Posts & Themer
Now that you know how setup a post themer layout, we are going to extend this to setting up Woocommerce product layouts. This section will show you how to use Beaver Themer to create a template for a shop including the main shop page, the category archive page, and singular product page.
Example: Simple Shop Layout
We're going to use the Simple Shop layout as an example to demonstrate how to create a main shop archive page, category archive page, and singular product page in the sections below.
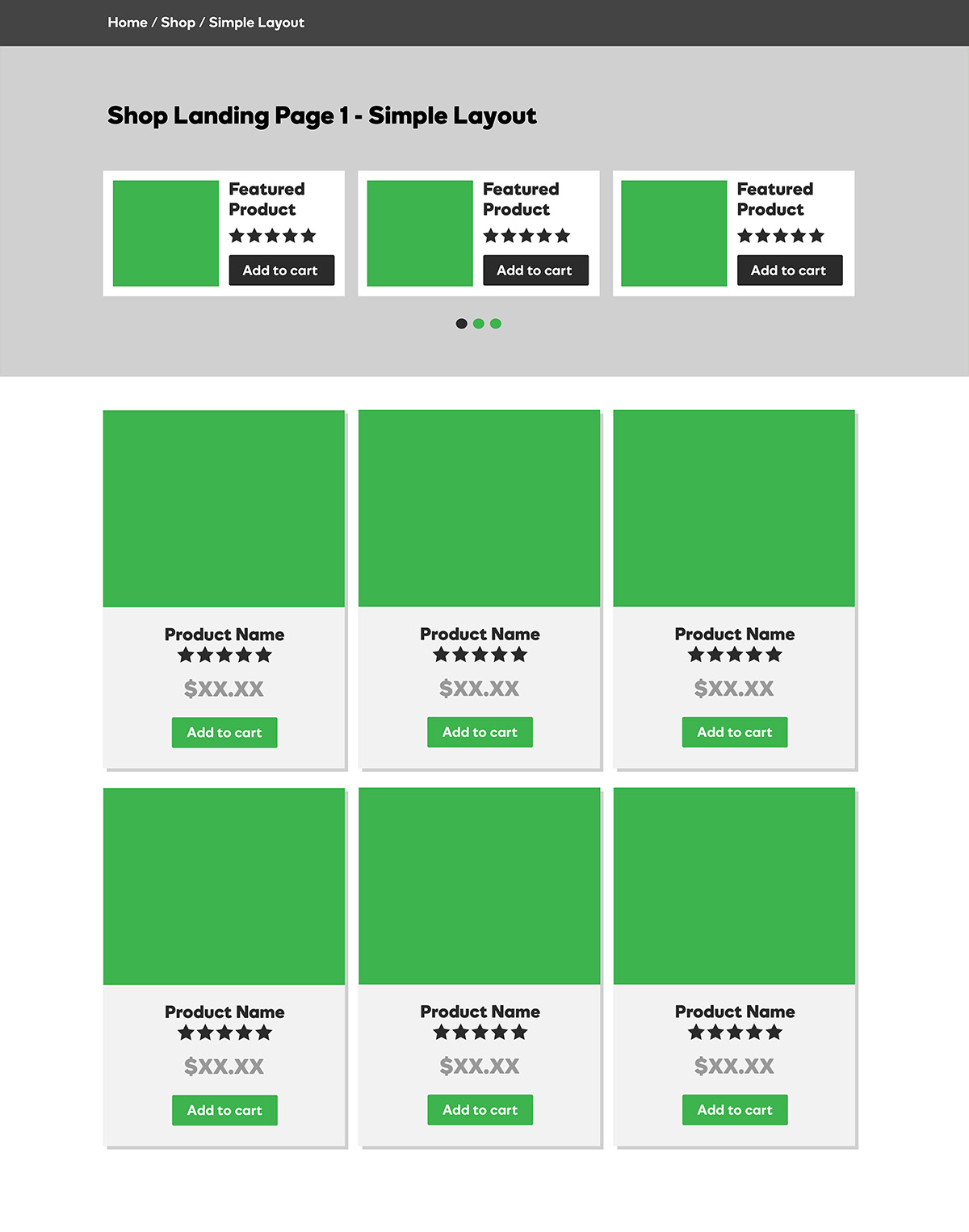
Simple - Shop Page

Simple - Category Page

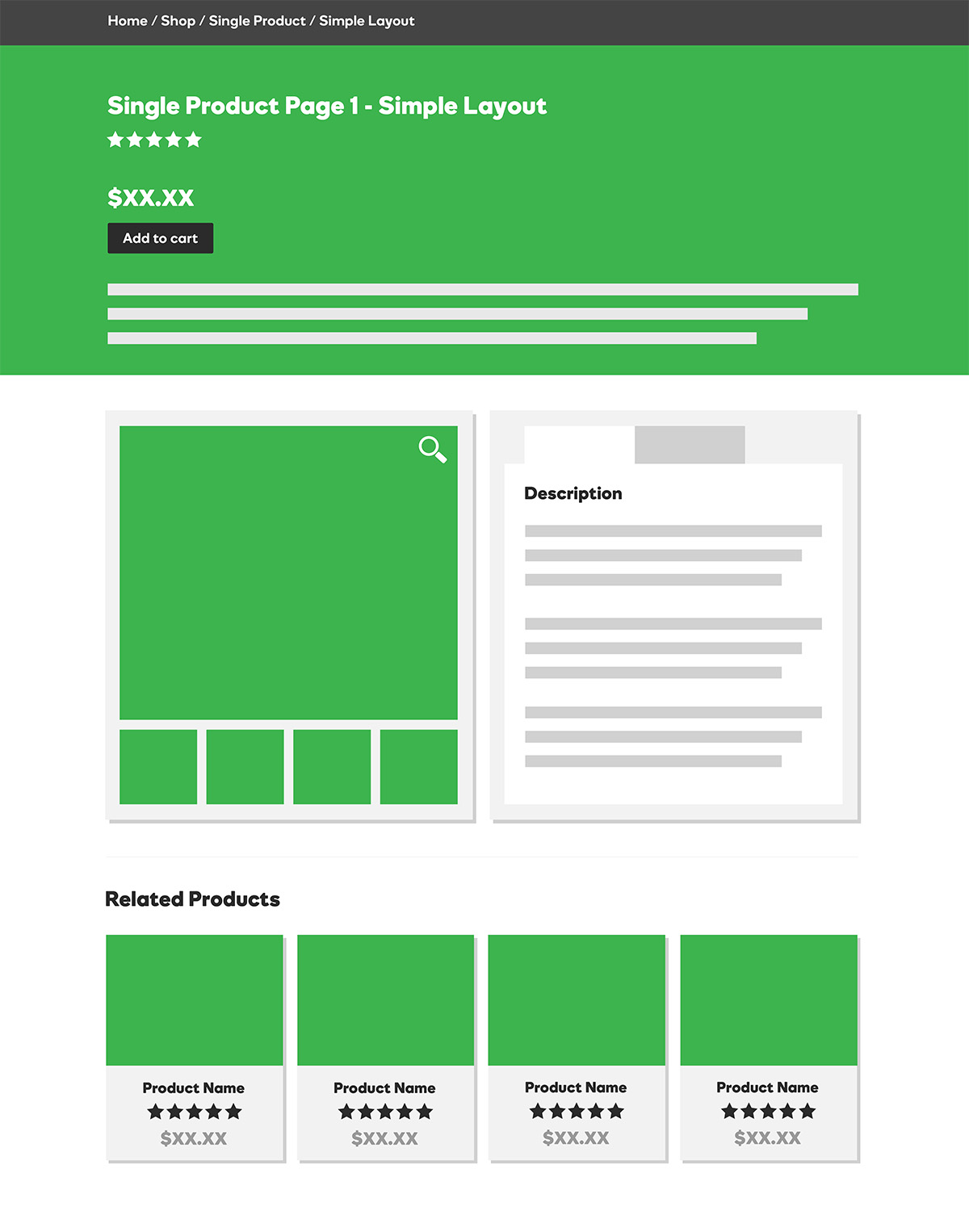
Simple - Product Page

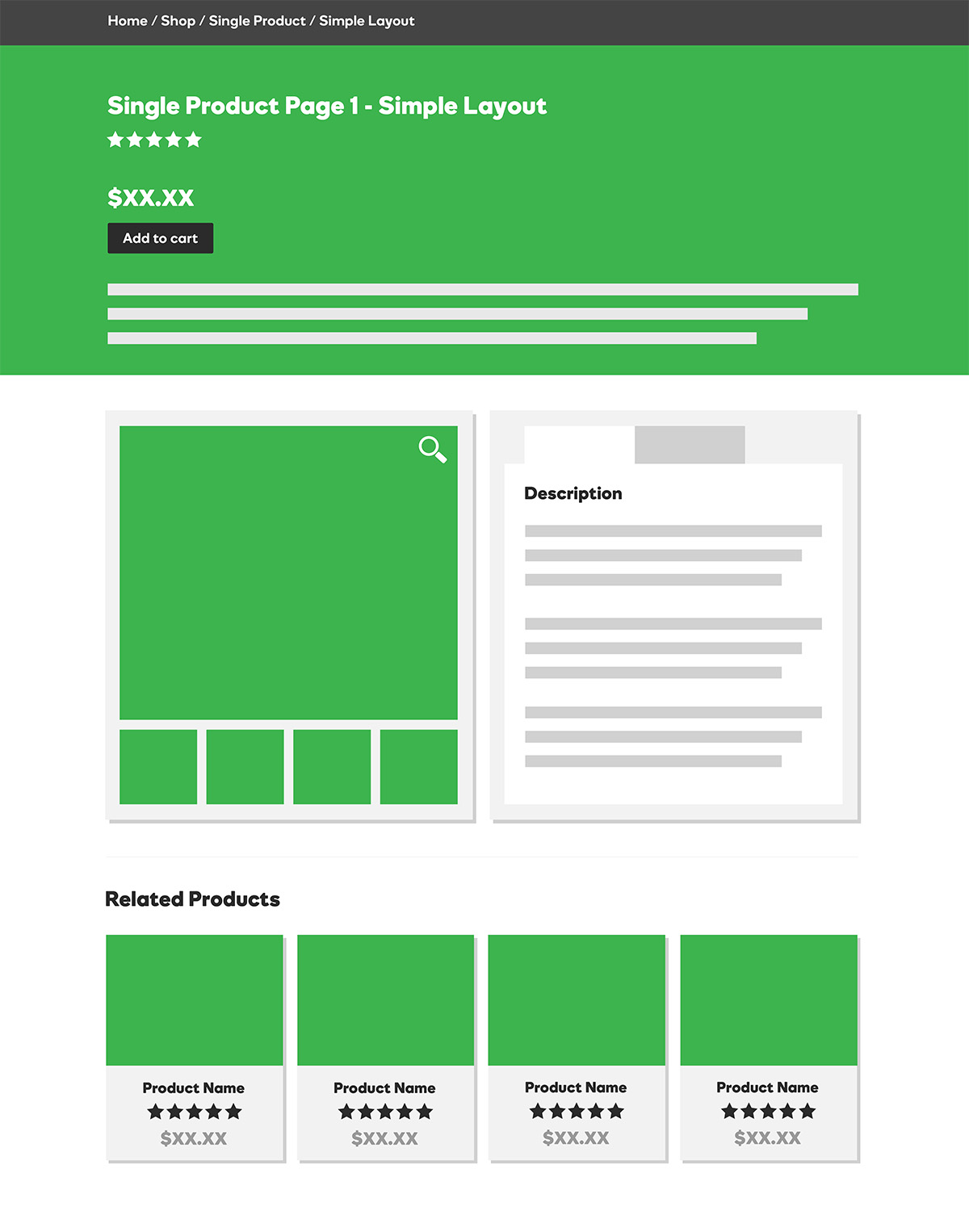
Products - Singular Layout
Before you Start
Make sure you have you have created 3 dummy products, using lorem ipsum text and adding a product image, as well as 3 dummy categories. You'll be building out a version of the Simple - Product Page. Review the demo to see the full layout you'll be building and the modules section for the modules used.
