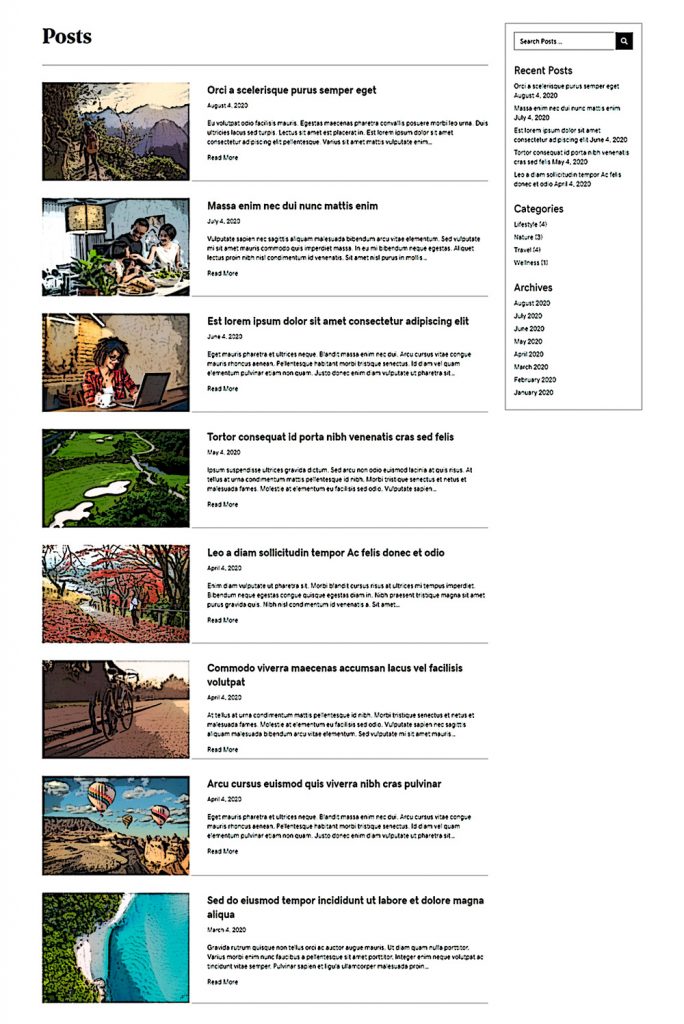
Post Archive List – Sidebar, search, widgets
Category: Post Archive | Components: Posts Module, Sidebar, Site Search, WordPress Widgets
Template Details
Use cases
Use this layout on sites with blog posts that may have smaller or lower quality images OR have good images BUT prefer a higher emphasis on the text content/excerpts e.g. news article sites, journal or publisher sites, informational sites, religious, medical or educational sites, etc.
Component breakdown
- Posts feed – the template is using standard beaver builder posts module, default layout with the featured image floated to the left at a width of 33%.
- The number of posts that show on a page before pagination occurs is controlled by the WordPress reading settings – to change this, go to dashboard > settings > reading > and then change the blog feed value and save, this will automatically adjust on the posts archive page
- This layout template is made with the posts module’s content source set to main query since it is made for themer layouts. If for any reason, this template is to be used on a static page, change the content source from main to custom query. If you are using it on an archive themer layout, make sure to keep the content source as main query only.
- Sidebar – this template’s sidebar consists of the following elements:
- Site Search – template uses a PowerPack search module set to its classic style, taking up the space provided by the column its in. Feel free to swap this search module with an HTML module containing a shortcode for the Search and Filter plugin if specific parameters are needed or if only a specific post type should be included in the search results.
- Recent Posts – template uses the default WordPress widget for recent posts with a limit of 5, and with display post date enabled
- Post Categories – template uses the default WordPress widget for post categories, with the number of posts per category enabled and with empty categories hidden
- Post Archives – template uses the default WordPress widget for post archives, categorizing posts by post month and year
Custom code
This layout does not make use of any custom HTML or CSS. All items have been styled within the modules or are using default styling from the customizer.
How to Use
Download & Import Templates
- Choose one of the available template packages to download from the sidebar to the right
- Click the button to download the .xml for the desired template package
- Go to the site you want to import the template on, once you've installed GD Core and set up all the required plugins
- Go to the dashboard > tools > import - then at the bottom, under WordPress click "install now" > then click "run importer"
- Select your downloaded template package .xml from the "choose file" button > then click "upload file and import"
Apply Templates to Layouts
Note:
Feel free to adjust the widths of the columns to work with whatever changes you make to the template's components.
Make sure to check these adjustments on tablet and mobile responsive views as well to make sure the layouts appear correct on all screen sizes.
View Demo Download Template
Package Template Includes: Main Query: Post Archive Feed, Singular Post, Singular Post with contents | Custom Query: Post Grid Module, Post Slider Module, Post Carousel Module, Post Categories Module
Download Package