Product Singular – Standard
Category: Product Singular | Components: Product Search Bar, Sidebar, Themer Modules, WordPress Widgets
Template Details
Use cases
Default layout template for products when viewed individually – most common eCommerce product layout. Use this layout on most stores with any kind of product. Components can be moved around or excluded, but the changes made will apply to all products sharing the layout.
Component breakdown
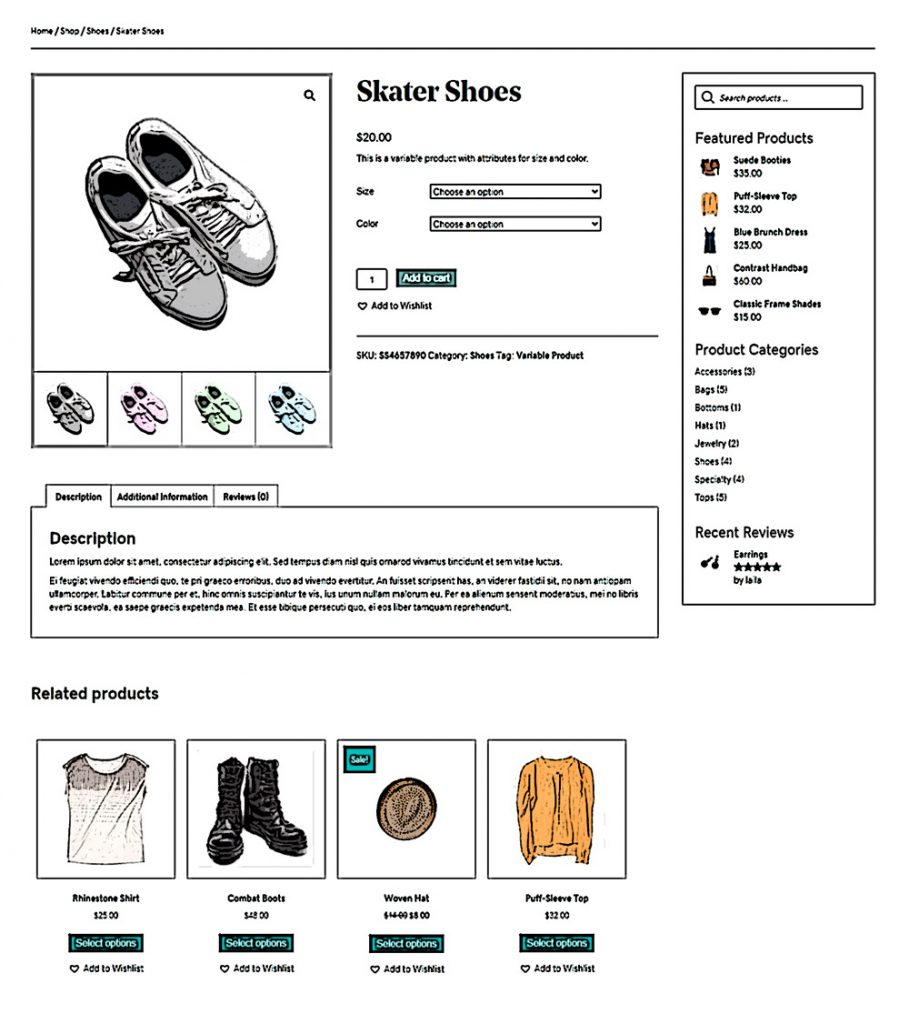
- Product Content – the template is using standard WooCommerce themer modules for product images, rating, price, short description, add to cart button, product meta, product data tabs (long description, additional information, reviews), upsell display and related products.
- Product Title – template is using a standard heading module set to display post title via field connection
- WooCommerce Breadcrumb – template uses the default WooCommerce breadcrumb module aligned to the left
- Regular Sidebar – this template’s sidebar consists of the following elements:
- Ajax Product Search – template uses the AJAX Product Search widget with its layout set to search bar only, taking up the space provided by the column its in.
- Featured Products – template uses the default WordPress widget for featured products with a limit of 5
- Product Categories – template uses the default WordPress widget for product categories, with product counts enabled and with empty categories hidden
- Product Reviews – template uses the default WordPress widget for product reviews
Feel free to rearrange or remove any of the items in the sidebar that don’t fit the store type or don’t have any contents
Open Customizer > Content Tab > WooCommerce Tab
Some modules, even if you set the columns in the module to a certain number, get overridden sometimes by the settings in this tab. The only item in this tab to keep an eye on is “number of columns”. The default setting is usually 4. Make sure this number matches the column settings in your product grid module. For example, if you change it to 3 in the module, change it to 3 in the customizer as well.
If you’re experiencing weird column layout issues on a product archive page that has a product grid module set to a different number of columns than 4, it would be a good idea to check this area in the customizer and to change the number of columns to match the number being set in the product grid module. Once that is done, flush the cache, refresh the page, and the layout should correct itself.
Custom code
This layout does not make use of any custom HTML or CSS. All items have been styled within the modules or are using default styling from the customizer.
How to Use
Download & Import Templates
- Choose one of the available template packages to download from the sidebar to the right
- Click the button to download the .xml for the desired template package
- Go to the site you want to import the template on, once you've installed GD Core and set up all the required plugins
- Go to the dashboard > tools > import - then at the bottom, under WordPress click "install now" > then click "run importer"
- Select your downloaded template package .xml from the "choose file" button > then click "upload file and import"
Apply Templates to Layouts
Note:
Feel free to adjust the widths of the columns to work with whatever changes you make to the template's components.
Make sure to check these adjustments on tablet and mobile responsive views as well to make sure the layouts appear correct on all screen sizes.