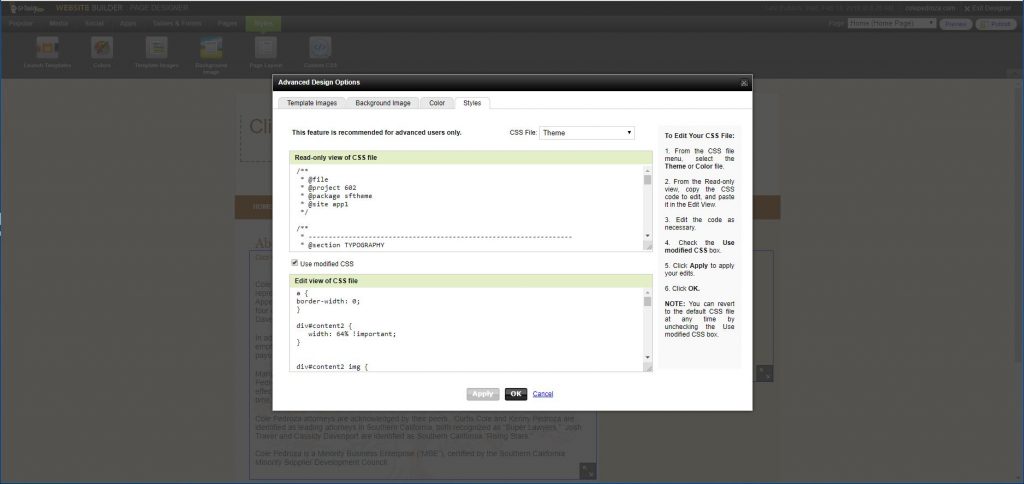
Making Design Changes
V6 sites are built with template images/slices from Photoshop. Headers, footers and background graphics are often compiled slices from Photoshop files saved to idrive.
The easiest way to make changes to these layouts is to find the original build ticket in idrive which will contain the PSD file needed. Make edits to the PSD files and re-save slices, then re-upload the images files replacing the original layout slices on the site.
Resources
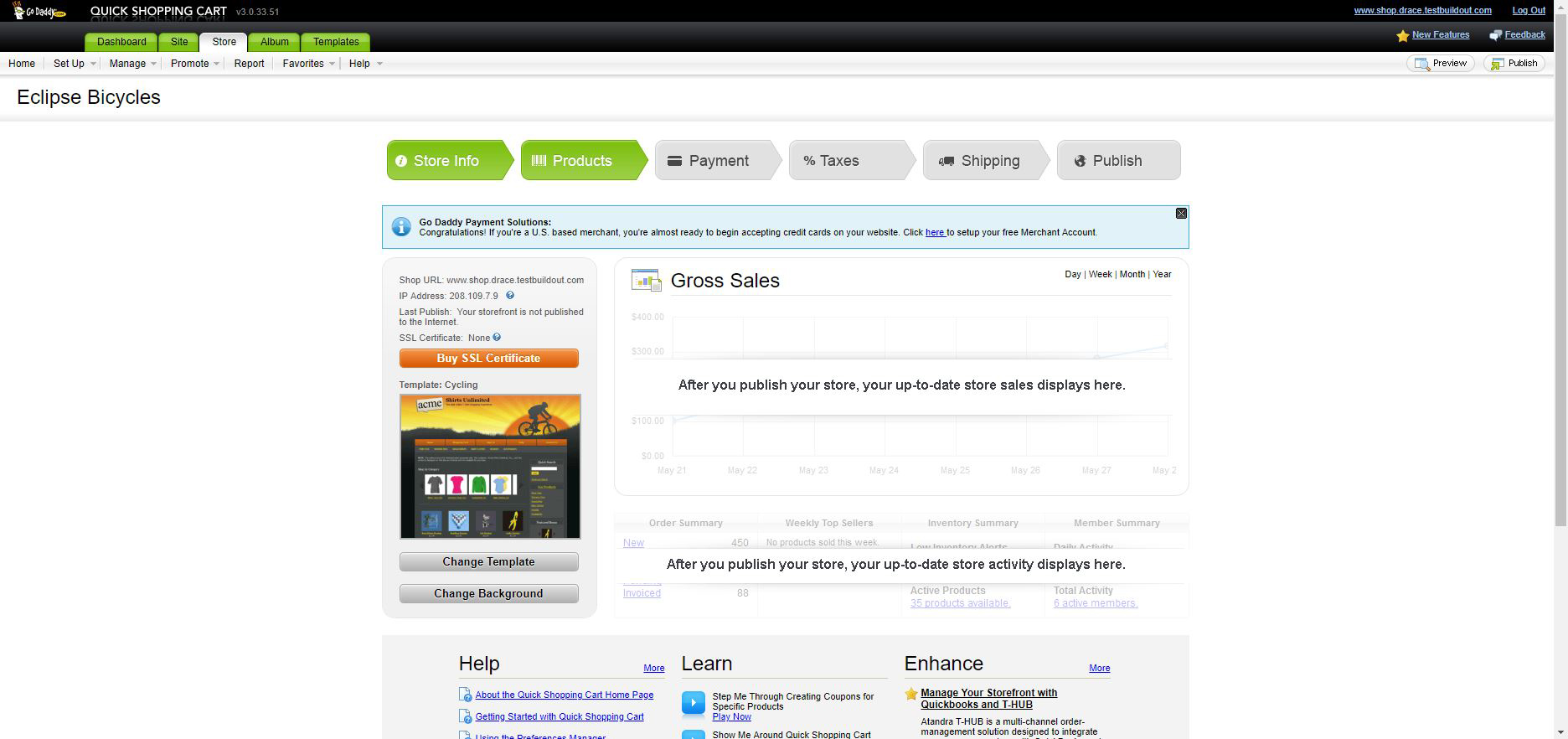
QSC Platform
Updates in QSC
Common text changes can/are made to the Store Home Page, Store Header and Store Footer or to Product Descriptions. (note: header and footer changes will be made in both QSC and WSB) In QSC dashboard under the "Set Up" dropdown choose what you need to edit (Home Page, Store Header and Store Footer). For products choose "manage" > "products".
Update requests require edits to both the WSB 6 or 7 and QSC platforms (navigation, design changes i.e. header footer must be repeated across both). See the following site example on the regular domain created in V6, and its corresponding shop page created in QSC on the shop subdomain: https://www.alleeaprons.com & https://www.shop.alleeaprons.com/main.sc.