Use the following Themer Modules: Product title, rating & short description in hero, product image as hero background with overlay, product details & long description, product images, upsells/linked/related products
Simple - Product Page

Important Links: Alternatives to Woopack
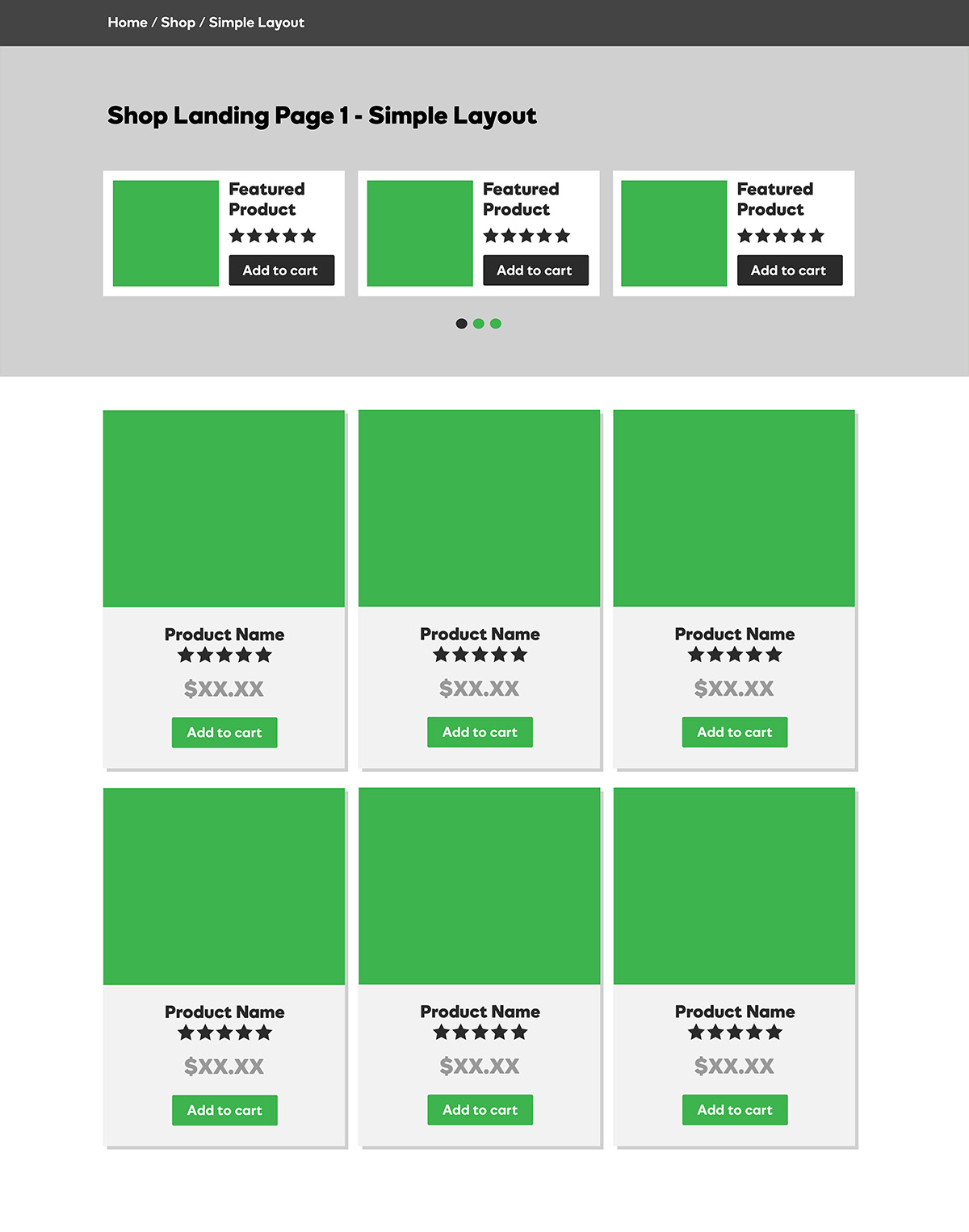
Products - Archive Layout
Before you Start
In this section you'll be building out a version of the Simple - Shop Page. Review the demo to see the full layout you'll be building and the modules section for the modules used.
