Posts vs Pages
Learn about the technical differences between posts and pages, which one to use, when and why.
Should it be a Post or a Page?
How to determine which one to use
If even one of these questions were answered with a "yes" you need to use posts!
What Do you mean, "Posts" ... isn't that a "blog?"
When people hear the word "Posts," they think it means "Blog." This isn't necessarily true. Blogs are a kind of post.
All blogs are posts, but not all posts are blogs.
For Example:
The similarities between things like blogs, products, job listings, property listings and events are:
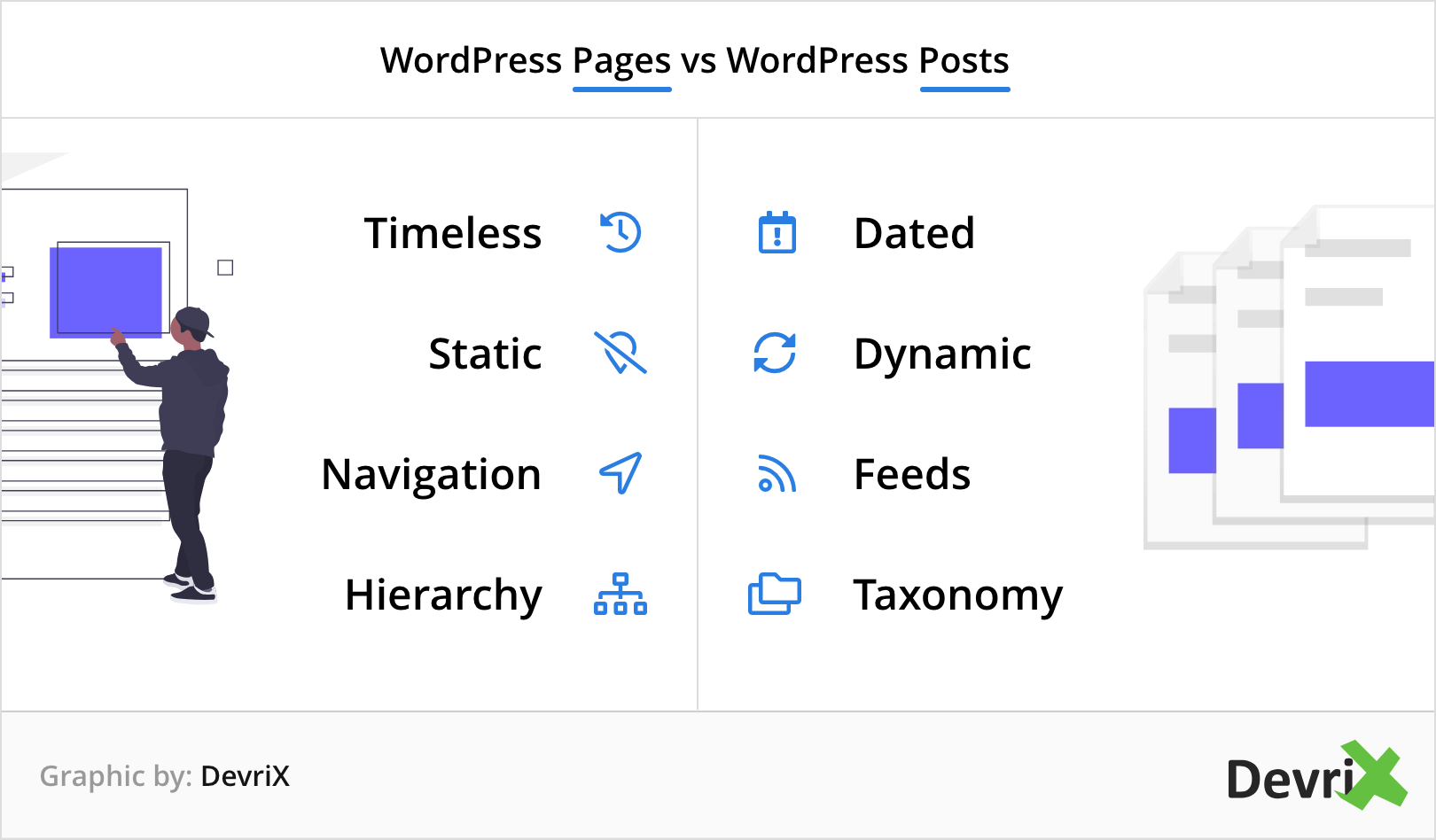
Technical Differences
What sets "posts" apart from "pages"?
- Static vs Dynamic Content –
By definition, pages are static, one-off publications while posts are chronologically listed entries.
- Taxonomy –
Only posts have categories and tags, pages don’t. You Can Categorize, organize and sort Posts, but Pages Are Hierarchical. You can't see an archive of pages and you can't sort or filter through them the same way you can with posts.
- Hierarchy –
Only pages have a hierarchy. Pages, cannot use categories or tags. You can make one page a “parent” and another page a “child”. This helps you to group related pages together - it doesn't help you sort, categorize or tag them.
Relevant Sources: WPWhitesecurity | Devrix
Keeping the above Differences In mind...
Posts don't equate to a page - not in effort, not in time taken to build, not in any aspect.
- When adding a new PAGE
A page requires you to build out its content, add different modules, add content to each module with no pre-population, move things around in respect to other pages - every time you add a page.
- When editing the layout of a PAGE or multiple pages
If you want to make a change to an item that's used in a page's layout or in multiple pages' layouts, you will have to individually edit each page and fix that item in all instances on each page, one at a time.
- When adding a new POST
A post requires that you build a themer layout for it once - you add posts by simply placing their content in the editor and publishing. The posts will automatically assume the layout of the themer template.
- When editing a POST's layout
If you want to make a change to a layout item that's visible on all posts, you only have to edit the themer layout, make the change once and it will apply to all posts using that layout, once you save it.
Relevant Examples
Scenario: Team Members
Task: Place 4 team members on a page. Each team member should have an image, their designation and a link to their full biography. The team is growing with the intent to add more team members in the future.
- Would you add the team members using a team members module placed in 4 columns, with their bios linking to "pages" created for each team member?
NO. That means every time they add a new team member, they'd have to add a new column with a module in it and create a new page for each team member, copy the layout from another team member and style it.
There will be a time when they have several team members and a separate page for each team member containing their bio. If they wanted to make a change to the way the bios are laid out, they'd have to make that change individually on every single team member's page, one at a time.
- Would you add the team members using 4 columns with a modal popup module containing their bio in it?
NO. Popups are bad m'kay. Also that means every time they add a team member, they will have to add a new column with a popup module holding the bio. There will be a time when they have 12 team members and want to add another, but the page will refuse to load because of all the scripts running from all the popups and all the content within each popup. That’s a poor experience for everyone.
- Would you add the team members to a page with their bio links anchor-linked to a section below for each team member's full bio?
NO. That means every time they add a new team member, they'd have to add a new column with a module in it and create a new row on the page to anchor it to. There will be a time when they have several team members on the page with a row for each team member containing their bio, making the page extremely long, very slow to load and extremely difficult to add to.
- Would you make the team members posts under a category called "team" with a custom field for designation, add them and then use a posts module to display them on the page?
YES. This is the most efficient way to arrange the content requested that will result in the best experience for anyone adding team members in the future. The proper steps you'll need to take are outlined in the column to the right.
Here's how you'll do it
How to create custom post types and when to use them will be covered in detail in "Pods." Field connections will be discussed in "Pods & Themer" - BUT reference this index for now.
Scenario: Testimonials
Testimonials are another common scenario that would benefit from a very similar solution to the teams scenario above -- if there are more than 3 reviews... If there are going to be more than 3, you want the latest few to show on the homepage perhaps, but you want a link to take you to a page with all the testimonials to look through.
USE POSTS
Don't Do This
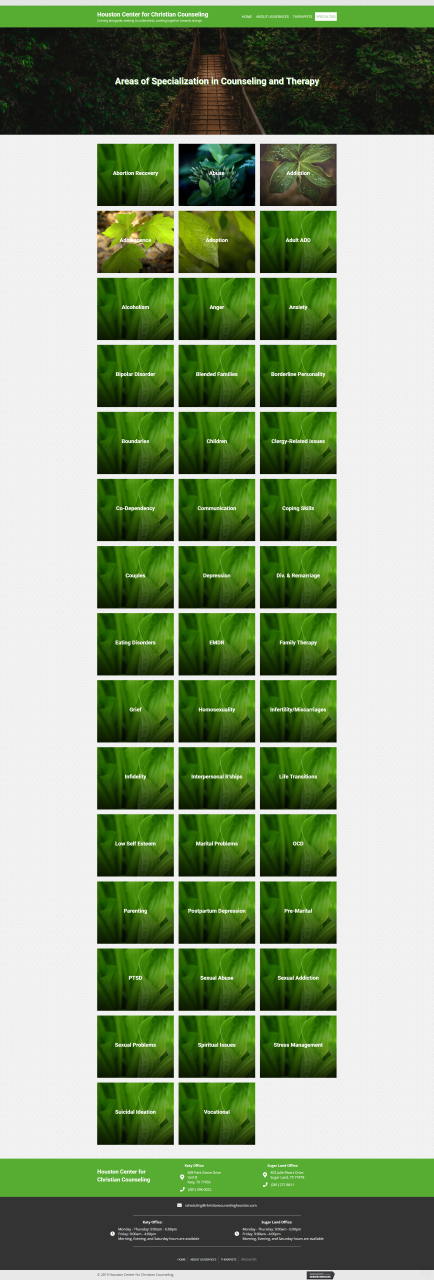
Consequences of a Poor Layout
In the following example, the screenshot depicts a page called "Areas of Specialization in Counselling and Therapy." On this page each item or "area of specialization" was an interactive banner with a link triggering a modal popup. The modal popups were in a row below these interactive banners set to trigger via CSS class. After adding so many interactive banners to the page with their respective modal popups below, the page became extremely slow and the links stopped working altogether.
In such scenarios, in a future update request where the task is simply to add another popup to the page, the inability to edit the page due to how heavy it becomes, results in us having to redesign the entire page layout properly. This is extra, repetitive, tedious work - undoing it and redoing it the way it should have been done to begin with.
How to fix this situation
You can still achieve the "look" of the existing layout using a posts module:
Next Steps
Learn about custom post types made with "pods" and how they work.