Modules: Hero image, page title & description, featured products carousel (using PowerPack content grid set to show featured), Themer Post Columns module (make sure module content is set to main query)
Simple - Shop Page

Important Links: Alternatives to Woopack
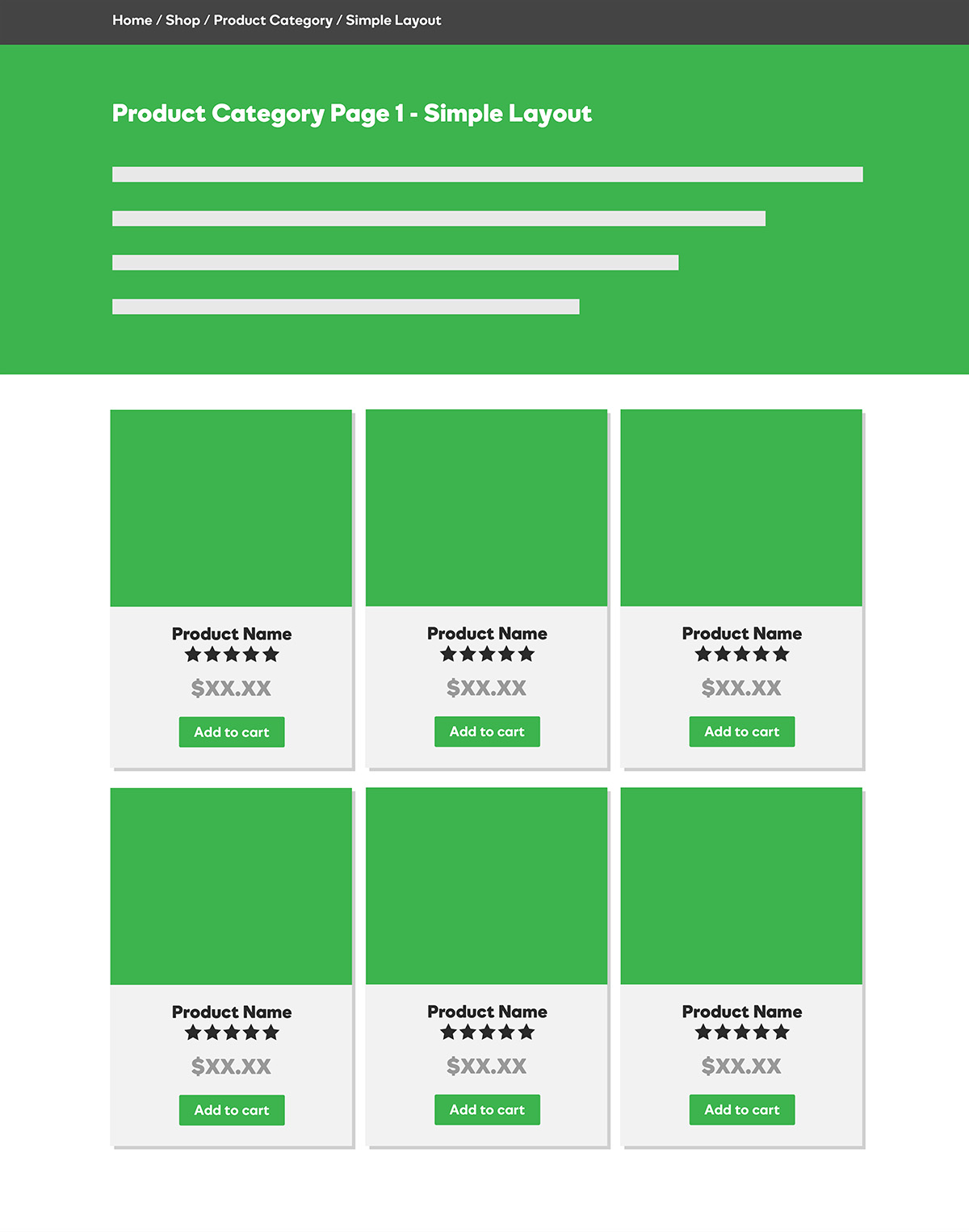
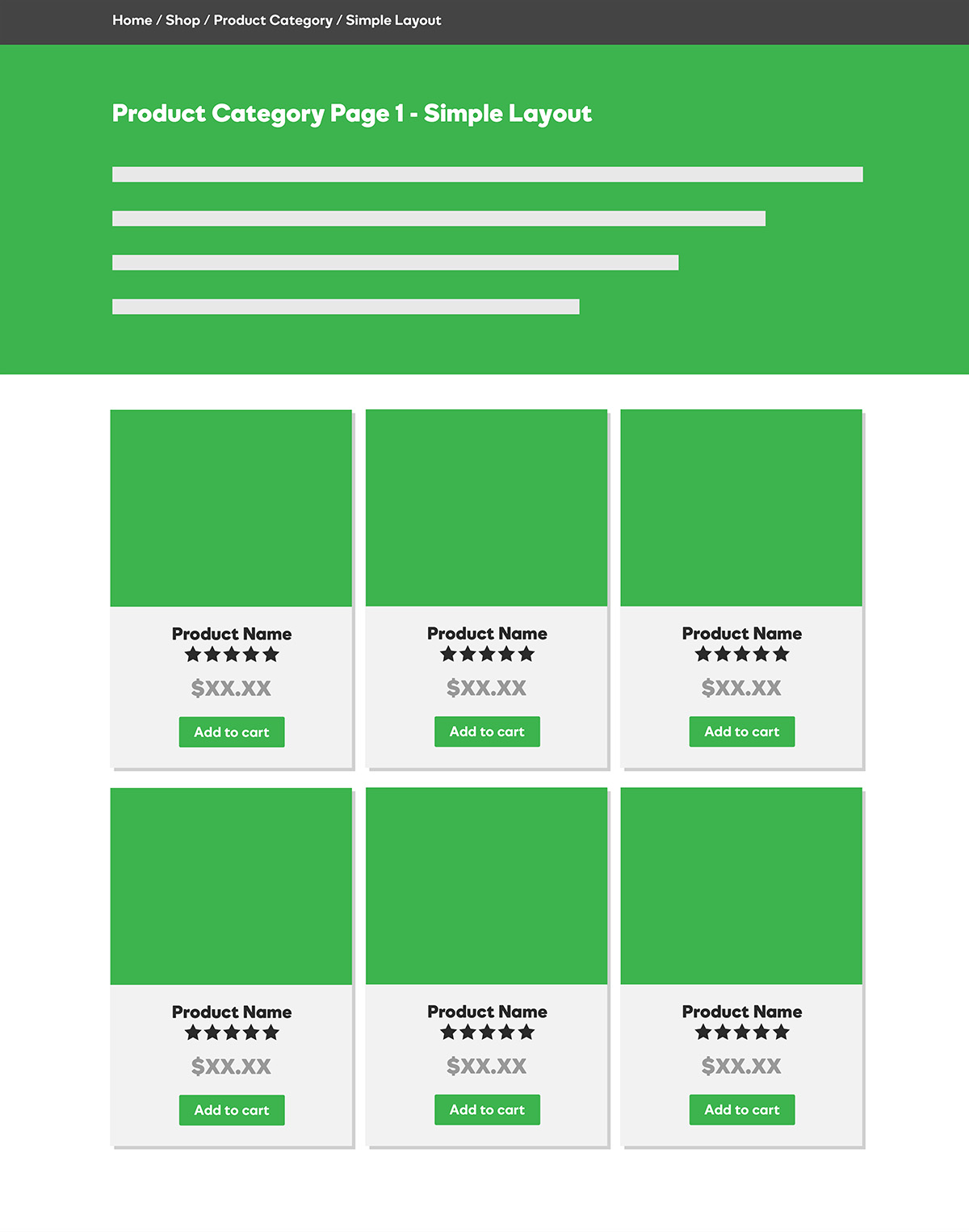
Products - Category Layout
Before you Start
In this section you'll be building out a version of the Simple - Category Page. However, for this layout we want a different setup as compared to the shop layout and set to display only for a specific category. Review the demo to see the full layout you'll be building and the modules section for the modules used.
Modules: Hero image, Themer category title & description, category image as hero background with overlay, Themer Post Columns (make sure module content is set to main query)
Simple - Category Page